フォントでネオン風な文字を作りたいと思います。
色々作り方はあると思いますが、今回はアピアランスを使って文字の打ち変えも出来るように作っていきたいと思います。
ネオン風なアピアランスの作り方
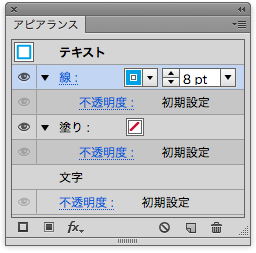
文字の線と塗りをなしにして、アピアランスで線を追加します。追加した線を幅8pt、色をC100で設定しました。文字の大きさは116ptです。


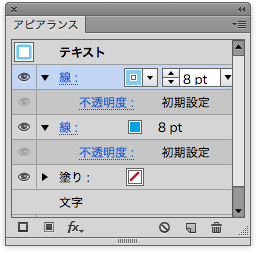
次に線をもう一つ増やして上になっている線の幅は同じにして色をC30(ここはC0で白でも良いと思います)に設定します。


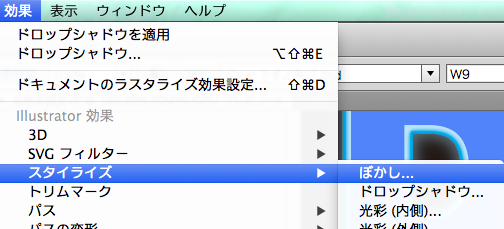
上の線を選択した状態で「効果→スタイライズ→ぼかし」を選択。

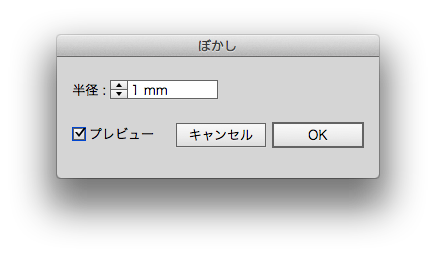
【半径】を1mmにしてOKします。

ネオンらしくなりましたね。これだけだと味気ないのでアピアランスで光を加えてみましょう。

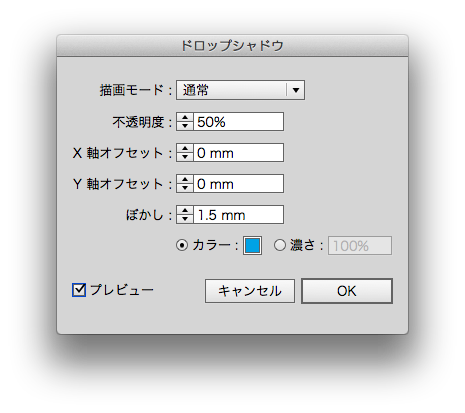
アピアランスで下の線を選択して「効果→スタイライズ→ドロップシャドウ」を選び、数値をを以下に設定してOKします。

光が漏れている感じになって雰囲気が増しましたね。

注意点
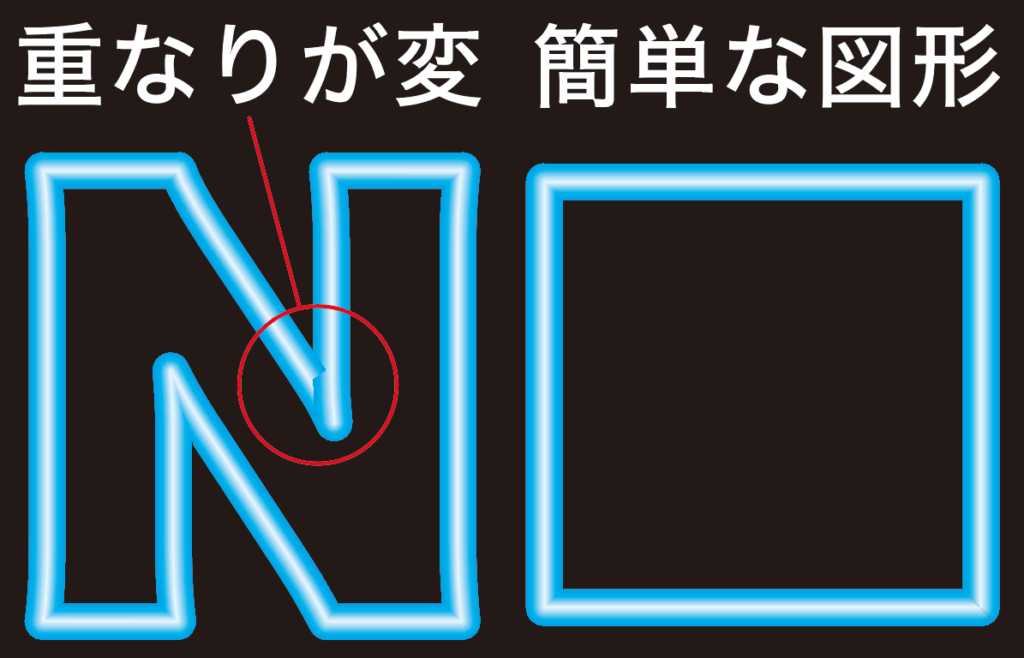
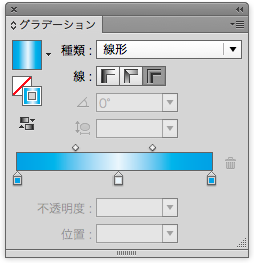
線にグラデーションを適用する事によってネオンらしいネオンが出来るのですが、重なり部分で粗が出てしまうのでお勧めしません。簡単な図形では効果的です。


まとめ
いかがでしたでしょうか。簡単な図形ではグラデーションでやってみるのは良いですが、複雑になるとアピアランスを使ってやった方が良いと思います。
効果の掛け方で雰囲気も変わってくると思いますので色々試してみてください。タイトル画像は設定が違います。
それでは、よきDesignライフを。






コメント