こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は、デザインをする上でのお作法のお話です。
これからお話しすることは初めのうちはなるべく意識をして作業するといいと思います。
デザインを楽しんでいればきっと自然と身について体の一部になっていきますよ。
今回お話しすることを一言で言えばこうなります。
同じ要素でまとめてキレにに並べて見栄えを統一し、見せたい部分を目立たせる。
一つずつ見ていきましょう。
デザインの基本。近接・整列・反復・対比
デザインの基本として今回お話しさせていただきますがデザインに慣れてきたらこの限りではありません。ゴッホなどの巨匠たちでもデッサンが恐ろしく上手いものです。
その上であの表現力ですから・・・それではいきましょう。
近接
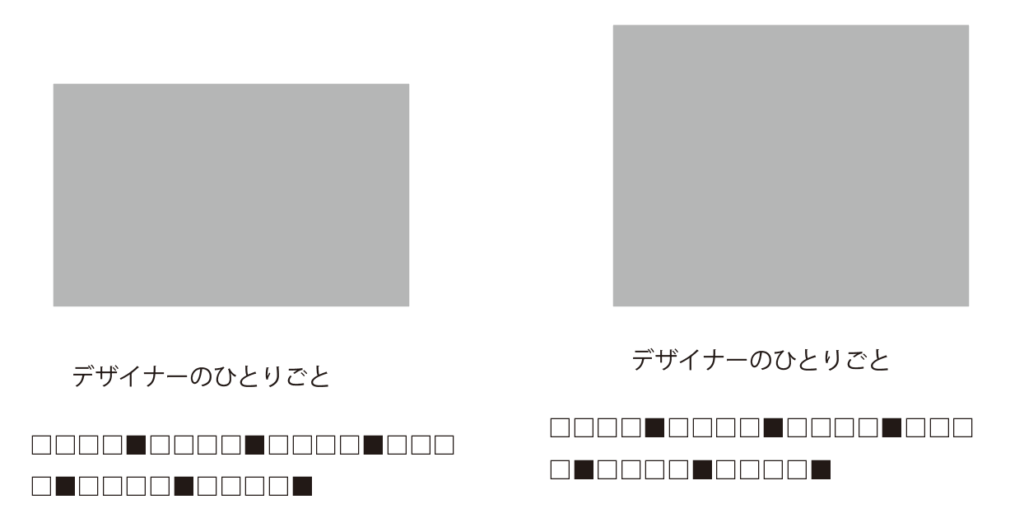
近接は同じ属性を持つ要素を一つにまとめましょう。バラバラの要素をきちんとまとめていきます。

テキストや画像などを属性ごとにまとめることで認識率を高めます。ブロックを作っていく感じですかね。

それぞれの要素がまとまっていなとどれがどの情報か分かりにくくすぐに離脱されてしまいます。
整列
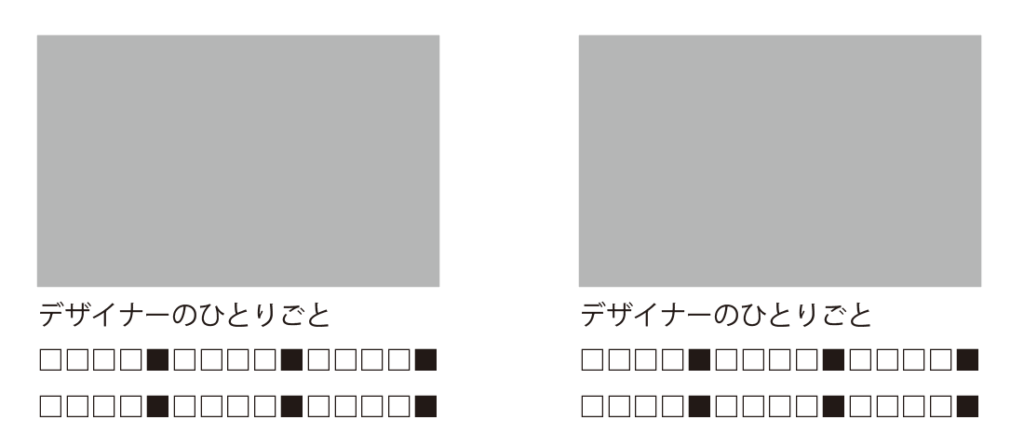
整列はその名の通りきちんと列を作り並べてあげることで可読性などを高めます。
左揃えやセンター揃えなどのルールを決めて揃えてあげることで紙面を整えていきます。
下の左はセンター揃え、右は左揃えです。
使う場所で印象が変わってきますので臨機応変にデザインしていきましょう。

反復
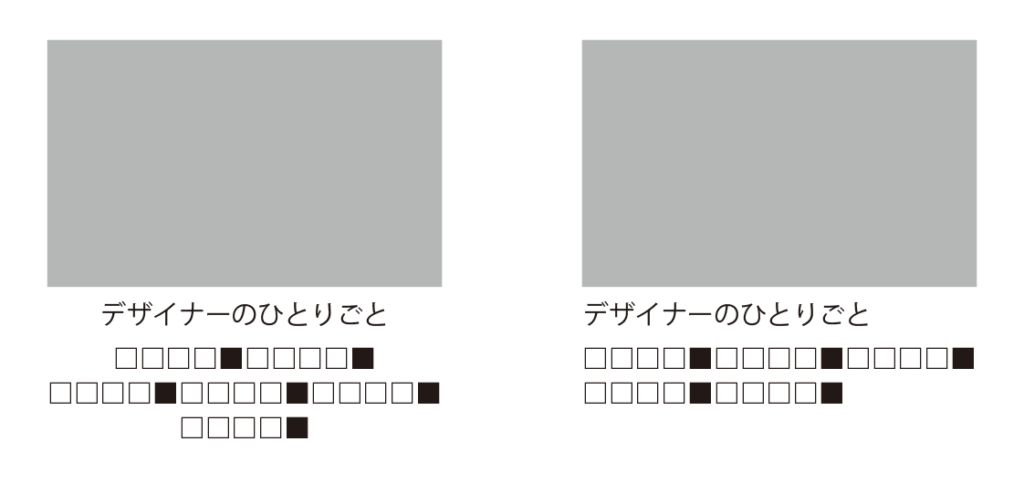
一つの紙面の中に色々な形を用いて配置すると紙面の統一感が無く見る気もなくなってしまいます。
例えば商品紹介などではそれぞれの商品を同じパターンで並べて近接などのルールを用いれば紙面のデザインが統一され見栄えが良くなり、コンセプトの一貫性も保てます。
各要素の空きにも気をつけましょう。空間を同じにしてあげるとより綺麗に見えます。

対比
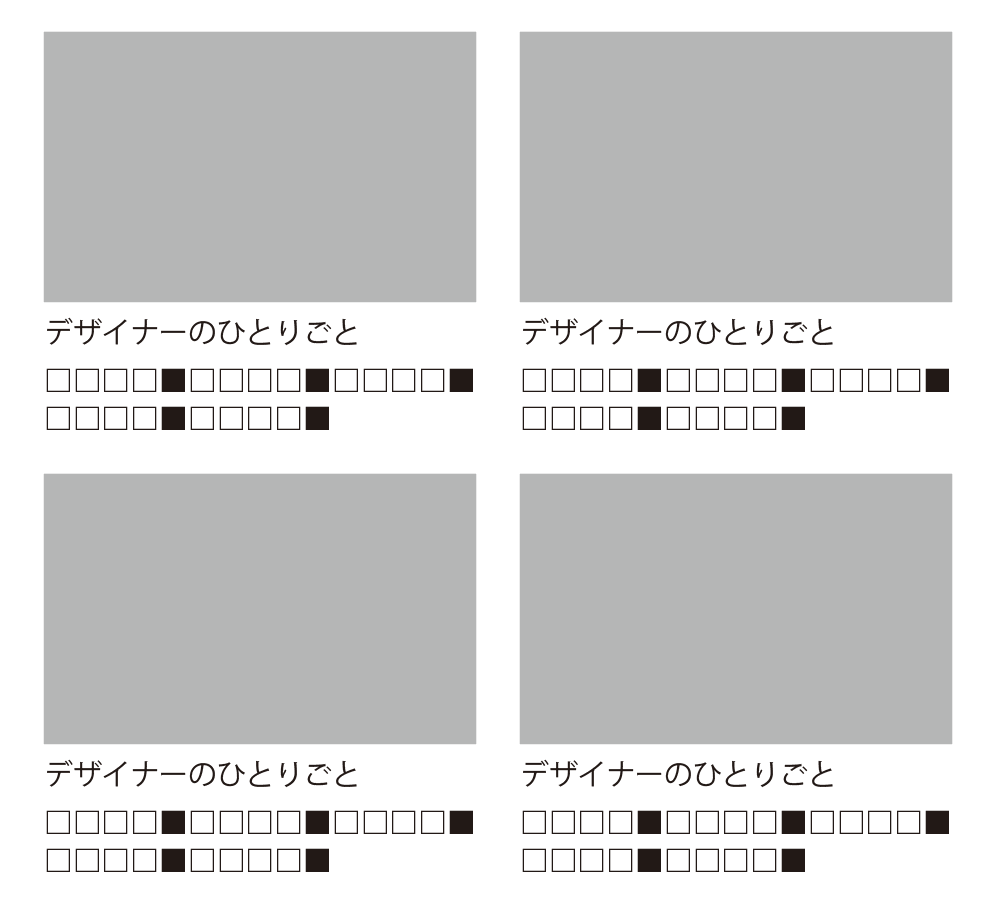
英語で言うとコントラストですね。ユーザーに認識させたいポイントを目立たせて認識させるのが目的です。この他にも文字の前にアイコンを配置したりやり方は千差万別ですので色々考えてみてください。

以前紹介したジャンプ率などと合わせて使うことでタイトルなどの視認性を高めユーザーが必要な情報を見つけやすくなります。
色や大きさを変えることで対比を作り目線を誘導してあげましょう。
まとめ
いかがでしたでしょうか。
このルールを覚えておく事は大事ですがこだわりすぎることもありません。
初めのうちは慣れるまでしっかりこのルールで整えていくのは大事ですがこの事を理解した上で少しルールをやぶった独創的なアイデアを取り入れるのもデザイナーの役目です。
作りながらで良いのでここはこうした方がいいのでは?と思ったら積極的にアイデアを盛り込んで行ってみてください。
きっと素敵なデザインが出来上がると思いますよ。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント