こんにちは、グラフィックデザイナーのyoen(@yoen)です。
こんかいはイラレの選択ツールの使い方を見ていきましょう。
なにげに使っていますが知らない事もあるかもしれません。
そこで今回は今一度3つの選択ツールのそれぞれの役割を見ていきましょう。
後半では、キーボードとの併用で更に便利になる使い方も説明していこう思います。
初学者の方はここで覚えてしまいましょう。使い慣れた方はもう一度理解して完璧にしてください。
それでは見ていきましょう。
おさらい!3つの選択ツールの使い方【基本】
選択ツール
黒い矢印のツールです。
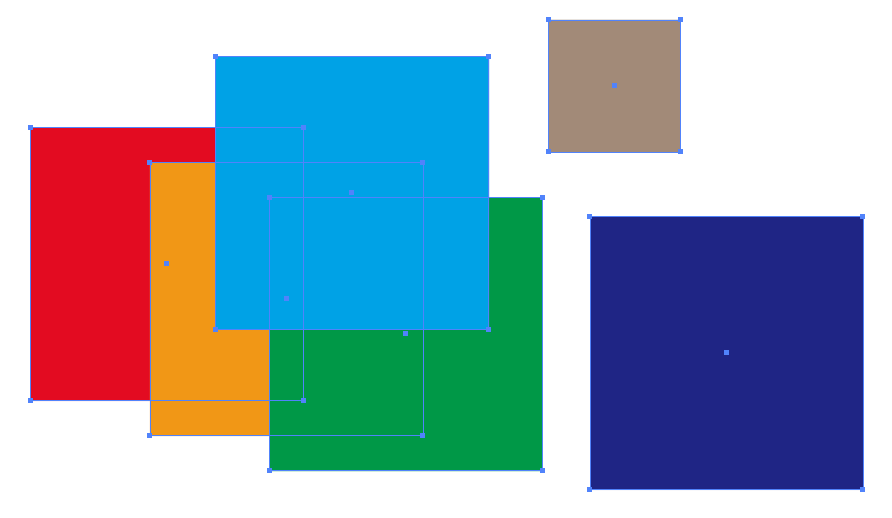
グループ化しているオブジェクトをワンクリックで全て選択出来ます。離れていても関係ありません。

一部分をクリックまたは範囲でくくってもまとめて選択してくれます。
ダイレクト選択ツール
細かい部分を選択するのに便利なツールです。
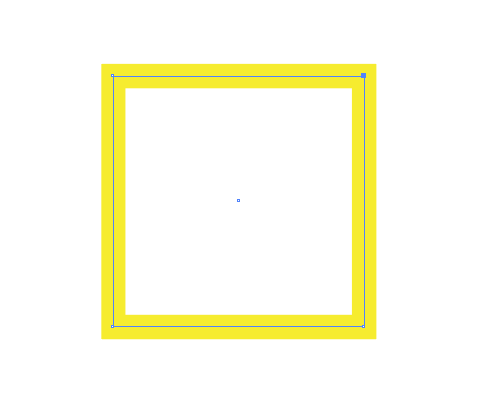
アンカーポイントを一つひとつ選択出来ます。したの図は右上のアンカーポイントのみをクリックまたは範囲選択した状態です。

また、アンカーポイント間をつなぐ辺を選択する事も出来ます。辺の場合は選択と言うよりも掴むというイメージですね。
オブジェクトに塗りが設定されている場合は塗りの部分にカーソルを持っていくとカーソルの右下に黒い点がつきます。
クリックするそのオブジェクトを1クリックで選択する事ができます。
グループ選択ツール
白の矢印に「+」プラスマークがつきます。
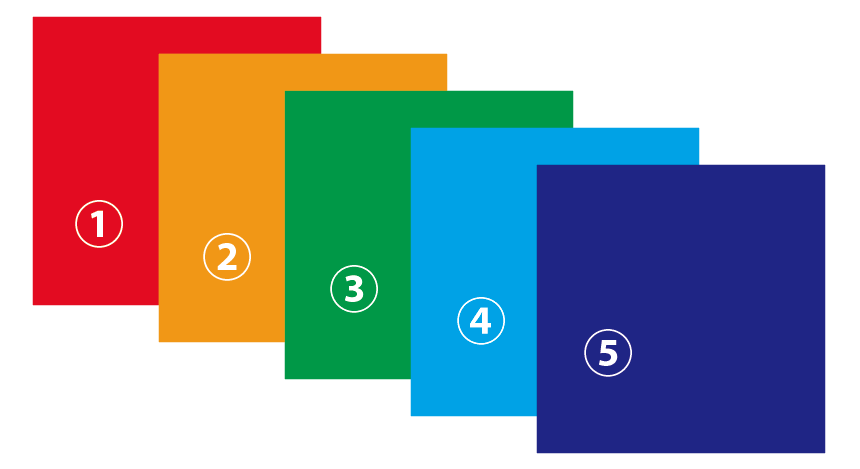
このツールはグループ化されているオブジェクトを段階的に選択出来るツールです。細かくグループ化されている物はクリックする数により選択されるオブジェクトが段階的に増えていきます。
グループ化した順序が選択される順序になります。途中のオブジェクトからクリックしていくと2回目に下位のグプールが全て選択され3回目から上位のグループを選択してくと言った感じです。
したの図の数字はグループ化した順序です。
1から選択していくと5までのクリック数は5になりますが、3からクリックしていくとトータルのクリック数は4回、5からだと2回になります。

キーボードとの併用
MacとWindowsのキーの違いは以下になります。shiftはどちらも同じです。
基本Macのキーで説明しますがWindowsのかたは置き換えてください。
option=alt
⌘=Ctrl
⌘キー
選択ツールとダイレクト選択ツールを行き来するのは面倒ですが、キーボードの⌘を押す事によりツール間を移動出来ます。
選択ツールを選んでいるときに⌘キーを押している間はダイレクト選択ツールになります。逆もしかりです。
optionキー
optionには2つの使い方があります。
一つはダイレクト選択ツールを使っているときにoptionキーを押すとグループ選択ツールに変化しますので便利です。
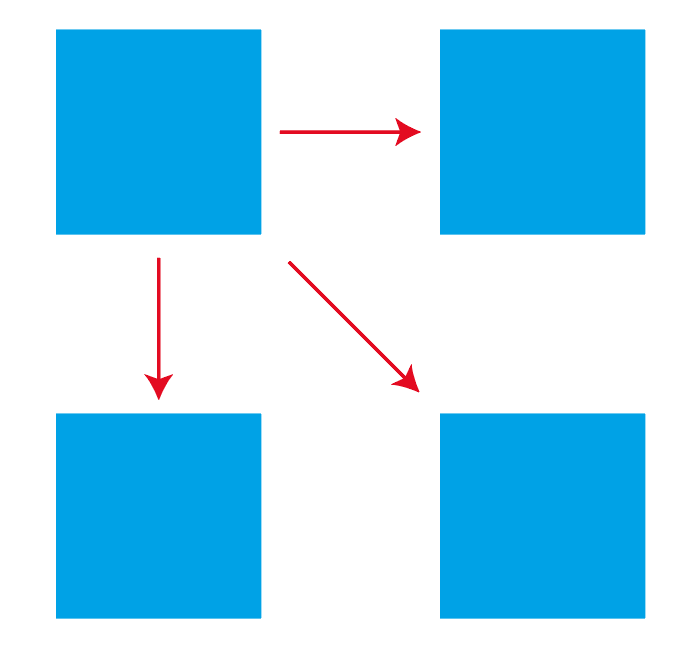
もう一つは選択して移動している最中にoptionを押すとそのオブジェクトをコピーする事が出来ます。
shiftキー
shiftはオブジェクトを選択し移動しているときに押すとオブジェクトの移動を45°に制限する事が出来ます。
水平や垂直もこのキーで移動する事が出来ます。

まとめ
いかがでしたでしょうか。
3つの選択ツールを活用するれば必ず作業効率化につながります。
私の場合はキーボードと併用する事によりかなりの効率化になっています。
基本的な事なので使っていれば身体がかってに覚えてしまうので意識するのは初めのうちだけだと思います。
まずはアタマで理解して次第に手が勝手に覚えてしまうので頑張ってください。
それでは、よきデザインライフを。






コメント