こんにちは、今回は配色です。
悩みますよね、私も悩みます。知っておきたい色の知識がwebにはたくさんあります。勉強するのは大事ですが、覚えなければいけない単語が多いのでたいへんですね。
トーン&マナーがある程度決まっているならそれに沿って作業を進めれば大丈夫ですが、そこも含めデザインしていかなければいけない時があります。
そこでデザインする前にやっておいたほうがいい、配色方法やイラレの設定も含めていくつか紹介出来たらと思います。
それではいきましょう。
デザインで配色にこまった時のコツ
キーカラーを決める
デザインにおいてキーとなる色を決めておくのは基本ですが最もやっておいた方が良い作業です。
何もない状態から決めるのはとても大変ですので決め方を2つご紹介したいと思います。
コーポレートカラー
クライアントの会社にCI(コーポレートアイデンティティ)マニュアルがあるならそれを教えてもらいましょう。
たとえ、無かったとしてもロゴデータくらいは貰っているのではないでしょうか。ロゴの色から広げていってもかまいません。

写真
いただいた画像データから色を抽出し、紙面全体の色味を決めていくのも良いでしょう。したの画像では6色もピックアップしていますが、ここから2〜3色に絞っていった方がいいでしょう。
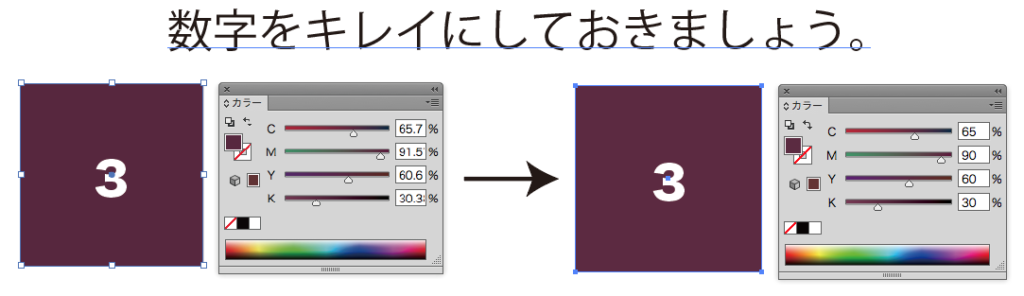
画像から抽出した色はCMYKのパーセンテージが細かすぎるので数字を整理しておきましょう。


パレットに登録
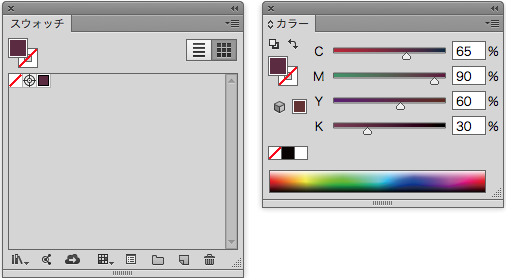
決めた色をパレット登録して忘れないようにしましょう。カラーからスウォッチへドラック&ドロップで大丈夫です。

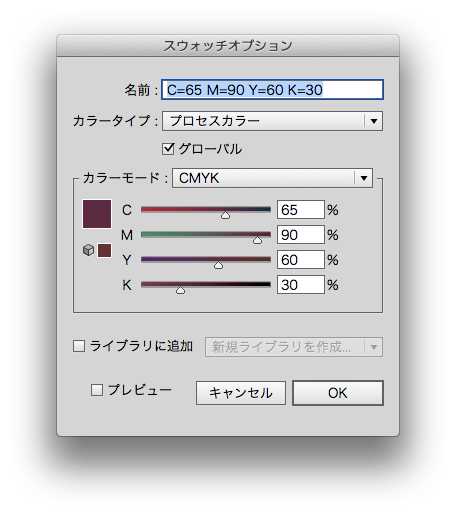
さらに登録した色をダブルクリックでオプショんを表示して、「グローバル」にチェックを入れてOKします。
すると、登録したカラーが特色のような扱いになり、ふいに色を変更してしまうのをふせげます。

グラデーションを作る。
キーカラーのグラデーションを作っておくとサブカラーとしても便利です。
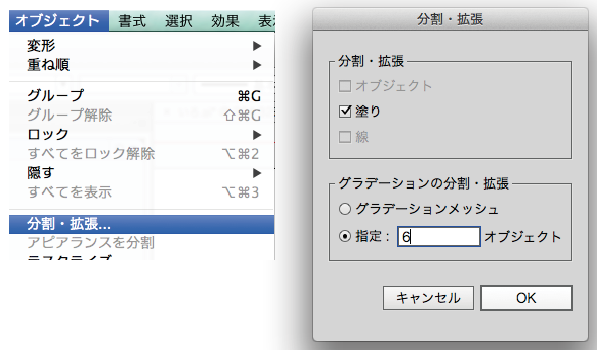
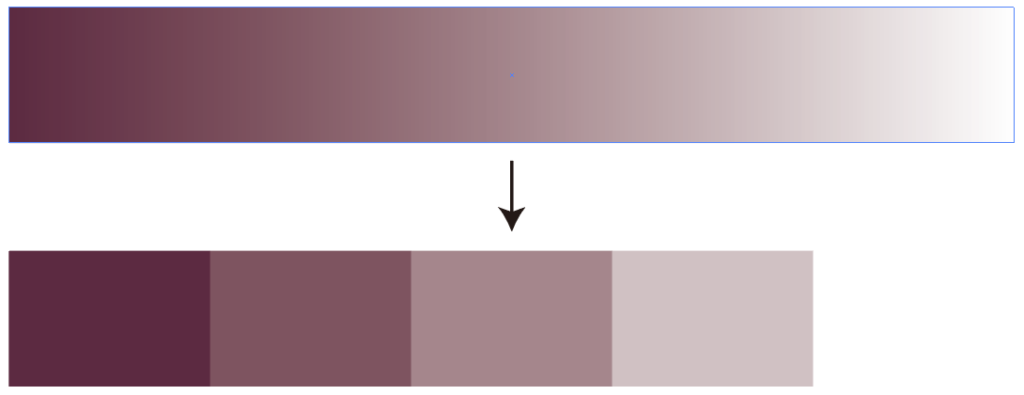
まず、作った色の100〜0%のグラデーションを作りましょう。そのグラデーションを選択して「オブジェクト→分割・拡張」を選び、指定:に6を入力してOKします。

すると、グラデーションが分割されてカラーチップが出来上がります。これをアートボードの外に置いておき、色をつける際の目安にするのがいいと思います。
私の環境では指定の数字を入力しても一つ少ない数で分割されました。要検証です。

配色の予備知識

予備知識です。私も語れるほど詳しくないのでサラッといきます。
色相環(しきそうかん)
色相環(hue circle)とは、色相を環状に配置したもので、色を体系化する時に用いる方法の一つです。色は光の波長の違いによって、赤・橙・黄・緑・青・紫というように連続的に変化して知覚されます。これを連続的に配列し円環状にしたものを、色相環といいます。
出典:武蔵野美術大学様
この図は覚えておきたいです。これがアタマに浮かぶようにしておくと色を導きだす手助けになります。

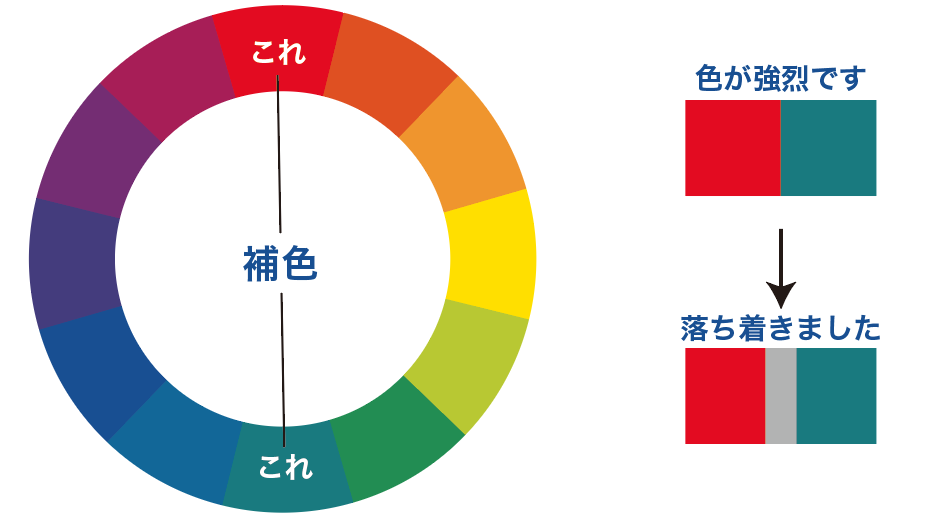
補色
補色は例えば色相環で赤を選んだ時に真逆にある色のことです。その色同士は色の差が大きいので両者を引き立てるのに役立ちます。
しかし同量の組み合わせだと目が疲れてしまいますのでメインとサブで色の量を分けるといいと思います。さらに補色どうしの間に無彩色(黒から白のグレーも含めた色)を入れてあげると落ち着いた雰囲気を取り戻せます。

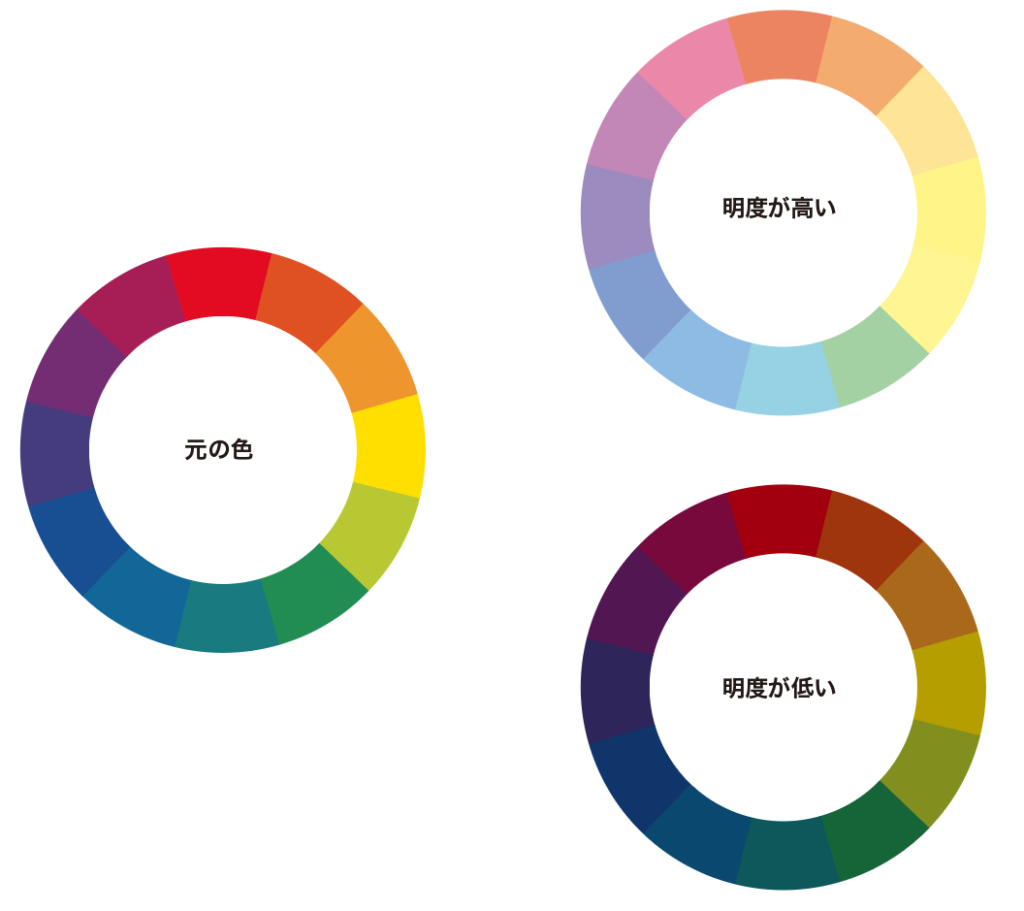
明度
簡単に説明すると、明度が高いと白になり、低くなると黒になります。パステルカラーになったりダーク系の色になったりするのはこの明度が関係しています。
どの方向性にするかを決めるときに思い出すと参考になると思います。

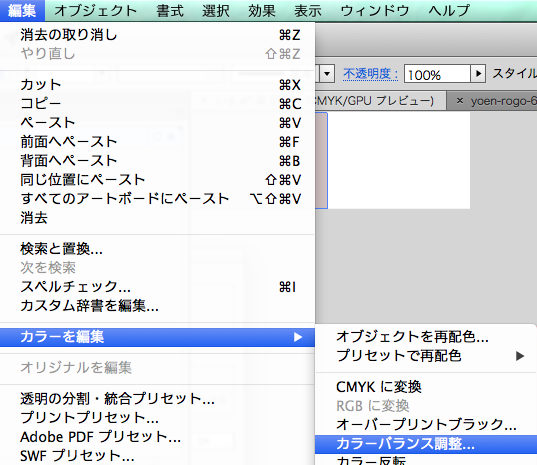
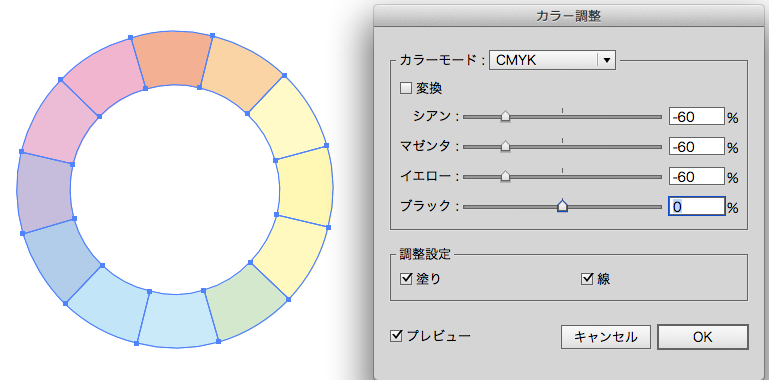
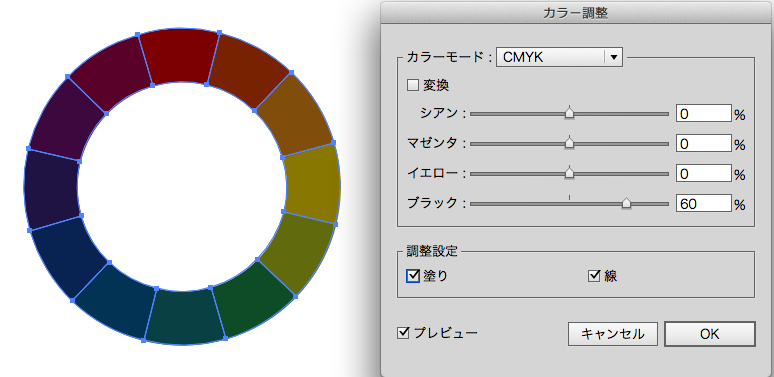
ちなみにイラレで明度を調整するには「編集→カラーを編集→カラーバランス調整」です。

明度を高くするにはCMYをマイナス方向に。

明度を低くするにはKをプラス方向に上げます。

まとめ
いかがでしたでしょうか、この他にも用語はたくさんあります。ここまでとりあえず覚えてまた改めて調べてみてください。
色について書いてきましたが色だけでデザインは決まりません。配色がキレイでもクライアントの意向にそっていなければなんにもなりません。
あまりこだわりすぎずセンスを信じるのも一つのカラーコーディネートですよ。
デザインする時のコツを記事にしていますので合わせて読んでみてください。
それでは、よきデザインライフを。







コメント