こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は古いブラウン管テレビのような横に走査線の入った雰囲気のものを作ってみたいと思います。
Photoshopでの解説はよく目にしますがイラレでの作り方を見ないのでここで解説したいと思います。
これからタイトル画像のデータを作っていきます。
画像をモノクロにすると以下のような感じになり、それこそモノクロテレビを彷彿とさせる仕上がりになりますね。

それではいきましょう。
イラレでレトロな雰囲気を作り出す走査線のテクスチャを作る
今回は、カラーモードをRGBで進めますがCMYKで作る時も同じです。
初めに注意点を乗せておきますので参考にしてください。
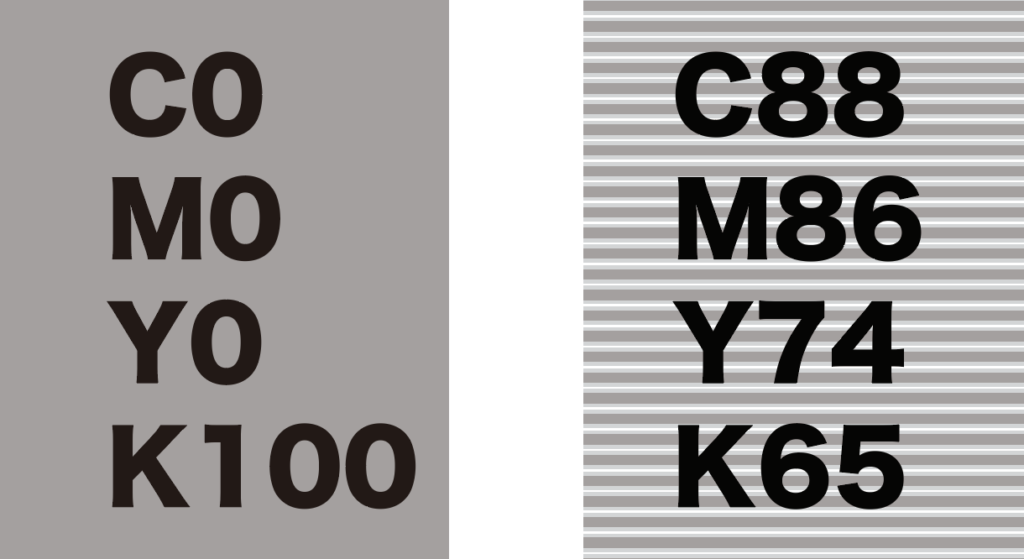
テクスチャのベースカラーの注意点
テクスチャを作るためのベースの色によって表現が変わってきてしまいます。
テクスチャの設定は同じなのですが以下の色の違いでテクスチャが表現できなくなってしまいます。

カラーモードがCMYKの場合も同じです。

傾向としては黒(R0G0B0やK100)の時になってしまいますので濃度を調整してみてお好みの数値を見つけておきましょう。
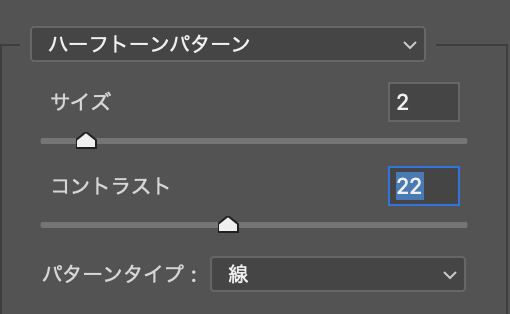
ハーフトーンパターン
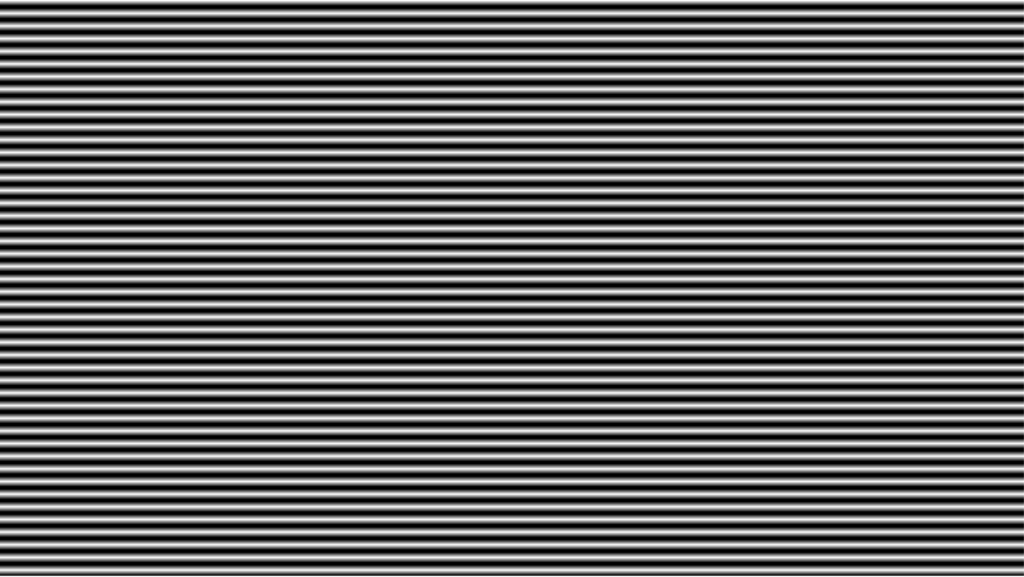
まずは走査線のベースとなるテクスチャです。テクスチャのベースとなる色は上の注意点を参考に作ってみてください。
そのオブジェクトを選択した状態で、効果→スケッチ→ハーフトーンパターンを選択します。
今回は以下の設定にしましたが、作るサイズや仕上げたいイメージによって数値は変わってくると思いますので自分の数字を探してみてください。


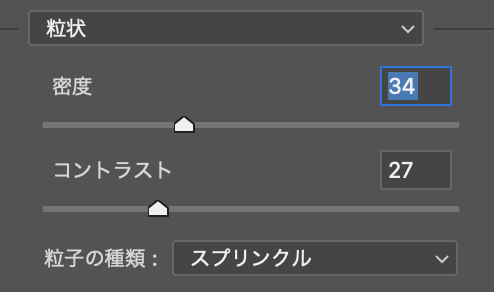
次に一味加えるためにノイズテクスチャを作成します。
ノイズテクスチャについては個別に説明していますので詳しくはそちらを参考にしてみてください。
効果→テクスチャ→粒状を選択します。
今回の設定は以下の数値になります。


これで2つのテクスチャが完成しました。
透明効果
次にこの2つに透明効果をかけていきます。
初めにハーフトンパターンの設定です。

次にノイズテクスチャの設定になります。

両方とも画像の上に重ねてみましょう。
効果の雰囲気は以下に拡大しましたのでご確認ください。

おまけ
最後にメインの画像をモノクロに変換したものを貼っておきました。
かぶせているテキストやテクスチャは何も変更していませんが雰囲気がガラリと変わってこちらもかっこいいですね。

まとめ
いかがでしたでしょうか。イラレだけでもそこそこのテクスチャをくることが出来ました。
今後も皆さんのデザインの役に立てる情報を発信していけたらと思っていますので、よろしくお願いします。
それでは、よきデザインライフを。







コメント