こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はドットパターンでグラフィカルな背景を作る方法です。
以前ドットパターンを最速で作る方法をご紹介しましたが今回はバックグラウンドとしてのドットを少しグラフィカルに作っていきたいと思います。
よくあるドットの壁紙ですね。
それではいきましょう。
水玉模様のドット背景をグラフィカルに作る方法
まずはベースとして長方形ツールで100×100の四角を作っておきましょう。
色はお好きな色で大丈夫です。
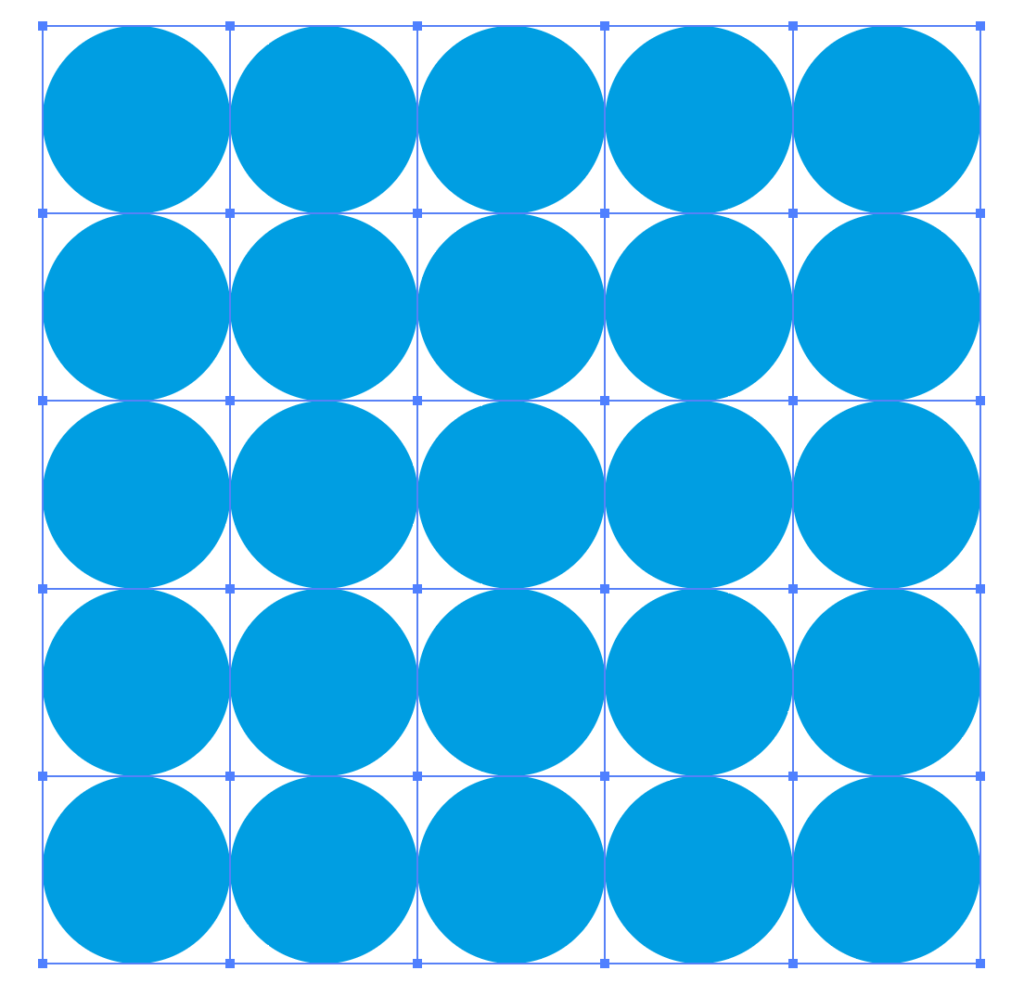
グリッドに分割
オブジェクト→パス→グリッドに分割を選びます。
ここで縦横5分割になるように設定します。
隙間は0mmです。

分割できたら次は四角を丸に変えていきます。
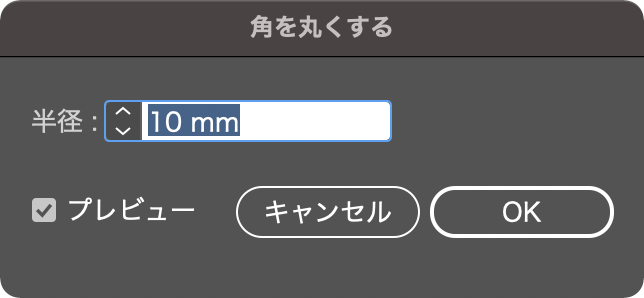
効果→スタイライズ→角を丸くするで10mmに設定しOKを押します。
効果で丸にしておけば丸以外で行いたいときにすぐに形を変えられるので便利ですよ。


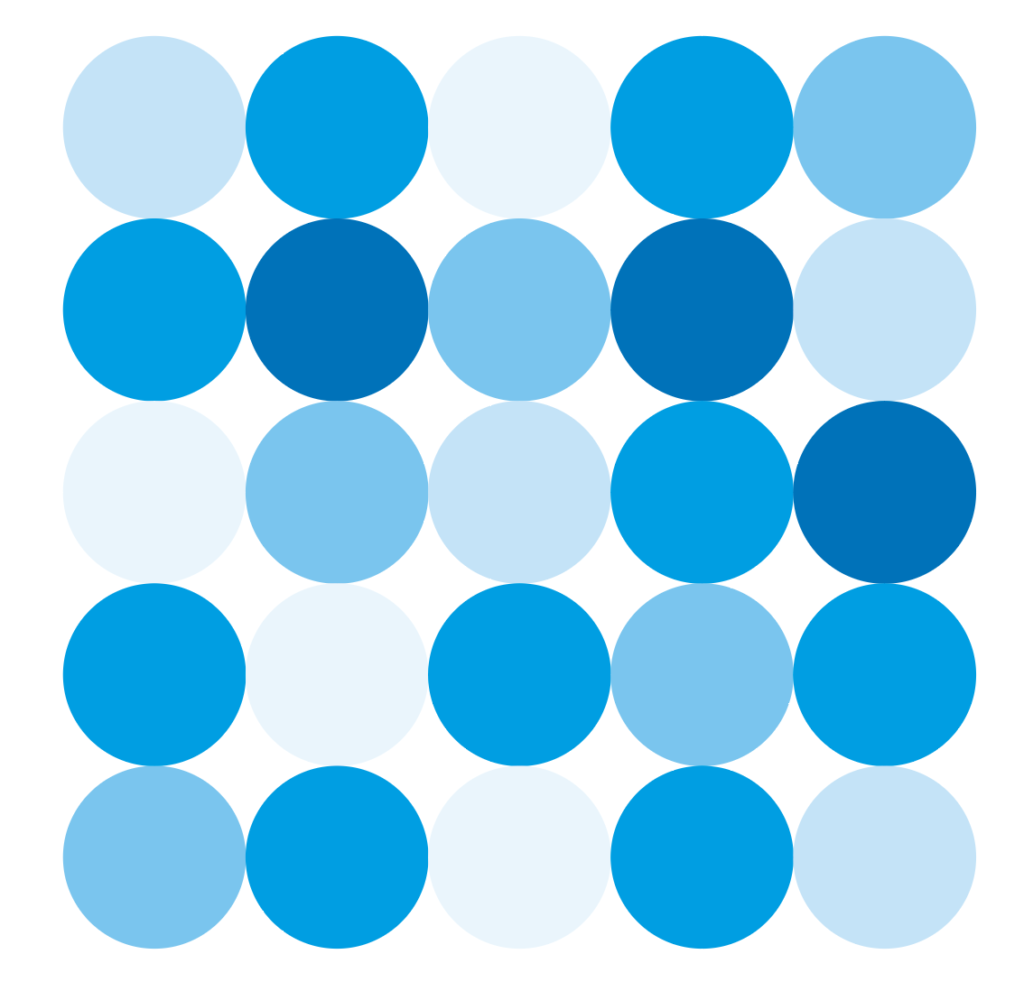
ここからは少しアナログに各オブジェクトにお好きな色をランダムで入れていきましょう。
今回私は同系色で行くことにします。

色を入れたら全てのオブジェクトを選択します。
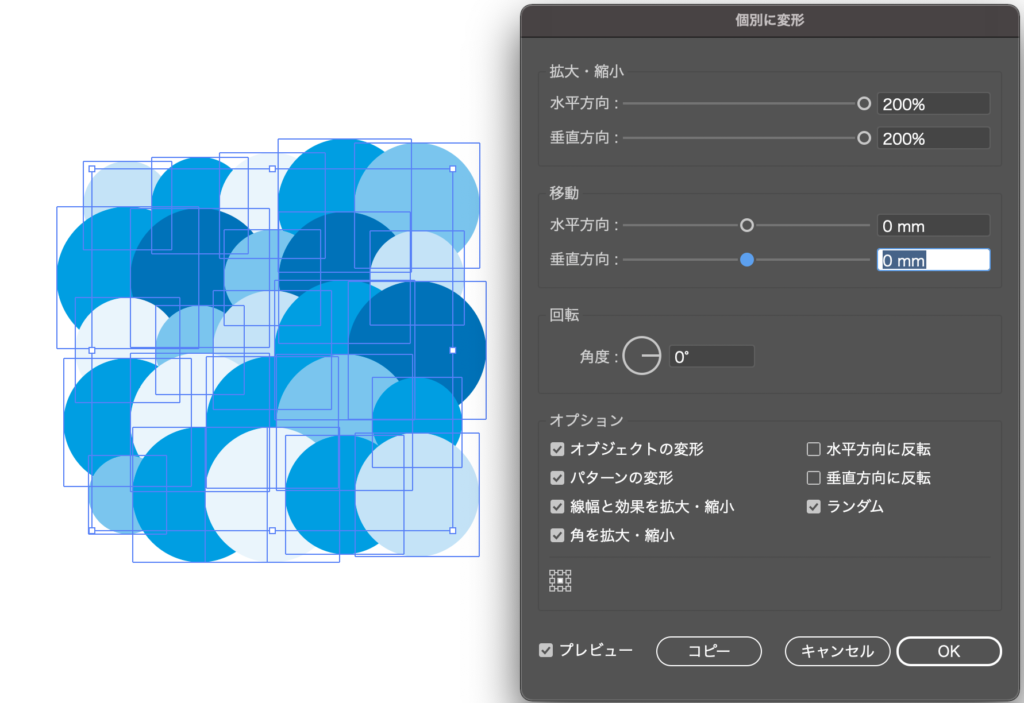
個別に変形
オブジェクト→変形→個別に変形を選びます。
まずは拡大・縮小の値を200%に設定しましょう。
移動はお好みで入れてください。ドットの移動範囲が変わります。
最後にオプションのランダムにチェックを入れると以下のようになります。
ランダムにするとドットの大きさが100〜200%の間でランダムに変わります。
気に入ったらOKを押します。

個別に変形をする前にオブジェクトをグループ化しないでください。個別に変形してくれなくなります。
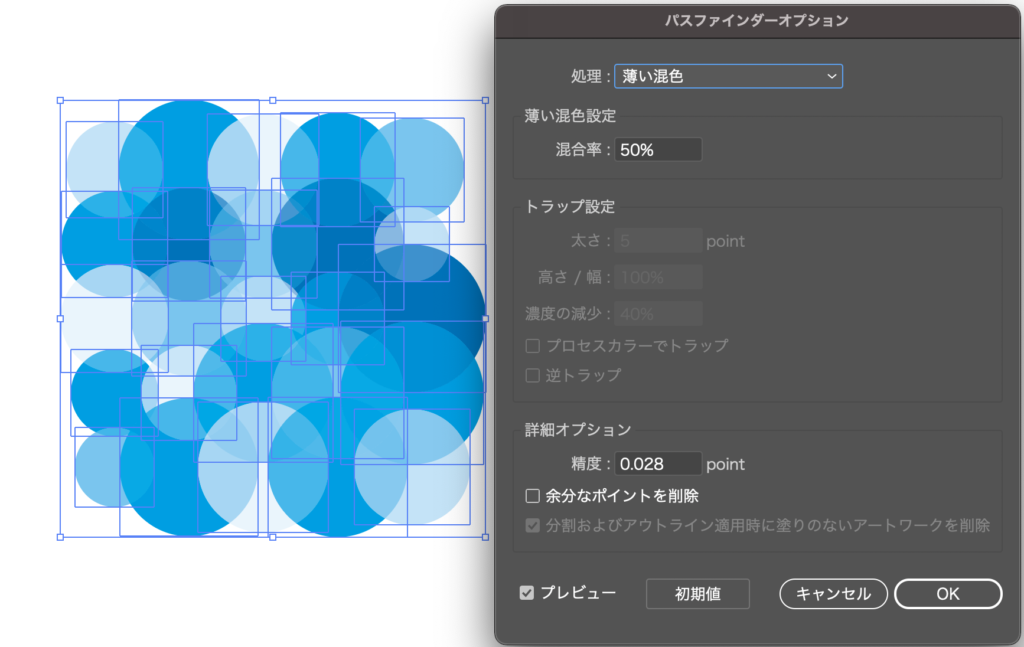
薄い混色
最後にオブジェクトを全て選択し一度グループ化⌘+Gします。
それを選択した状態で、効果→パスファインダー→薄い混色を選ぶとオプションが出ますので何もしないで(以下の数値になっていなければ修正してください)OKを押します。
この効果は背面にある色を透けて表示させてくれる機能です。
オプションで混合率を変更すると透過度を変更できます。

ここまでできたら出来上がりです。
余分な部分をマスクで隠して文字を乗せるとそれっぽくなりますね。

まとめ
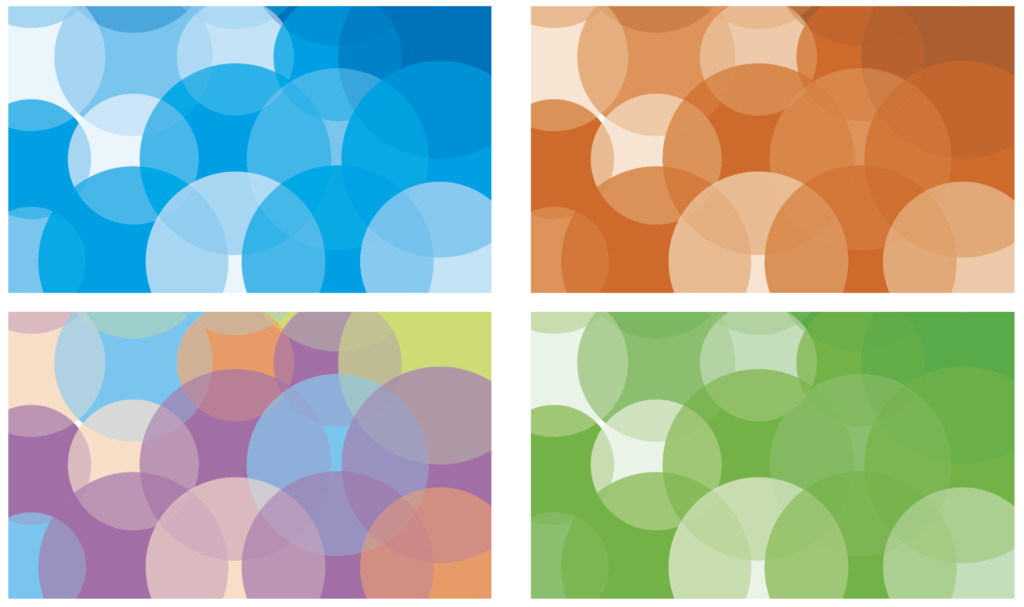
ドットの色は後から変えることもできるので気の済むまで変更してみてください。
個別に編集する以外にも、編集→カラー→オブジェクトを再配色を使ってカラーバリエーションを作るのも簡単ですのでやってみてください。

記事を書いた当初イラレのバージョンが古いので見た目が違うかもしれません。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!








コメント