こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレでテキストの回り込みの仕方を解説します。
タイトルにもあるように2パターンありますので解説していきます。
方法としてはテキストボックスを変形させる方法とオブジェクトを使って回り込ませる方法の2パターンになります。
どちらも一長一短ですので両方覚えて使い勝手の良い方を臨機応変に使っていきましょう。
テキスト関連では縦書き時の半角英数の扱い方も解説しています。よかったらみてくださいね。
それではいきます。
イラレでテキストの回り込み方法を2パターン解説
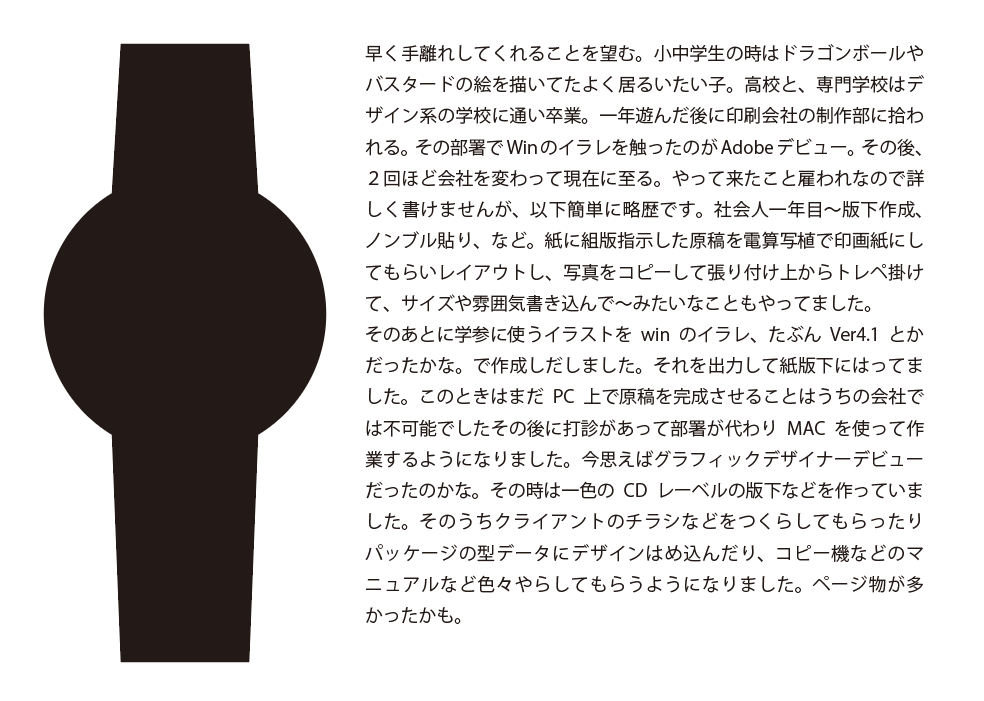
今回は以下のテキストとオブジェクトを用意しました。
この2つを重ねてテキストを回り込ませてみましょう。

ブジェクトを使って回り込ませるテクニック
こちらの方がポピュラーなテクニックかも知れません。
時計に回り込みの設定をしてテキストを逃がしていく方法です。
時計のオブジェクトを選択した状態で、オブジェクト→テキストの回り込み→作成を選びます。
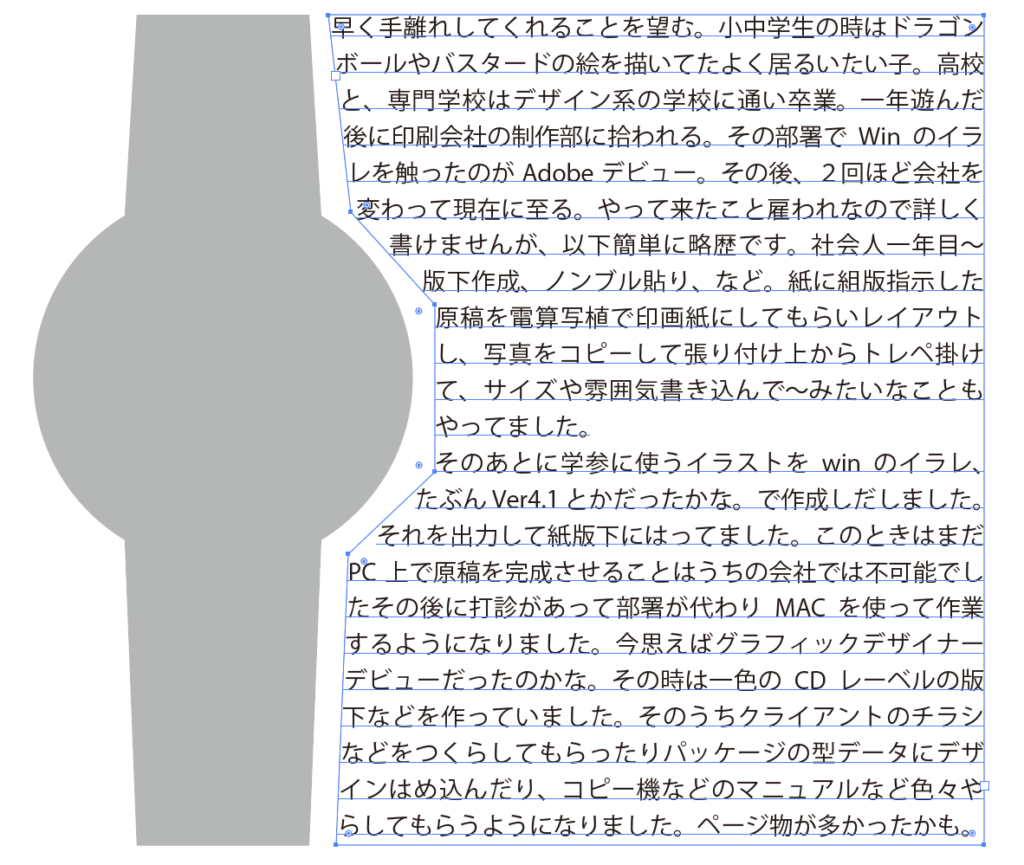
するとオブジェクトの周りに回り込み範囲が表示されたと思います。
このオブジェクトをテキストボックスの上に持っていきましょう。
回り込みを設定したオブジェクトはテキストより前面に配置しないと結果が現れません。

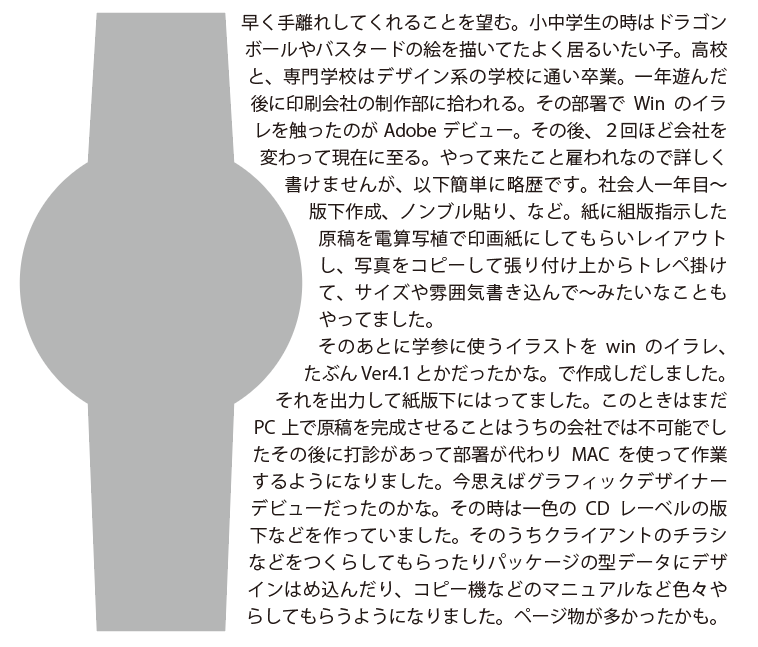
するとテキストが回り込み範囲をよけているのが分かると思います。テキストボックスが変形する事なく回り込みが出来ました。

選択を外すとこんな感じです。いい感じですね。

回り込みの幅を調整する
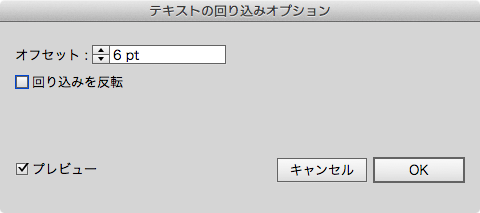
回り込みを設定をしたオブジェクトを選択してオブジェクト→テキストの回り込み→テキストの回り込みオプションを選びます。
オフセットの数字で回り込みの範囲が変わってきます。
数字が大きくなるとオブジェクトから離れた所に範囲が設定されます。逆に0だとオブジェクトそのものが回り込み範囲となります。

とくに問題点はありませんが、しいて上げるならデータが重たくなる事でしょうか。あまり多用すると目に見えて処理が重たくなるので注意です。
テキストボックスを変形させる
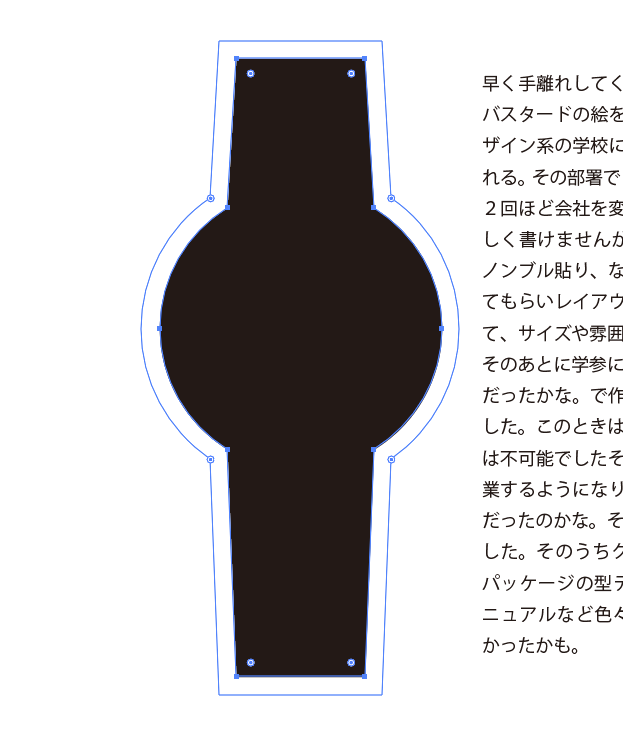
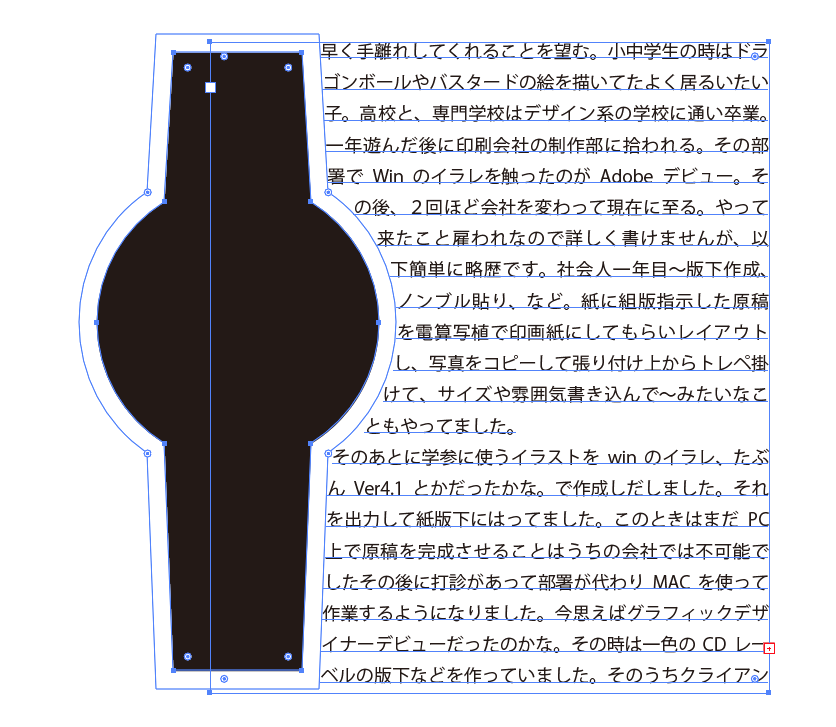
このやり方はテキストボックスにアンカーポイントを増やしオブジェクトの形に変形させていくやり方です。
利点としてはとことんこだわって形を作っていく事が出来たり回り込みの形に拘る必要がない事ですね。
以下のような単純なオブジェクトでは逆にオブジェクトの形にこだわりすぎず大ざっぱでかまわないので変形させていくほうがいいです。

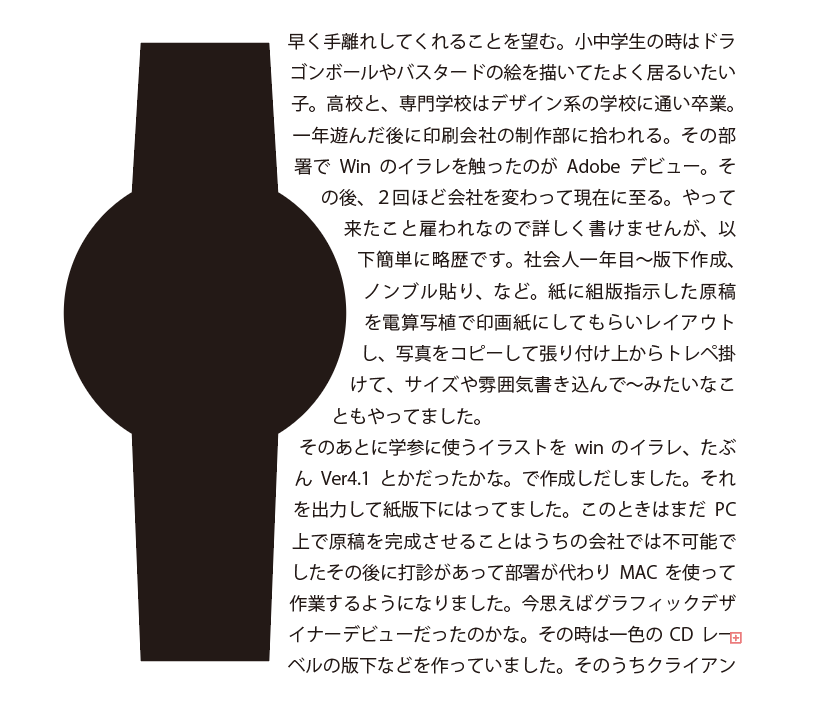
選択を外すとR(アール)の部分も自然に見えます。無理にハンドルを出して曲線を作る必要はありません。

このやり方の注意点はオブジェクトが全く違う形の物に変更されるとイチから作り直しになる事です。
テキスト関連の段落の記事も書いています。気になった方はぜひ。
まとめ
いかがでしょうか。
状況に応じてうまく使い分けてください。
テキストとオブジェクトのレイアウトは無限に存在します。一つずつ覚えてデザインに役立てましょう。
それでは、よきデザインライフを。









コメント