こんにちは、グラフィックデザイナーのyoenです。
今回はイラレでオリジナルパターンの作り方を見ていきます。
昔は自分でループする部分を考えなければ作れませんでしたが、今は簡単かつインスピレーションで作れるようになっています。
タイル状のオブジェクトなどを手作業でコピーして作っていたのでは時間もかかりますし、何よりパスの数が増えるとアプリが重たくなってしまいます。
それをパターン化する事でかなり軽く出来るので是非覚えてください。
それではいきましょう。
※設定の数値はオブジェクトのサイズなどにより変わりますので細かい数値などは調整して下さい。
イラレでパターンを作る。基本的な使い方のご紹介
パターンはイラレに初めから入っている物もたくさんありますが、自分が必要なものは中々ありませんよね。
そんな時に自分で必要なよく使うパターンを作成し、登録しておけばいつでも使えるのでストックしておくのをお勧めします。
今回は星のパターンを作ってみたいと思います。カラフルなポップなものを目指します。
どんなオブジェクトでも大丈夫ですが、画像の場合は埋め込んでから作業しましょう。
リンクファイルはだめです。

パターンオプション
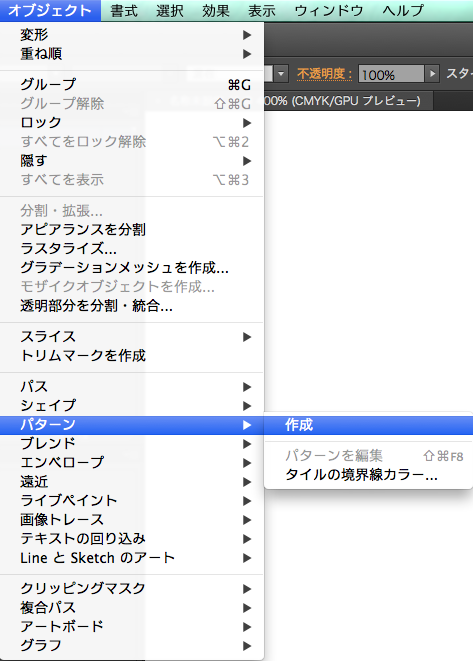
パターンにしたいオブジェクトを選択した状態で「オブジェクト→パターン→作成」を選びます。

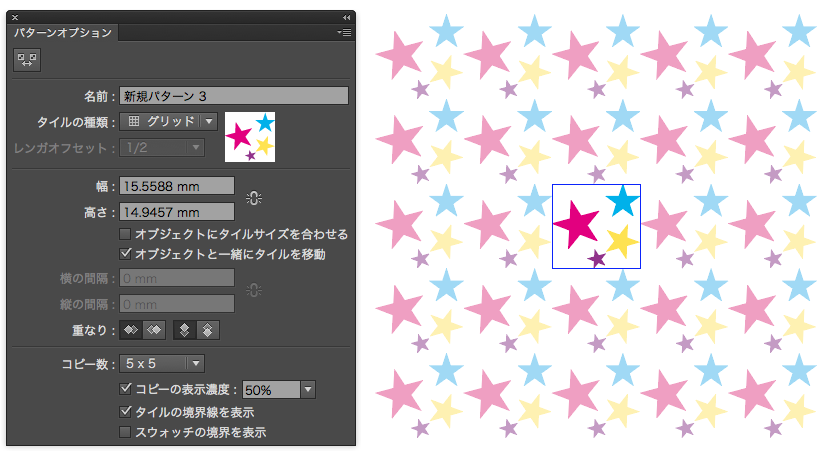
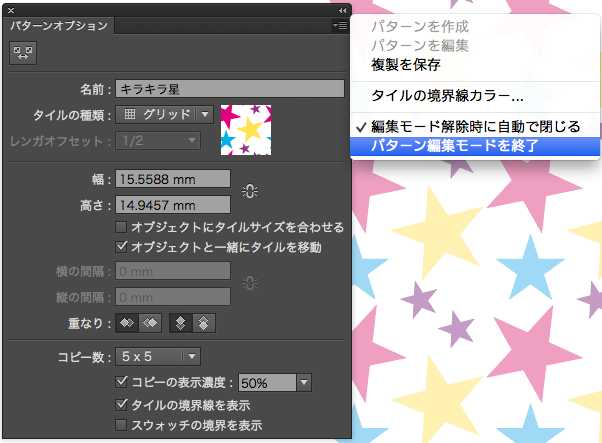
パターンオプションのパネルが表示されます。
おお、もうそれらしいですね。今回はタイルの種類はグリッドに設定します。
他の設定は触らなくて大丈夫です。

オブジェクトの調整
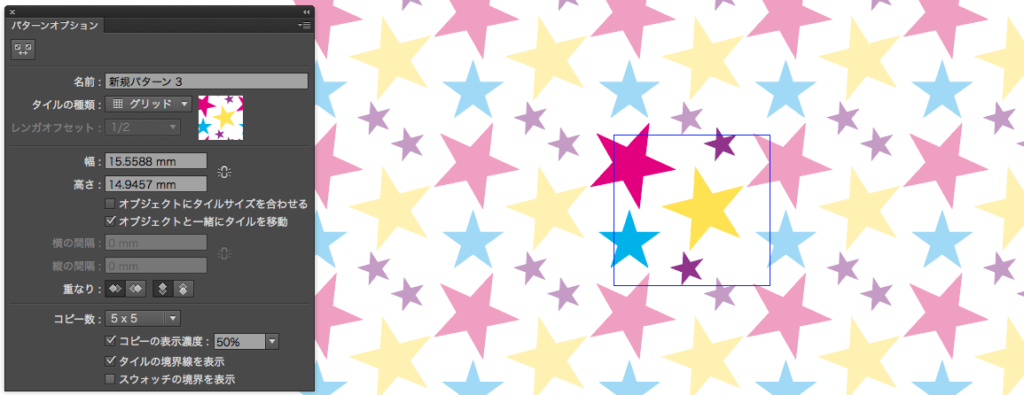
この状態で選択ツールを使ってオブジェクトを動かしたりコピーしたり回転拡大したり出来ます。
じっくりパターンの構成を考えましょう。

納得がいったら名前をつけてパレットのプルダウンからパターン編集モードを終了を選か画面上部の完了をクリックします。すると、スウォッチに無事登録されたでしょうか。


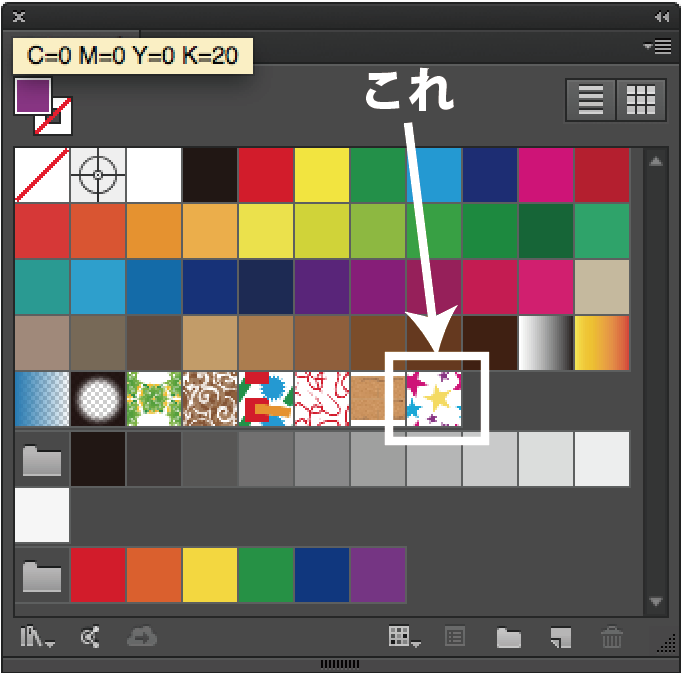
では早速使ってみましょう。
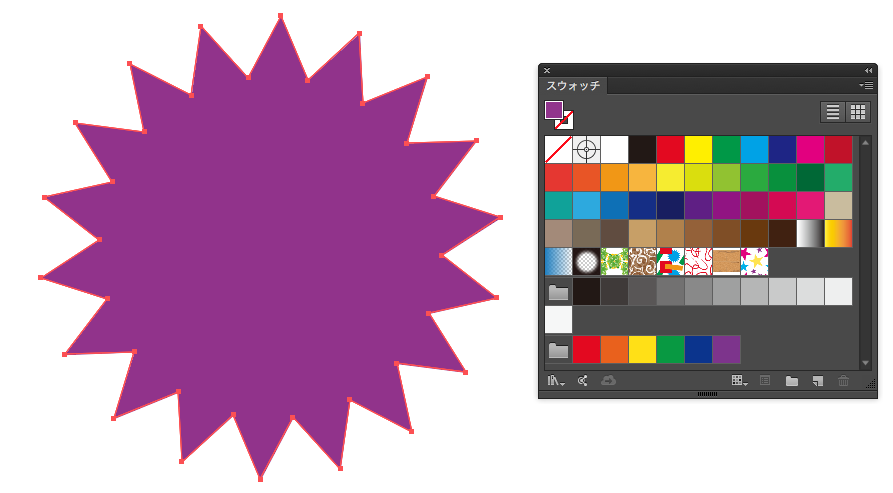
オブジェクトを作ってスウォッチから作成したパターンを選択してみます。

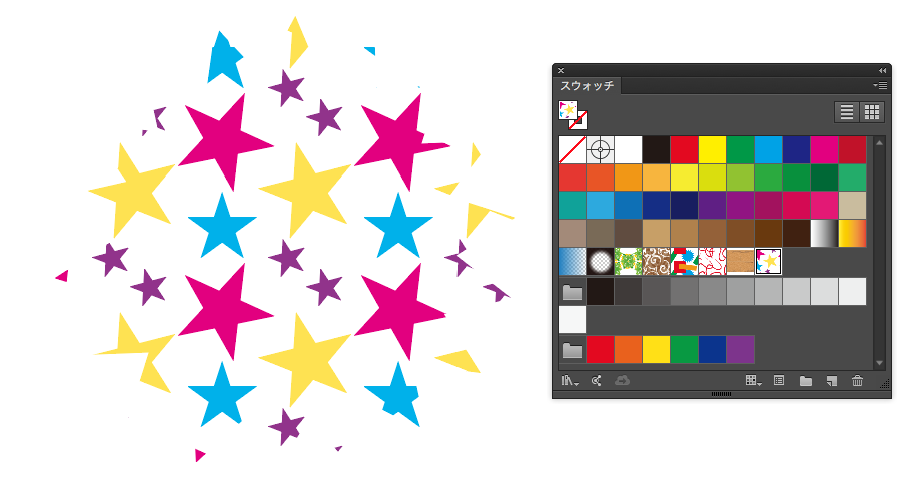
いかがでしょう。
変なオブジェクトをサンプルにしてしまったのであれですが、無事自分の作ったパターンが適応出来ました。

フローリングの作成
今度はフローリングのパターンを作ってみます。
オブジェクトはフローリング用タイルを1面だけ用意します。

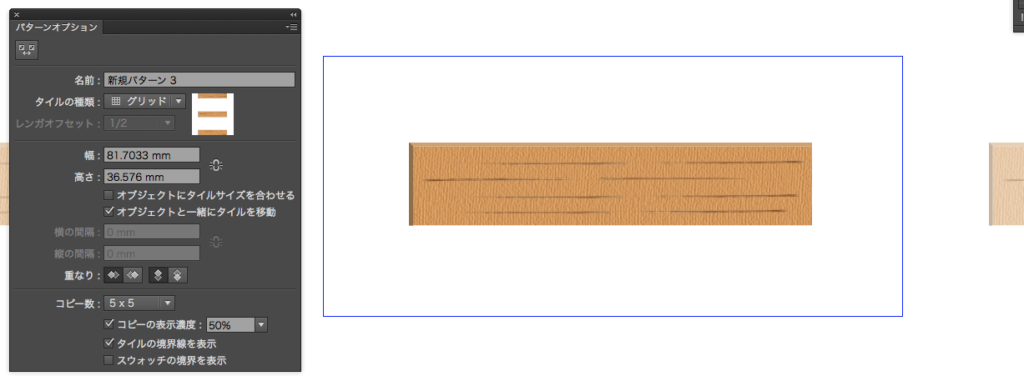
そして、これを選択してパターンオプションを表示させます。こんな感じになります。
これだとまだパターンとは言えません。それでは設定していきましょう。
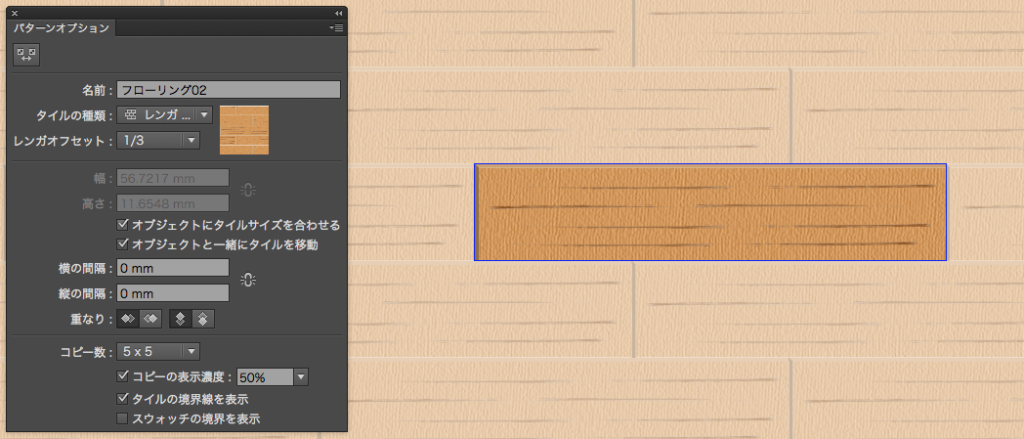
まずパレット中央当たりにある「オブジェクトにタイルサイズを合わせる」にチェックと入れると外の青い線がオブジェクトにひっついてくれます。
これでかなり見栄えが良くなりました。次に「タイルの種類」をレンガ(横)にします。
その下の「レンガオフセット」を今回は1/3にしました。
これは上下に並んだ時にタイルが左右にずれてくれます。あとは大丈夫です。
これを先ほどと同じように登録出来たらオブジェクトの塗りに適用してみましょう。
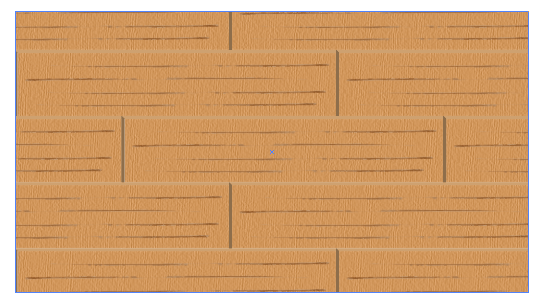
すると以下のようにフローリングが出来上がりました。

まとめ
いかがでしたでしょうか。
説明した設定以外にもたくさん設定があるのであとはご自分で色々試してみてください。
パターンを作るのは結構めんどうだったのですが、今は他の作業と同じで直感で作れるのでデザインには必須です。
あと、作業効率を考えてもアンカーポイントの数を減らせる(メモリの使用量を節約出来る)のは良いですよね。
このサイトではパターン作成で和柄のパターンをたくさん作っています。合わせてご覧ください。
では、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。










コメント