こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はWordPressのお問合せフォーム作成の大定番、Contact Form 7をご紹介したいと思います。
サイトを運営しているなら必須のお問合せフォームですが、気軽にお手軽に解説できてしまいます。
初心者は何も考えずとりあえず設置できて位しまうので記事のことに専念できるありがたいプラグインです。
ひとまず設置して後からじっくり作り込むこともできるのでまずは設置してしまいましょう。
それでは見ていきます。
Contact Form 7がワードプレスでお問合せフォーム作るなら初心者に優しいプラグイン
まずはチャチャっとインストールから設置まで行きますよ。
インストール
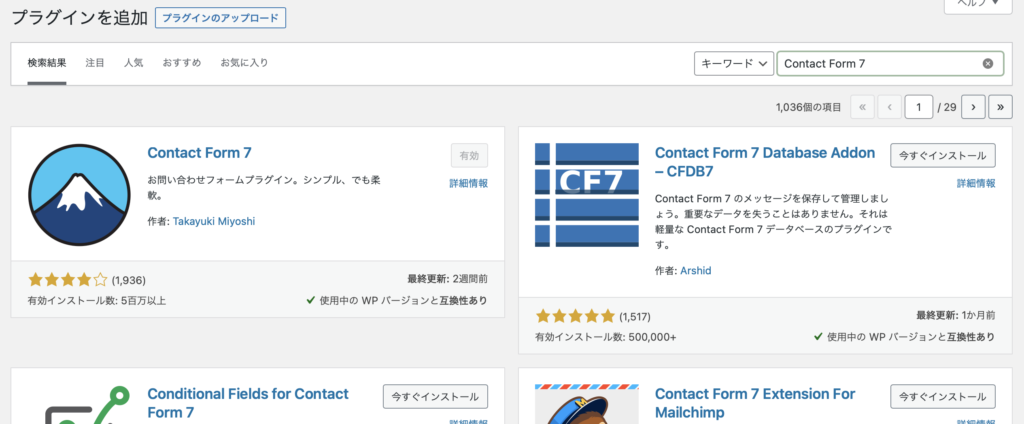
まずはWordPressの左のツール群からプラグイン→新規追加を選びます。
右上の検索窓にContact Form 7と入力すると出てきます。
似たような名前がありますが下の画像の富士山のマークのものです。
新規でインストールする場合は枠の右上に今すぐインストールとありますのでクリックしてインストールし、最後に有効化のボタンを押したら完了です。

各種設定
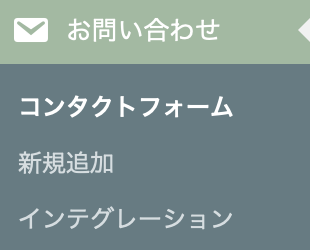
インストールするとワードプレスの左のツール群の中にお問合せがあります。
項目はコンタクトフォーム、新規追加、インテグレーションの3項目です。
それぞれ見ていきましょう。

コンタクトフォーム
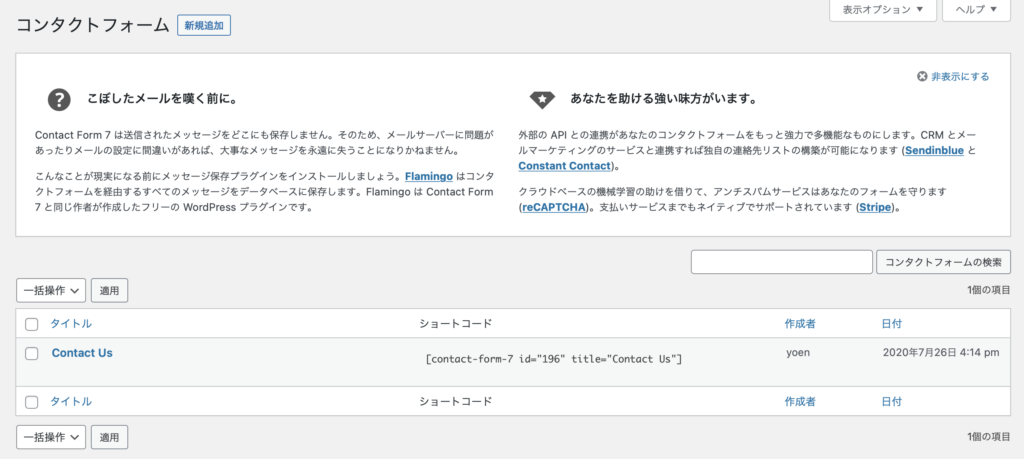
ここではお問合せフォームを管理できます。
複数設定する場合などはこちらに一覧で表示されます。
それぞれのタイトルから編集画面へジャンプできます。

新規追加
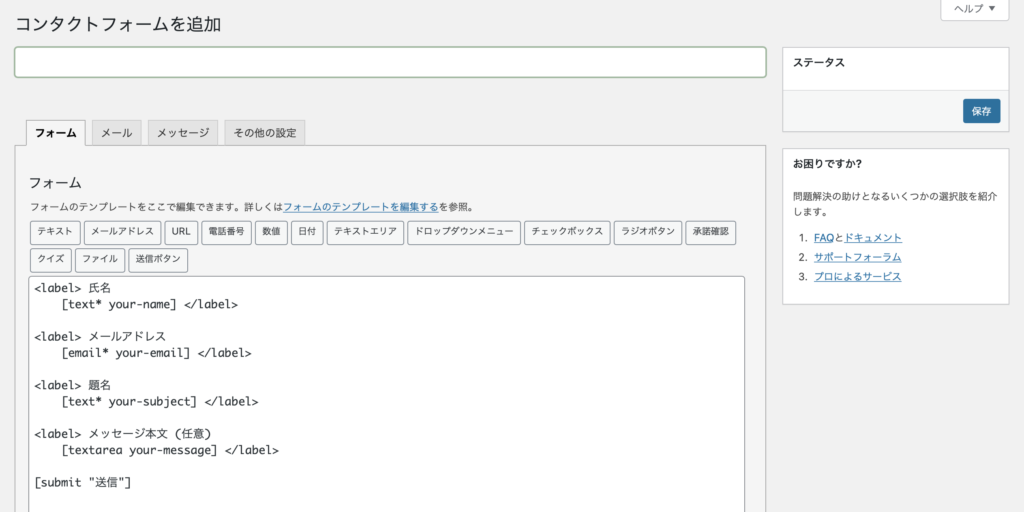
上記画面の新規追加やツールの中の新規追加をクリックすると以下の画面にジャンプします。
基本的な項目はデフォルトで入っているので特にこだわることがなければこのままで大丈夫です。
この状態で保存すれば基本設定は終わってしまいます。
何もすることはありません。
詳しくはhttps://contactform7.com/ja/editing-form-template/を確認してください。

その他の設定
メールはユーザーがお問い合わせから送ってくれたらメールを送り返す設定です。画面下部にあるメール(2)のチェックをクリックして返信メールの内容を設定することができます。
またインテグレーションの項目では他のプラグインと組み合わせることでいろいろなことができるようになるみたいです。
興味のある方は調べてみてください。
リンクを貼っておきます。https://contactform7.com/ja/integration-with-external-apis/

ページを設定する
ここまで色々書きましたが設置するだけなら新規追加→保存で完了です。簡単ですね。
それでは設置していきましょう。
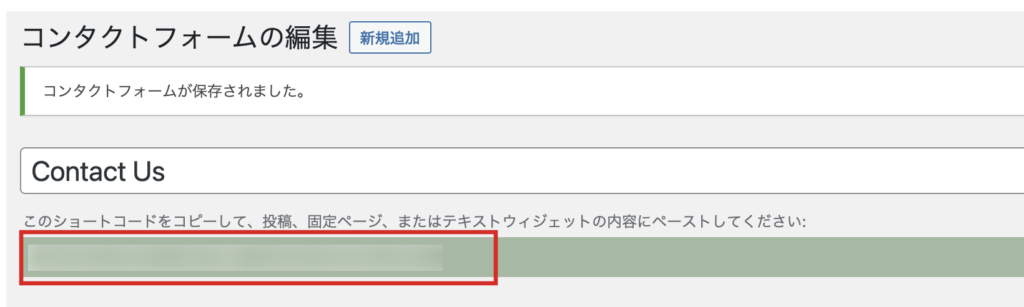
保存をクリックしたら上部にショートコードが生成されています。
これをコピーして任意のページにコピーして貼り付けます。

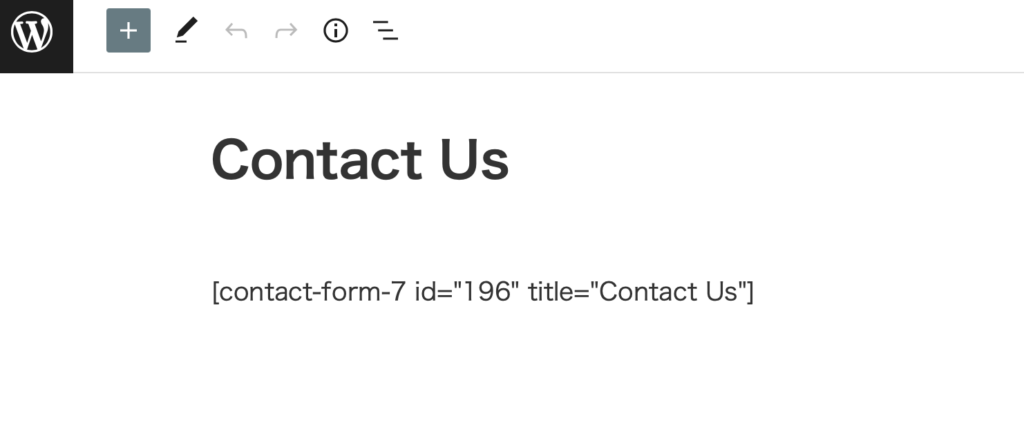
下の画面のようにこれだけ設置してページ情報を整えたらプレビューしてみましょう。

以下のような画面になりましたか?
これでお問合せの出来上がりです。
送信されたメッセージはWordPressに設定されているメールアドレスに送信されてみることができます。

まとめ
いかがでしょうか。
簡単ですね。
もっと凝ったものにしたいなら設定を見たりプラグインを追加して試してみてください。
私はもっぱらデフォルで運営しています。
それでも問題はないので重宝しております。
それではよきブログライフを。






コメント