こんにちは、グラフィックデザイナーのyoenです。
今回は、モノが床に反射しているように見えるオブジェクトをテキストを使って作りたいと思います。
一昔前にはやった表現方法ですね。
ですが、今でも十分実用的なデザイン処理でもありますので覚えてかえってください。
今回のポイントは2度変形する。です。
それではいきましょう。
イラレで打ち変え可能な反射文字の作り方
まずは、テキストを用意します。
文字数も大きさも自由でかまいませんがここでは小塚ゴシックBの30ptでテキストを用意しました。

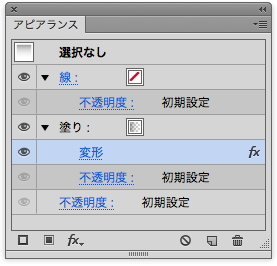
つぎにアピアランスパネルで塗りを追加しましょう。
変形
追加した塗りを選択して「効果→パスの変形→変形」を選びましょう。
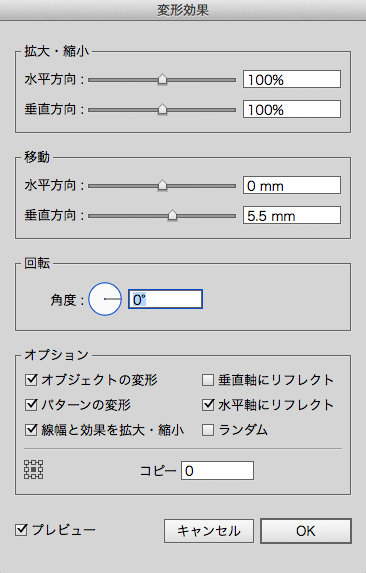
出て来たウインドウに以下の数値を入れてOKしましょう。
移動の垂直方向に5.5mm、オプションの水平軸にリフレクトにチェックを入れてOKを押します。
垂直方向の数値を入れてもグラデーションを付ける時に文字位置がズレてしまいます。改めて設定し直す事になるのでだいたいで大丈夫です。念のためですが、数値を残しておきます。
すると、以下のように影になる部分が追加されていると思います。

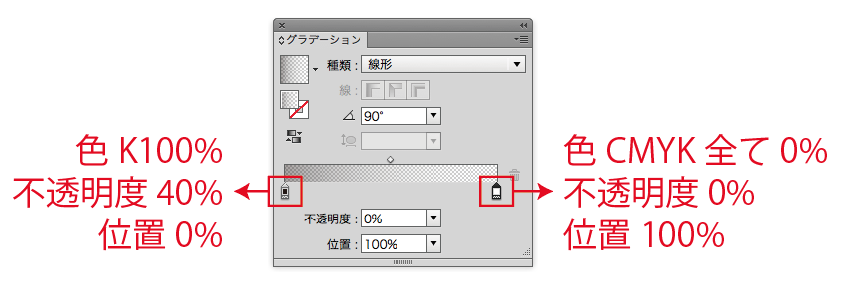
反射に使う文字の塗りをアピアランスパネルで選択し、グラデーション効果を付けていきます。
色は以下の通りです。角度は90°にしてください。

グラデーションを付けると文字位置がズレてしまうと思うのでアピアランスパネルで変形の部分をクリックして変形効果ウインドウを出し垂直方向の数字を調整しましょう。

ここでは、8.5mmに設定しています。
これで完成です。
文字の打ち変えも出来るのでスペルミスにもフォントの変更にも対応出来ますね。

改行には対応していませんので注意して下さい。
まとめ

仕様なのかバグなのかわかりませんがグラデーションをかけると位置がズレてしまいます。
少し手間ですが、2度変形をする事によってキレイな反射文字が出来たと思います。
みなさんも作ってみてください。
それでは、よきデザインライフを。







コメント