こんにちは、グラフィックデザイナーのyoenです。
今回はCocoonテーマのブログカードの使い方です。記事を書いているときに関連記事へ誘導するときや外部サイトの参照リンクを付けるときなどに便利な機能です。
内部リンクは検索結果にも関わってきますので設置しておくのをお勧めします。
それでは見て行きましょう。
Cocoonテーマでブログカードを配置する方法
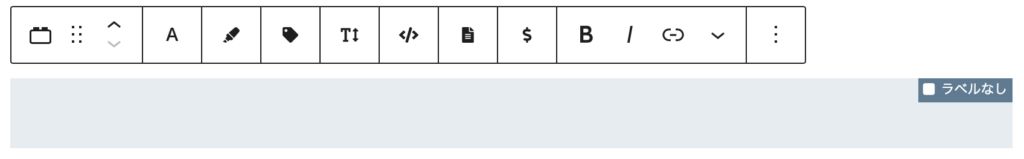
場所はここです。
ブログカード

ブログカードはシンプルな作りになっているのでビジュアル的にも派手にならずにシンプルな見た目で扱いやすいです。
実際にはこんな感じの見た目です。
cocoonブロックからブログカードを選ぶと以下のように挿入されます。
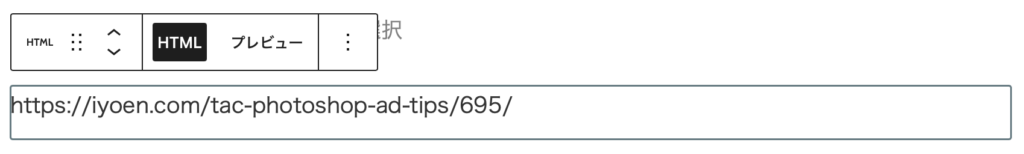
枠の中にリンクしたい記事のアドレスを入力(コピペ)します。

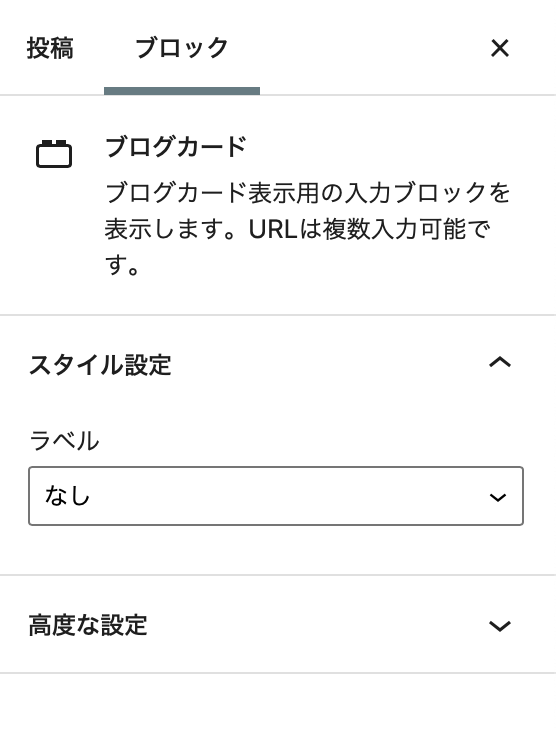
また、オプションで枠に決められたラベルを追加できます。

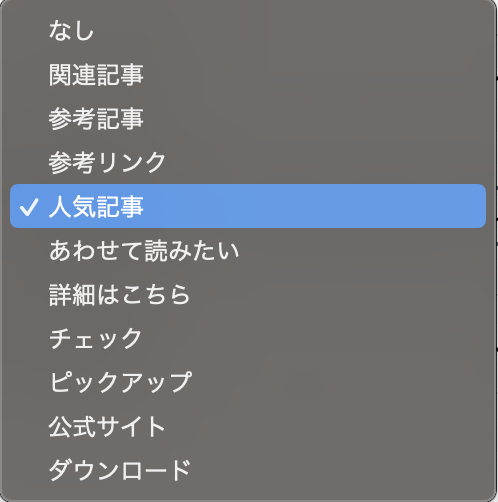
ラベルには以下の種類があります。用途に合わせてチョイスしましょう。

用途によりテキストリンクにする場合もありますが、誘導重視であるならばとりあえずこちらで作成すると見栄えもいいですので効果的だと思います。
注意点
他のやり方として「カスタムHTML」や段落に直接URLを流し込む方法もありますが、この方法だと枠の部分にラベルを付けることが出来ないので注意して下さい。

実際にこんな感じです。ラベルがない状態もシンプルで素敵なのですが、ブログカードもラベルなしが設定できるのでcocoonを使っているならブログカードで作った方が良いと思いますよ。

Adobe Creative Cloud をキャンペーン以外で安く手に入れてコストを下げる方法
今回はAdobe CC を安く手に入れる方法をご紹介したいと思います。一般の方もデジハリで学生に近い価格で購入できます。後半では、Amazonでの購入タイミングもご紹介していますのでぜひ最後までご覧ください。
まとめ
テキストリンクも使いようですが、ビジュアライズされたブログカードを使うことでより魅力的なサイトになると思います。
ぜひ活用して魅力的なサイトを作って下さい。
それでは、良きブログライフを。







コメント