こんにちはグラフィックデザイナーのyoenです。
今回は上のタイトル画像のグラフィックを作ってみたいともいます。
Pinterestでデザイン系をチェックしていると必ずと言って良いほど出てくるアレですね。
見かけは派手ですがイラレの基本的なアピアランスでできてしまいますので覚えておくと良いと思いますよ。
ただし、このエフェクトは処理が重いのである程度のマシンパワーが要求されます。
無理のない範囲で行いましょう。
それでは、いきます。
イラレのエフェクト。最近、Pinterestでよく見かけるアレの作り方
今回使う機能は以下の種類を使用します。
グラデーション、ブレンドツール、ブレンド軸の置き換え、ラフ
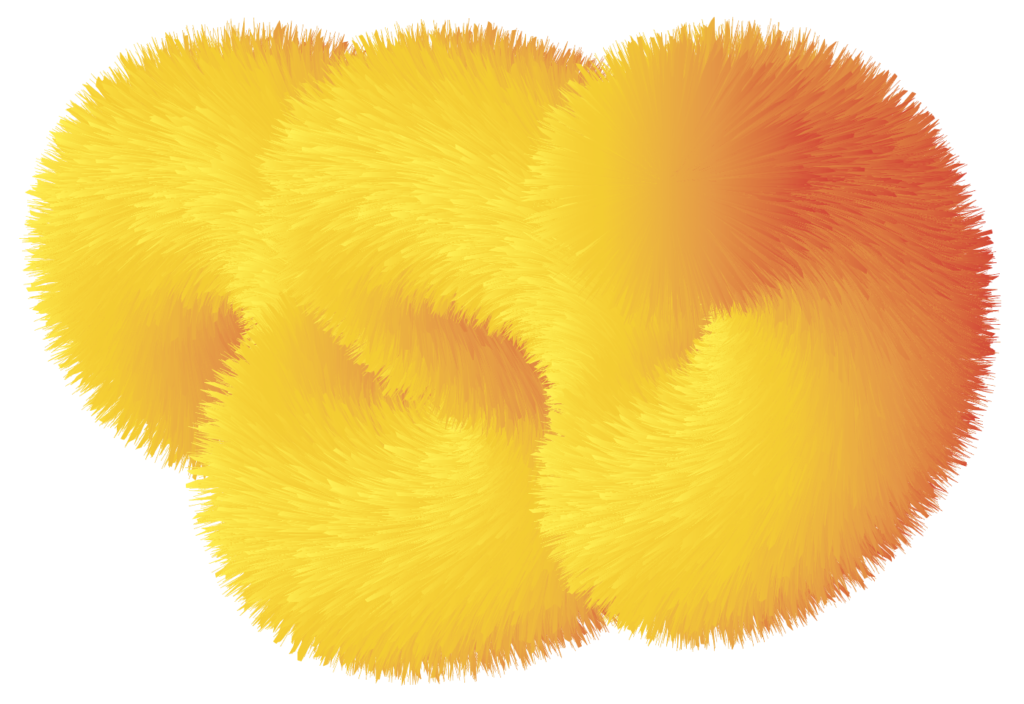
このステップで完成します。
複雑に見えますが簡単なステップで作ることができるので見ていきましょう。
グラデーション
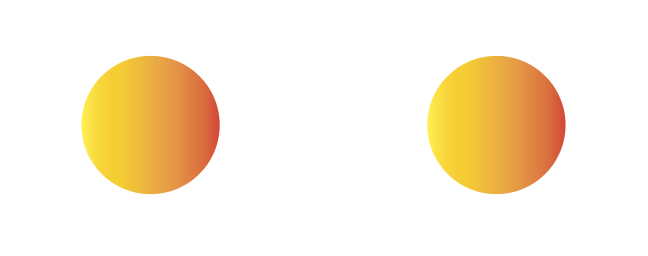
まずは楕円ツールで正円を2つ作ります。
その二つの円に2色のグラデーションを適用します。
同じパターンで構いません。

初めにも書きましたがこれから行うブレンドツールやラフの効果は処理が大変重くなるので無理のない範囲で様子を見ながら進めましょう。
ブレンド
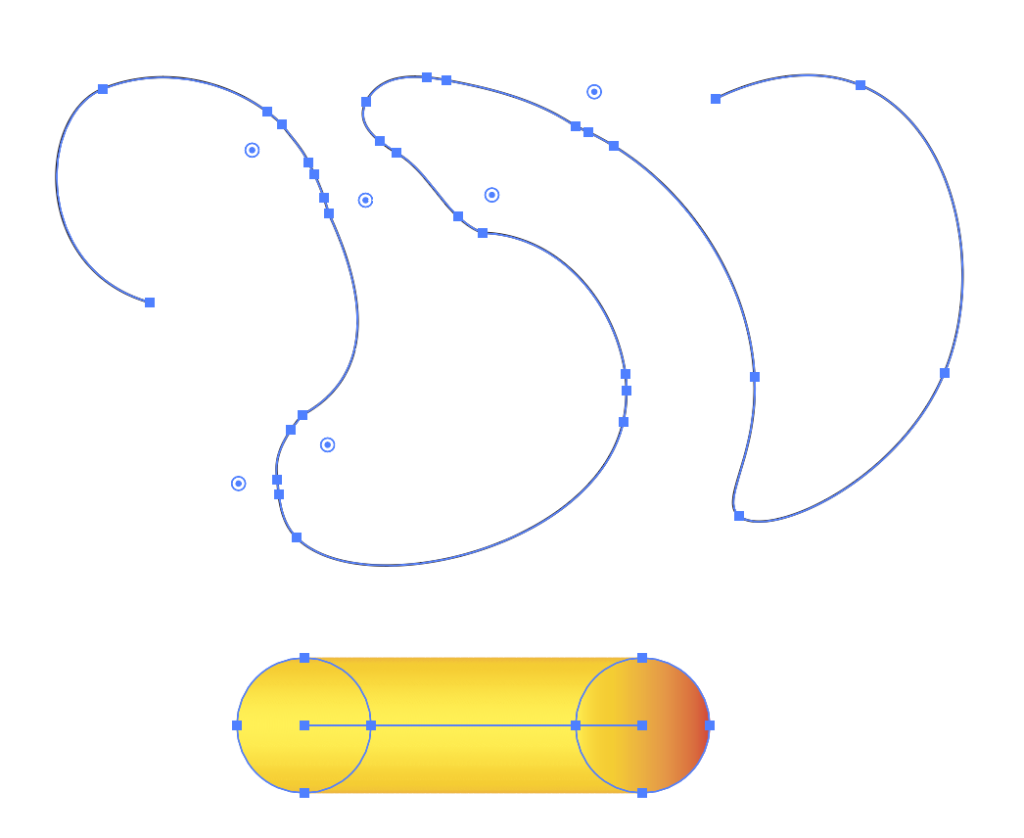
二つの円を選択した状態でブレントツール を使ってブレンドしていきます。
を使ってブレンドしていきます。
二つを選択した状態でそれぞれを一回づつクリックし適用してください。
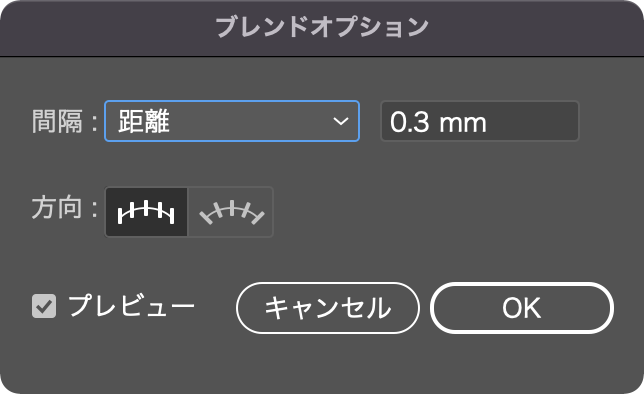
次にブレンドツールをダブルクリックでオプションを表示します。
間隔を距離に設定し今回は0.3mmに設定しました。

画面で拡大してみてスムーズな見た目になっていれば大丈夫です。

ブレンドツールの基本的な使い方を覚えたいかたはこちらをご覧ください。
ブレンド軸の置き換え
次にこのブレンドを適用するためのパスを作成します。
ラフでお好みでいいのでパスを書いていきましょう。
できればスムーズな線がいいですね。
曲線ツール![]() を使うと比較的簡単に書けますよ。
を使うと比較的簡単に書けますよ。
パスをかけたら準備は出来ました。

グラデーションと今作ったパスを全て選択した状態で、オブジェクト→ブレンド→ブレンド軸を置き換えを選択しましょう。
するとグラデーションが今作ったパスに置き換わりました。
この状態もネット上でよく見かけるエフェクトですね。立体文字をこれでよく作られているのを見かけます。その話はまた今度。

ラフ
ここから最後のステップです。
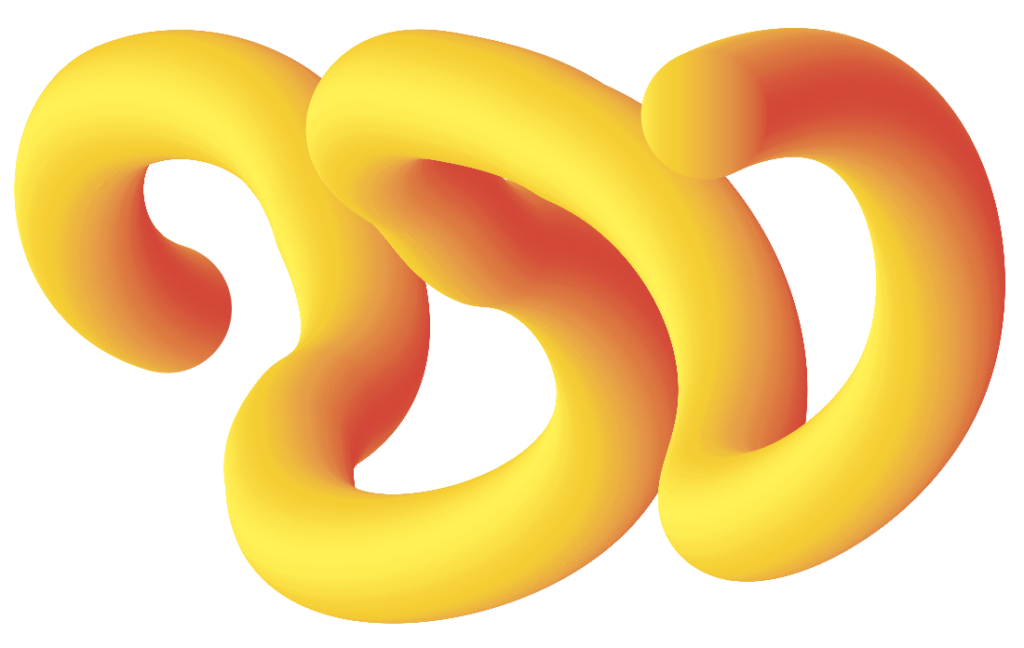
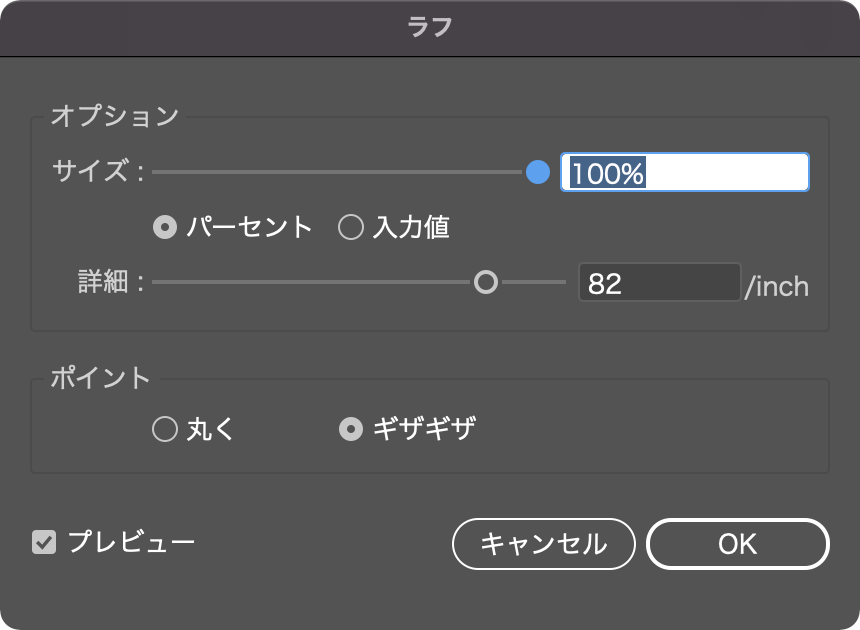
このオブジェクトを選択し、効果→パスの変形→ラフを選びます。
サイズを100%にして詳細はお好みになります。
ポイントはギザギザにしておきましょう。
気に入ったらOKを押して完成です。


まとめ
いかがでしたでしょうか。
モコモコのかわいいオブジェクトは出来ましたか?
トップにあるタイトルのように背景に使っても良いでしょう。
使い方次第ではインパクトのあるグラフィックを作れるのではないでしょうか。
これからも皆さんの役に立つ記事を書いていきたいと思いますのでよろしくお願いします。
それでは、よきデザインライフを。







コメント