こんにちは、グラフィックデザイナーのyoenです。
今回はツールパレートにある自由変形ツールのお話です。
昔は数値入力でしか変倍していなかった人間なので直感で操作できる自由変形ツールは少し敬遠していたのですが使うとその良さがよくわかりました。。
機能はバウンディングボックス(自由変形)に「遠近変形」や「パスの自由変形」を付け足した感じです。結果、バウンディングボックスより自由度が高いのでお好みの変形が出来るとおもいます。
自由変形ツール
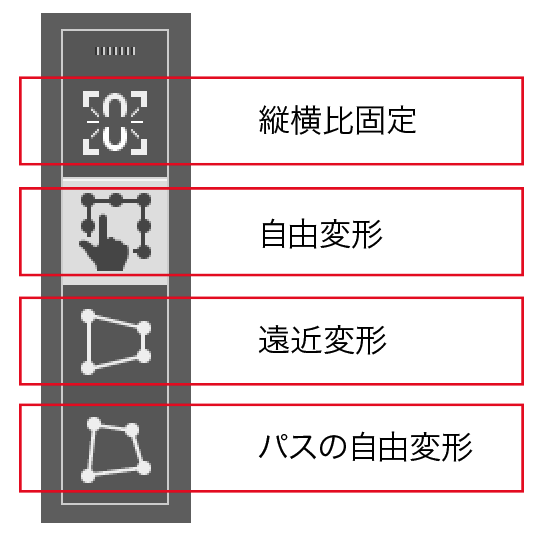
自由変形ツールを選ぶと以下のようなツールボックスが現れます。
項目は4つで一つ目は補助的な物、後の3つは変形の種類を選ぶ事になります。一つずつみて行きましょう。

縦横比固定
これを選んでおくとバウンディングボックスでオブジェクトを変形させる際、オブジェクトの縦横比を固定出来ます。思わぬ変倍を防止出来ます。
自由変形
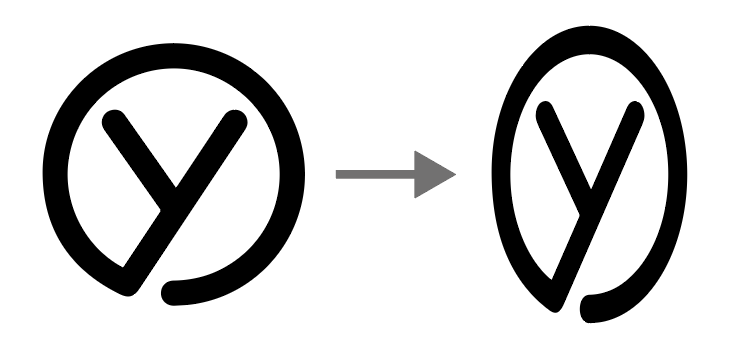
基本の機能でバウンディングボックスと同じ操作になります。
回転や縦横比を自由に操れます。数値入力は出来ませんのであくまでも感覚での操作になります。

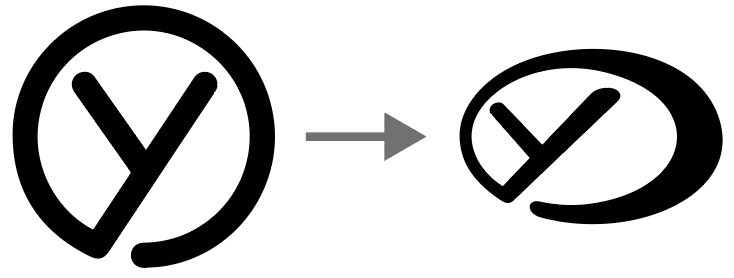
遠近変形
遠近感を付ける事が出来ます。ポイントをつかんで上下や左右に動かす事によって上下に飛び出したり左右に飛び出したり見せる事が可能です。立体表現に適しています。

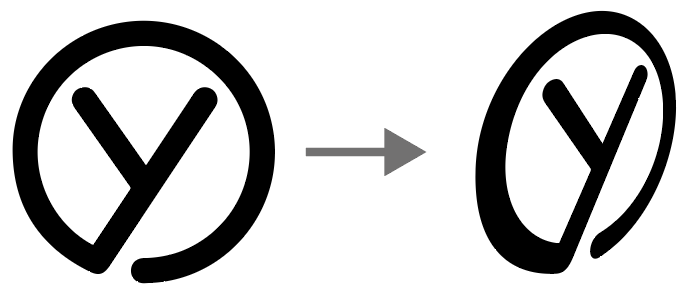
パスの自由変形
好きなポイントをつかんでその一点のみを自由に変形させる事が出来ます。遠近変形の詳細バージョン的なイメージ。
飛び出しのパターンが上下左右に加え左上や右下などのパターンも増えた感じですね。

自由変形ツール共通のショートカット
- 「Shift」を押しながらポイントをつかむと縦横比を固定出来ます。上記機能のショートカット版。
- 「オプション」を押しながら変形させるとオブジェクトの真ん中を規準にして変形が可能になります。
上記二つは遠近変形には適応されません。以上になります。
まとめ
いかがでしたでしょうか。視覚的に立体に見せる表現が可能になるのでデザインの表現を豊かに出来る機能だと思います。
煮詰まったら自由変形ツールでグイングインして遊んでみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。







コメント