こんにちは、@yoenです。
今回はイラレの3D機能を利用したテキストエフェクトをご紹介したいと思います。
テキストを立体に見せる方法を習得していきましょう。
ちょっとしたアイコンなどを作るのに役立つかもしれません。
この方法はテキストだけでなく他にも応用が聞くのでぜひ覚えて下さいね。
それではいきましょう。
イラレでクリエイティブなテキストエフェクト
タイトルにもあるようにテキストを使っていきます。
任意の文字を入力しましょう。
シンボル
まずはテキストをシンボルに登録していきます。
パレットが表示されていない方はメニューバーから、ウインドウ→シンボルで表示して下さい。
表示できたらテキストをシンボルパレットにドラッグアンドドロップしましょう。

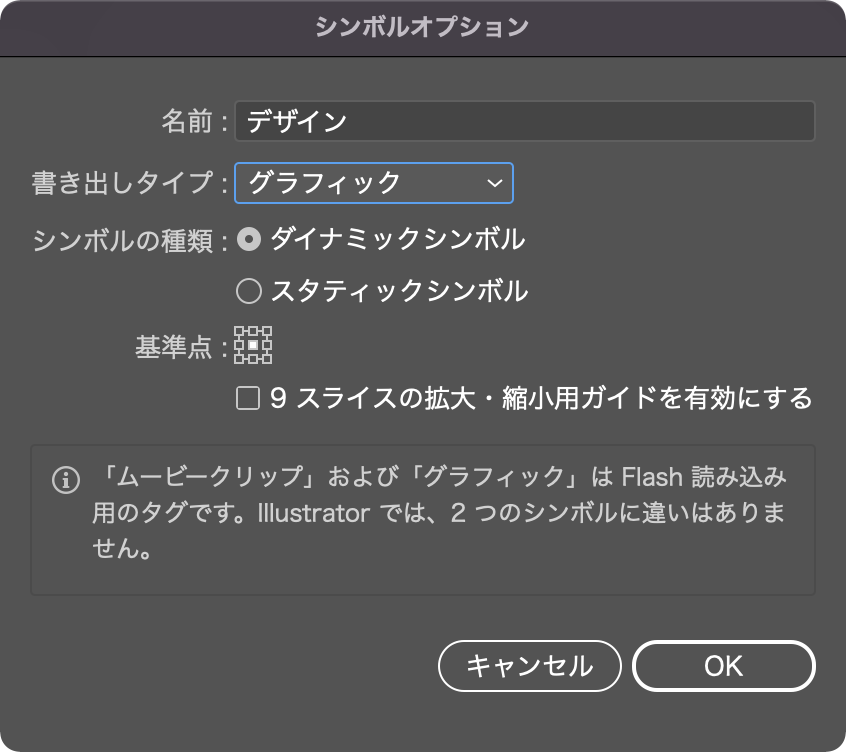
するとシンボルオプションが表示されますので以下のように設定しOKを押します。
名前は任意、書き出しタイプをグラフィックに設定します。

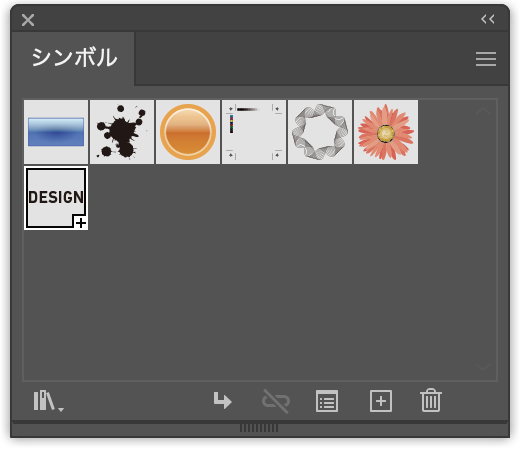
するとパレットにテキストが登録されたと思います。

3D(クラシック)
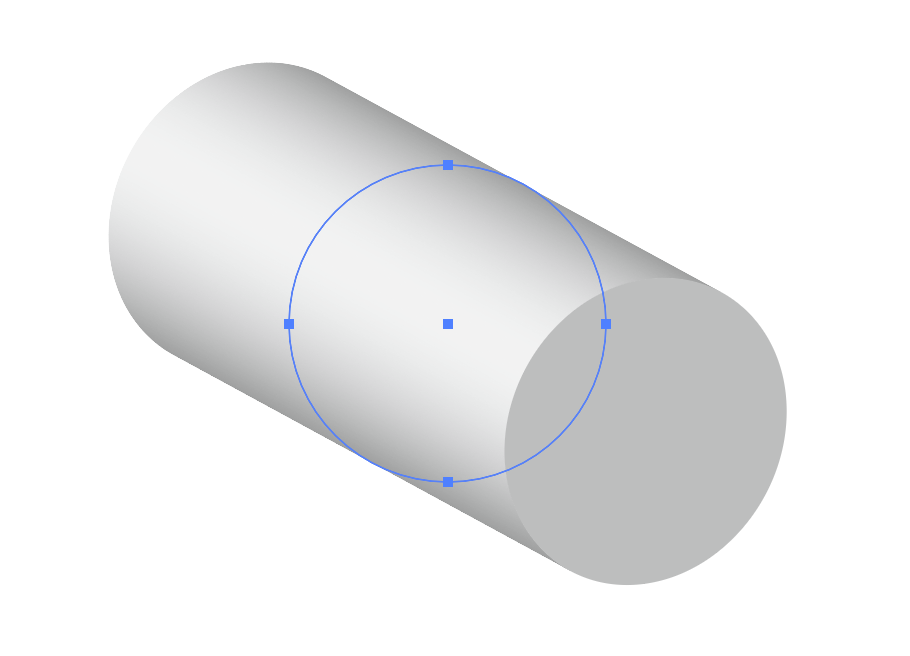
次に3Dオブジェクトを用意します。
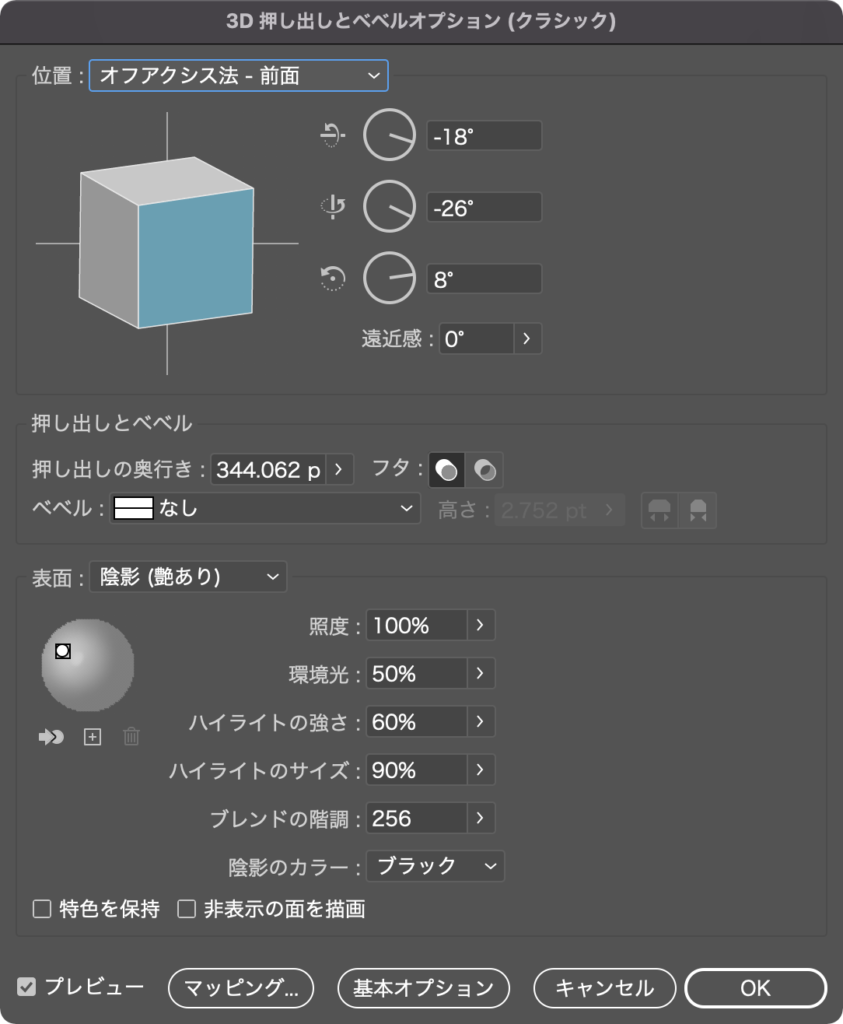
正円のオブジェクトを選択した状態で、効果→3Dとマテリアル→3D(クラシック)→押し出しとベベル(クラシック)を使用しています。

なぜクラシックを使用するかは以下を参照して下さい。
設定は以下の通りですが、オブジェクトによって数値は変わりますので任意です。さらに今回はオブジェクトの色は関係ありませんので何色でも大丈夫です。

マッピング
それではこのオブジェクトに文字を貼り付けていきます。
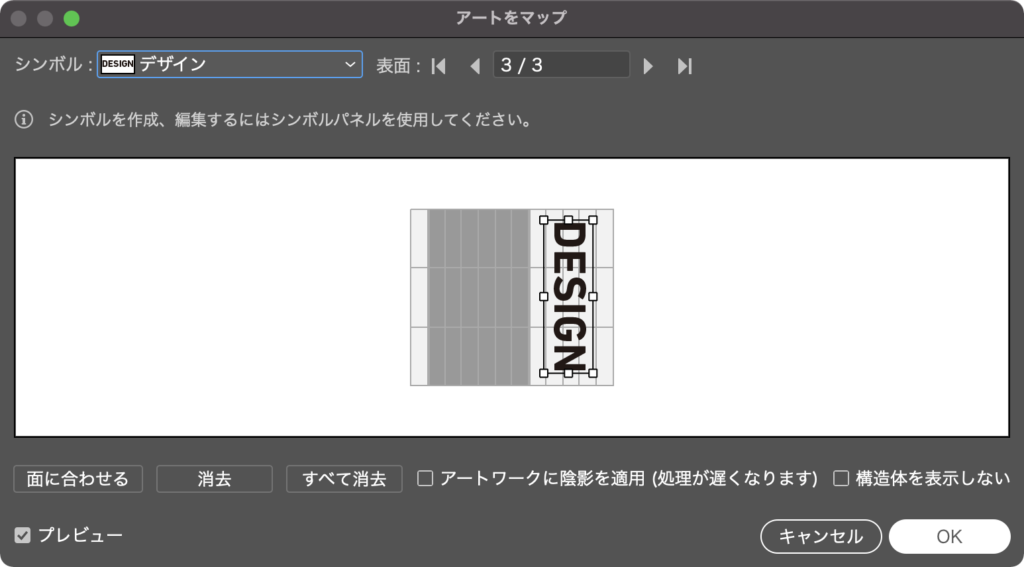
クラシックの設定画面の下にマッピングのボタンがあるのでクリックします。
アートをマップのウインドウが表示されたらシンボルから先ほど登録した文字を選択します。

ウインドウの上にある「表面」と書かれている部分では、3Dのどの面にシンボルを表示させるかを選べます。
ウインドウ内の濃いグレー部分は見えていない面、薄いグレーの部分が画面で見えている面になりますのでその部分にテキストを以下のように移動、配置しました。
プレビューにチェックを入れているとリアルタイムに確認できるので便利です。
さて、ここでのポイントは下段にある構造体を表示しないにチェックをつける事です。
満足いくものができたらOKを押します。
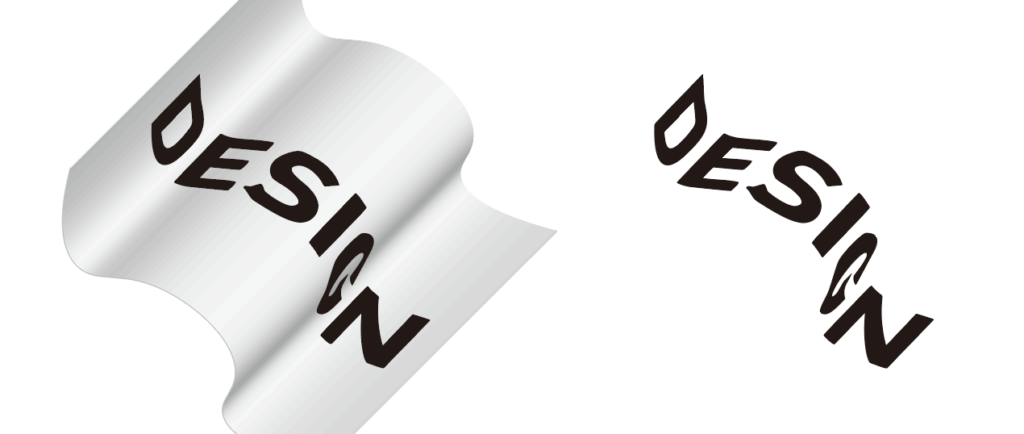
いかがでしょうか。貼り付けに使ったオブジェクトは表示されずマッピングした文字だけ表示されました。
変更を加えたければアピアランスパネルからいつでも3D機能を使って変更できるので気のすむまで状態を変更できますよ。

オブジェクトの形はどんなモノでも構いません。以下のように波打った面に文字を貼り付けてもいいですね。

また、文字でなくても以下のようなストライプをシンボルに登録し、球体にマッピングさせると以下のようなオブジェクトを作る事も可能です。

他にもテキストエフェクトについて記事にしていますので気になる方は是非。
まとめ
いかがでしたでしょうか。
3Dの使い方は無限大です。
この機能を使いこなして色々なオブジェクトを作ってみて下さい。
きっと目的にあったデザインが生まれるはずですよ。
これからもデザインの役に立つ機能やグラフィックの作り方を紹介していきたいと思いますのでよろしくお願いしますね。
それでは、よきデザインライフを。








コメント