こんにちは、yoenです。
今回はアートボードの便利機能です。
仕事で作ってデータを印刷所に渡すとき、アートボードを仕上がりサイズとして作る方法が増えてきました。
ですが今でもトンボをアートボード上に作る方法は残っています。
印刷所は対応してくれますが、データを渡す時に一点だけ気を使うことで印刷所に、かなり助かる事があります。
それはオブジェクトをアートボードのセンターに配置していることです。
印刷のデータとしては下版後の製版作業でアートボードのセンターにデータ(オブジェクト)がないと手間になり作業効率が下がってしまいます。
どんなに急いでくれと言ってもこちらのデータのせいで遅くなってしまっては申し訳ないですよね。
そんなデータの作り方をご紹介したいと思います。
これであなたも人に優しいグラフィックデザイナーに変身です!!
それではいきましょう。
人に優しいグラフィックデザイナーになる。イラレのアートボードの作り方
今回のこの記事でのポイントはいかになります。
●仕上がったデータを動かすことなくセンターに移動できるのでミスが減る
●簡単
●人に優しくなれる!
アートボードを仕上がりサイズとして作っている場合はあまり意識することはないと思います。
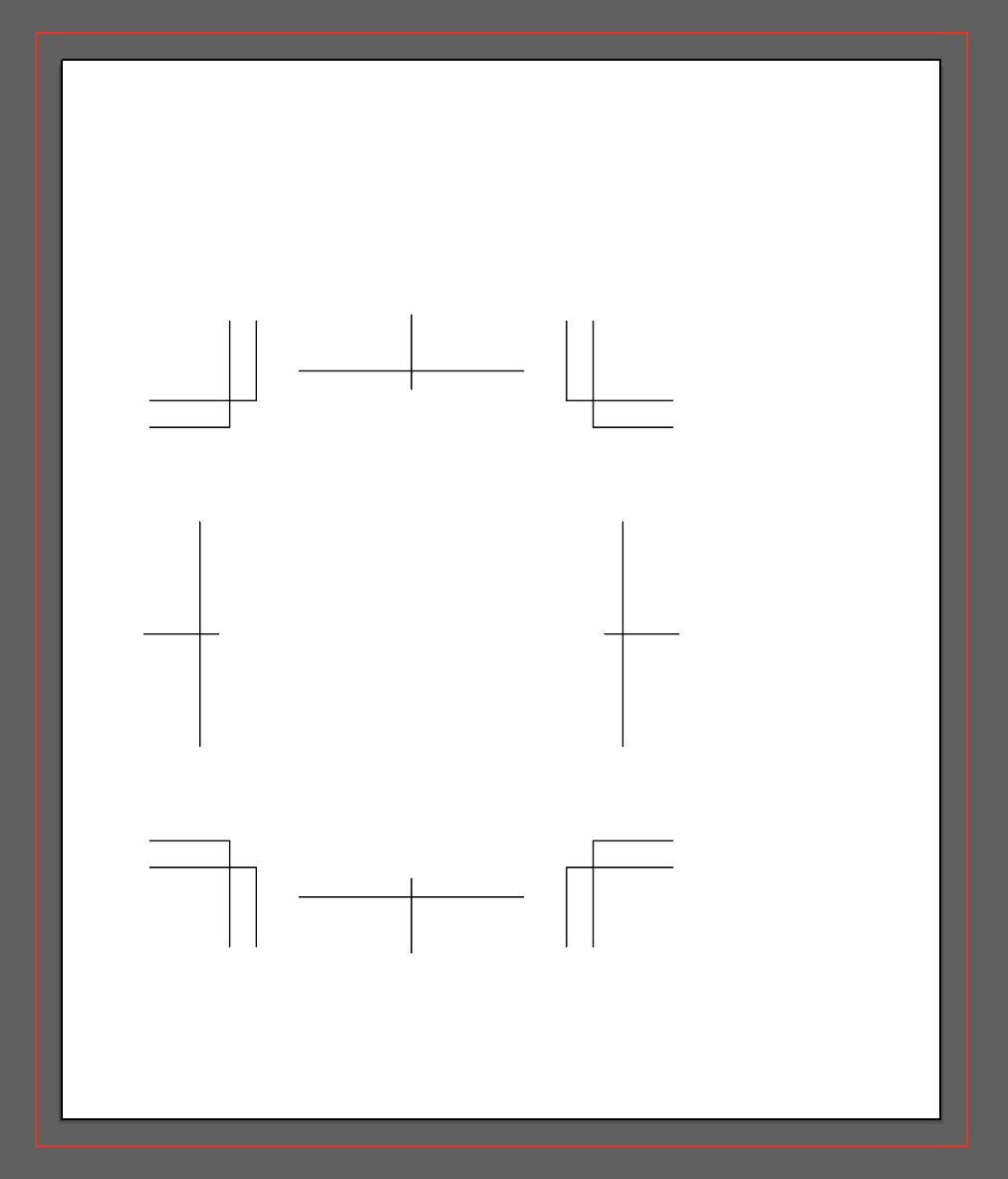
例えば以下のようなデータがあるとします。
これではアートボードの真ん中にデータがないのでpdfを書き出すにしても大変です。

入稿の際の一手間で製版に優しいデータにしましょう。
トンボ
まずはトンボを選択しましょう。
トンボの作り方で選択する方法が異なります。
オブジェクト→トリムマークを作成
選択したオブジェクトからトリムマークをパスとして生成してくれます。この場合はトリムマーク自体を選択しましょう。
効果→トリムマーク
こちらはアピアランスとしてトリムマークが作られていますのでトリムマーク自体は選べません。トリムマークを生成したオブジェクトそのものを選択して下さい。
アートボードを編集
それでは設定していきますね。
オブジェクトを選択した状態でメニューバーから、ファイル→ドキュメント設定を選びます。
出てきたウインドウの右上にあるアートボードを編集を選びます。
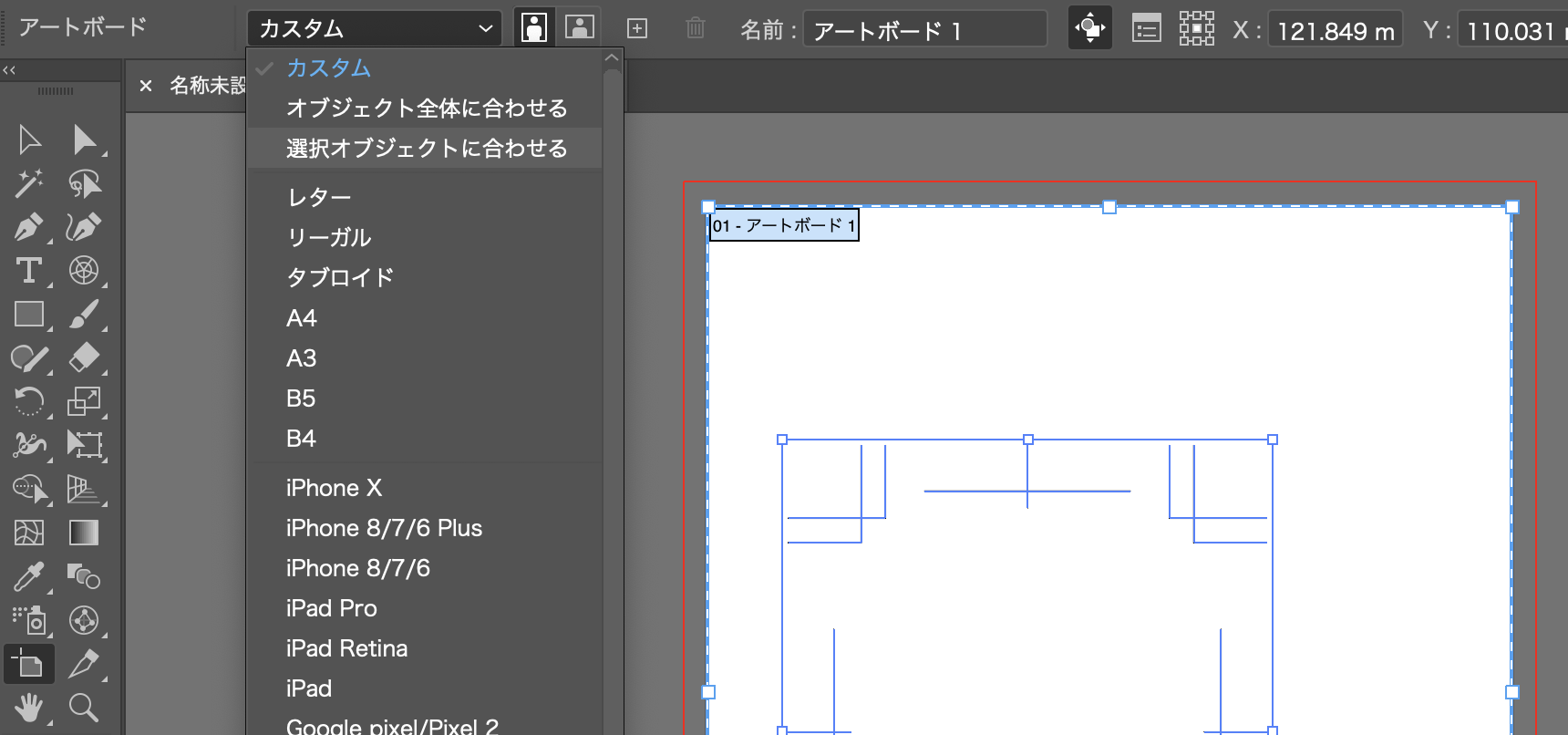
アートボードの編集画面になったら上部のコントロールパネル左のプルダウンを開き、選択オブジェクトに合わせるを選択しましょう。

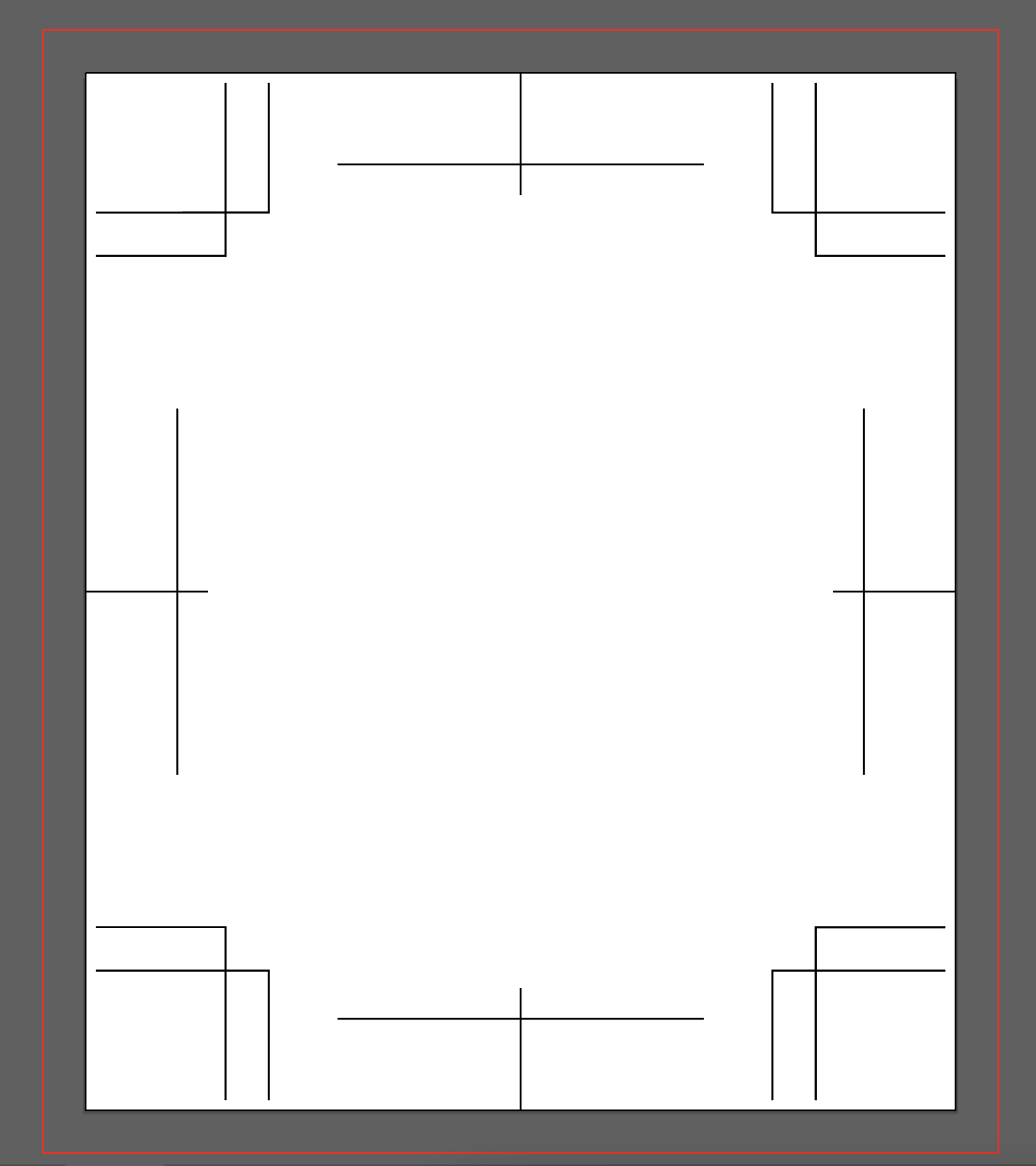
するとアートボードがトンボのサイズに瞬時にリサイズされました。
これでオブジェクトがアートボードのセンターにきたことになります。
このやり方だとオブジェクトを動かさないのでデータが崩れる審判がありませんね。

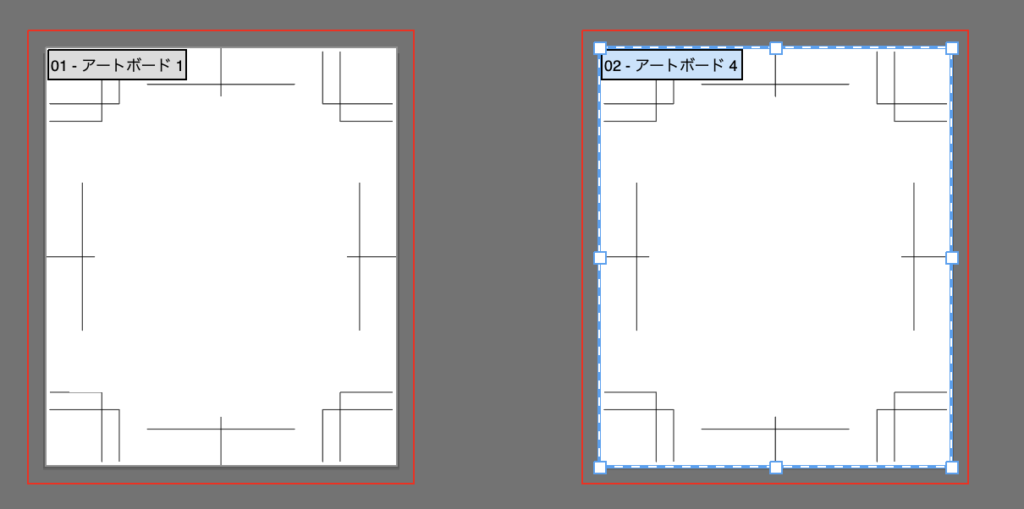
複数のデータがある場合は、アートボードをつけたいデータのトンボ(オブジェクト)をshiftを押しながらクリックしてあげましょう。
アートボードを配置してくれますよ。

これでデータを下版してもスムーズに印刷に進むことが可能になりますね。
アートボードの使い方は他にもいろいろあります。いかにまとめてありますので是非ご覧ください。
下版データの作り方は以下に書いていますので参考にして見てください。
まとめ
いかがでしたでしょうか。
データを入稿する前にこれをするだけで印刷へスムーズに進むことができます。
もちろん他のエラーが出たらそれはそれで対処しなければいけませんが・・・・
ともかくこれで一つ手間が省けていいデータができました。
印刷所へ渡すデータは各印刷所でいまだに違いがあります。これに限らずデータを入稿する前は必ず印刷所へ確認をすることを忘れずに行いましょう。
それでは、よきデザインんライフを。








コメント