こんにちは、グラフィックデザイナーのyoenです。
今回は線パネルの使い方です。
日常的に使う物だからこそパネルの機能を一通り知っておきましょう。そうする事でいろんな対処法が見つかるかもしれません。
点線、矢印などの基本的な機能が詰まっていますのでぜひ把握しておきましょう。
イラレの「線パネル」の使い方
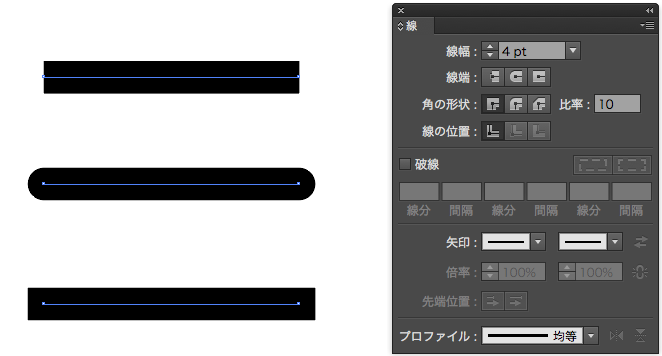
先端
線の端の処理が3つあります。線単体で扱う時に設定する事が多いです。端を丸くして柔らかく見せたりします。

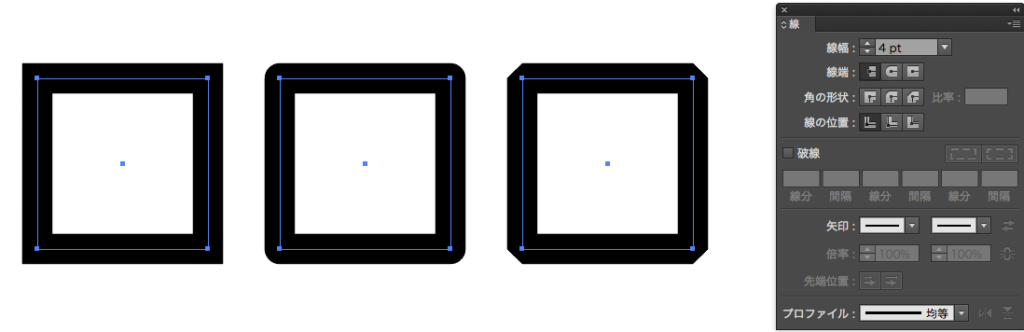
角の形状
閉じたパスのアンカーポイント部分の処理です。特別な事が無い限りあまりいじりません。

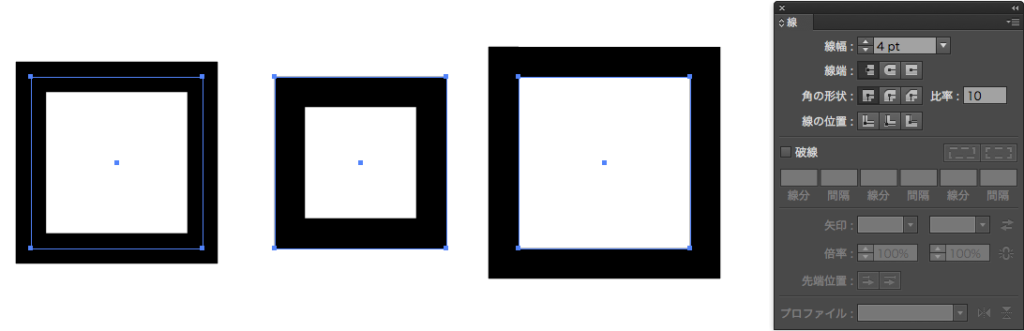
線の位置
線の位置はパスに対して線幅がどの位置にくるかを設定します。
デフォルトは真ん中に設定されています。(下の画像の左側)それと内側と外側です。外側はあまり使いませんが、内側はパスの線上を仕上がりのサイズにしたい時などに使います。webバナーや新聞広告の時によく使います。

破線
破線は線がある部分と無い部分の間隔を決めます。以下に2つ使い方を載せておきます。
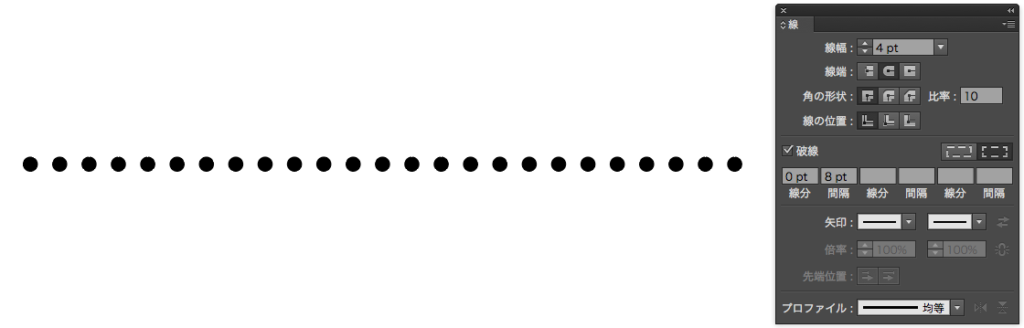
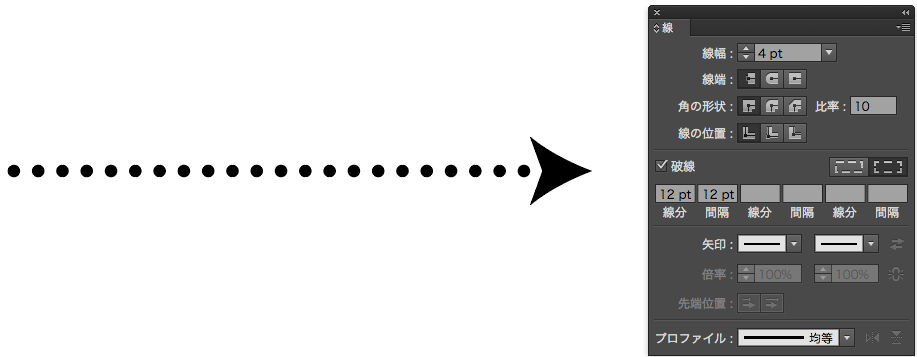
点線
知ってると以外に便利な点線です。
線幅4ptの線を用意します。次に【破線】にチェックを入れたら線分を0pt、間隔は8ptを入れます。
これだけだと薄い線が均等に並んでいるだけですが、【先端】を丸型先端(真ん中のやつです)にするとドットに変わります。
線幅でドットの大きさを、破線の間隔でドット間の幅を変える事が出来るので試してみてください。

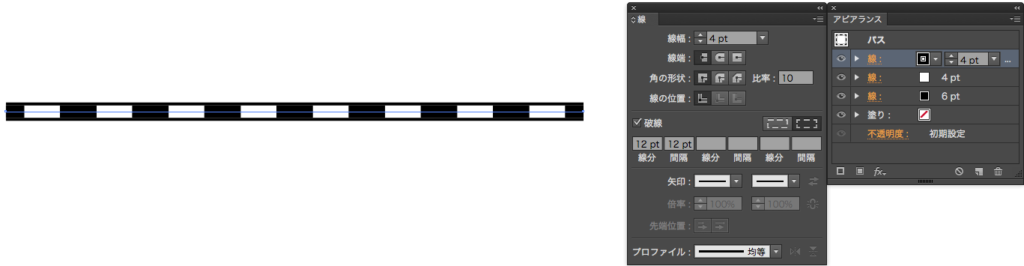
線路
破線とアピアランスを併用すると線路を作れます。
アピアランスパネルで上から順に黒い破線、同じ幅の白い実線、少し太らせた黒い実線。これで線路が出来ます。簡単です。

矢印
線に対して矢印を付けます。
種類は豊富で39パターンもあります。中には指差しマークや終点用のマーク、ハサミマークとかもあります。
始点、終点それぞれに設定でき、そのマークの大きさも調整出来ます。
矢印は線幅により大きさが変わりますので都度、倍率の修正は必要です。

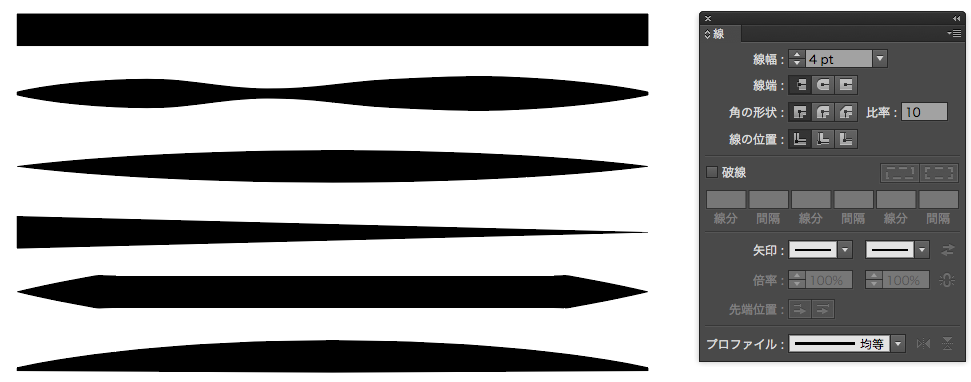
プロファイル
これは線に対してプロファイルの中にある形状に形を割り当てる機能です。
この機能は上記で説明した点線などが設定されていても効果が割り当てられるのでちょっと面白いです。ブラシ効果みたいな物でしょうか。

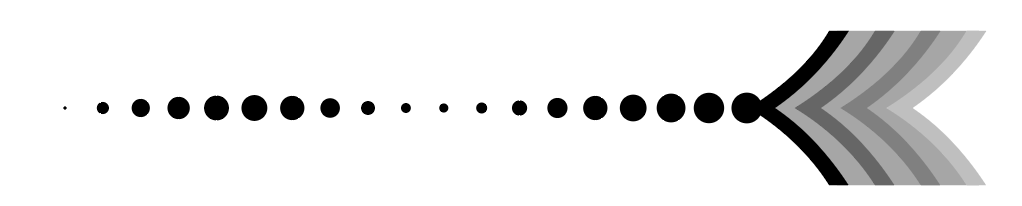
以下はドットの線に矢印効果を付けて「線幅プロファイル2」を適用した物です。

まとめ
いかがでしたでしょうか。
「線パネル」だけでも色々効果を付けられるので知っておくと便利です。ドットの線はわざわざブラシで登録などしなくても手軽に作れるので試してみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント