こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はグラデーションを作ったはいいけれどこんなにいらない・・・・この部分だけでいいのに、というときの便利機能をご紹介します。
答えはパスファインダーの分割です!終わり!
なのですが、一応画像付きで説明していきたいと思います。
注意点も書いていますので目を通していただけると嬉しいです。
それではいきましょう。
イラレでグラデのこの部分が欲しい!って時は
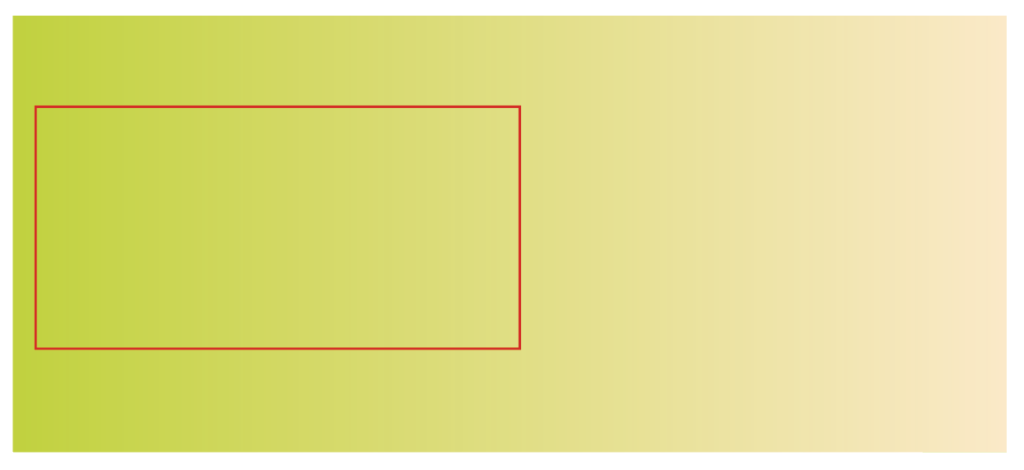
以下の画像を見てください。
グラデーションの中の赤枠の中だけのグラデーションが欲しいと思ったことはないですか?
マスクをしてもいいのですが大きいパスが残って気になりますよね。

パスファインダーの分割
そんな時はパスファインダーの分割を使いましょう。
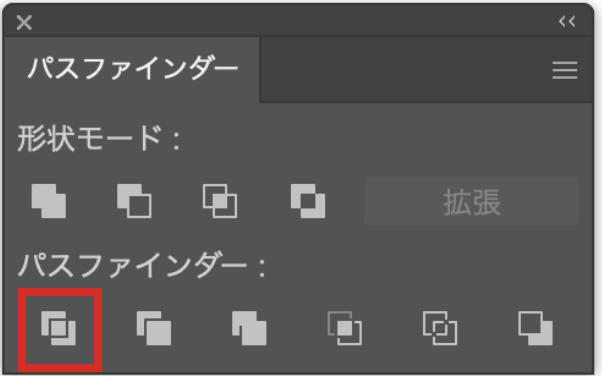
パスファインダーのウインドウが出ていない人は、プルダウンメニューのウインドウ→パスファインダーで以下のパネルが表示されます。

先ほどの画像のオブジェクトを両方選択した状態で上の画像の赤枠のボタンを押してみてください。
分割は選択したオブジェクトをパスに沿って分割してくれる機能です。
以下のようになれば成功です。

キレイに必要な部分のグラデーションが取り出せていますね。
注意点
残念なことにこの機能はフリーグラデーションには使えません。
円形グラデーションにはできますが、フリーグラデーションは対応していなので気をつけてください。
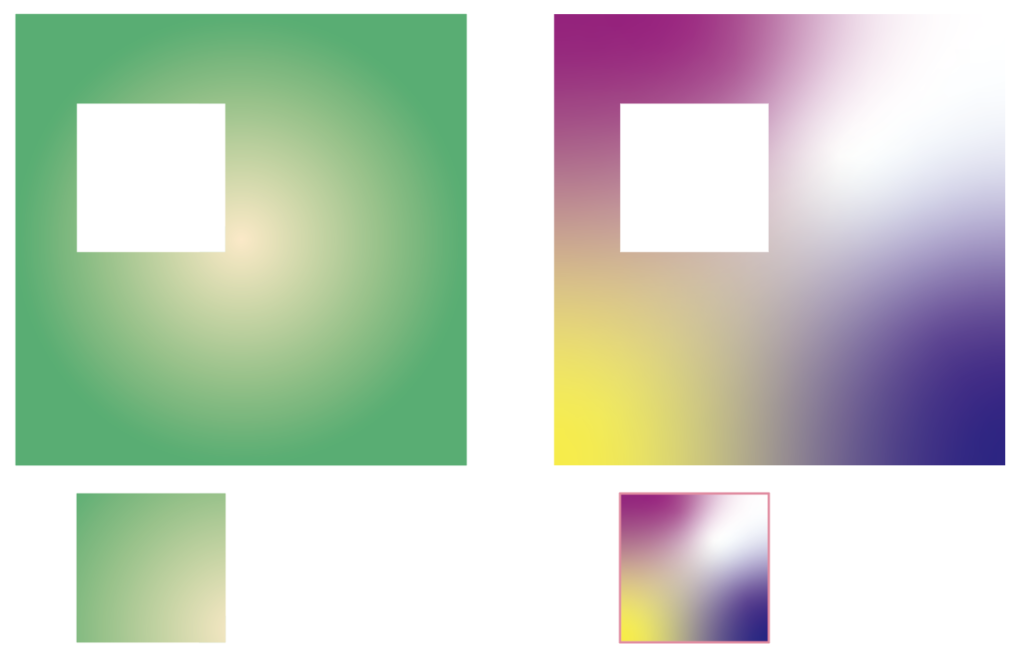
この二つに適応すると以下のようになってしまいます。

円形の方はうまく切り抜けていますがフリーの方は小さい同じものが作られてしまいます。
最後に、まれに線形や円形でも上記のようなうまく切り抜けない状態になってしまう事がありました。原因がまだわかっていませんが分かったらここに追記していきたいと思います。
まとめ
まれに大きく作りすぎたり、もらったデータでどうにかしなければいけない時に役に立ちます。
実際にこれでもらったデータがすっきりしたこともあったので記事にしてみました。
データの作りをシンプルにするのは後々のデータ処理にも役立つのでぜひ使ってみてください。
これからもこのブログでは役に立つ情報を発信していけたらと思っていますのでよろしくお願いします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!






コメント