こんにちは、グラフィックデザイナーのyoenです。
今回は、イラレでカレンダーを作ってみたいと思います。
作り方は2種類ありますがどちらも一長一短ですので使いやすい方で作業するのが良いと思います。
それではいきましょう。
今回のイラレのバージョンは2015.3です。
イラレで作れる。使い回しが楽なカレンダーの作り方2選
数字の作り方
まずは1から31までのテキストを用意しておきましょう。
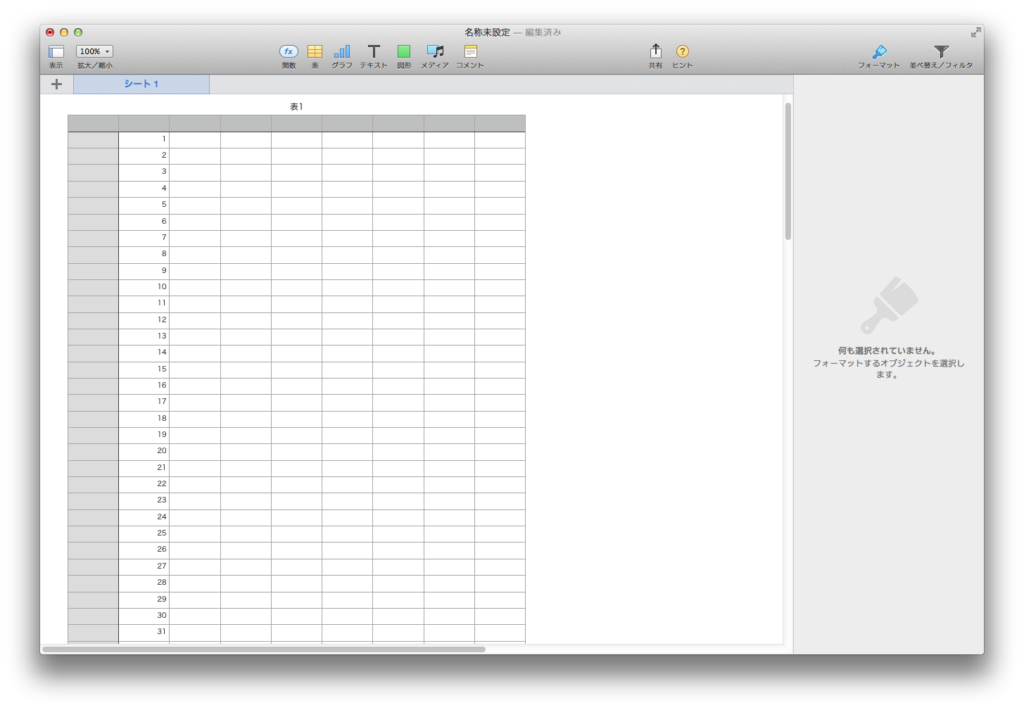
手打ちでもかまいませんがエクセルやNumbersを利用すると楽に作れます。
Numbersでは縦列に1と2を続けて打った後に両方のセルを選択してカーソルをセルの上に置くと黄色い丸が出てきます。
それをクリック&ドラッグすると連続した数字が作れるので31まで作りましょう。

コピペしたテキストはセルごとに改行した状態になります。
グリッドに分割
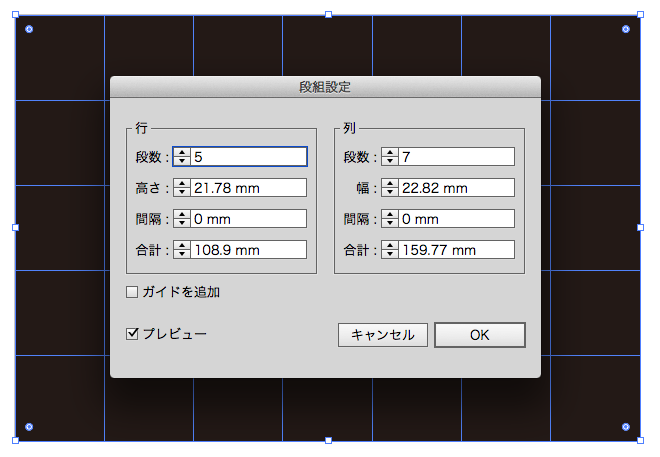
任意の長方形を書いて旧段落設定のオブジェクト→パス→グリッドに分割を選びます。
行の段数を5、列の段数を7に設定します。間隔は任意ですが、今回は0mmで設定しました。

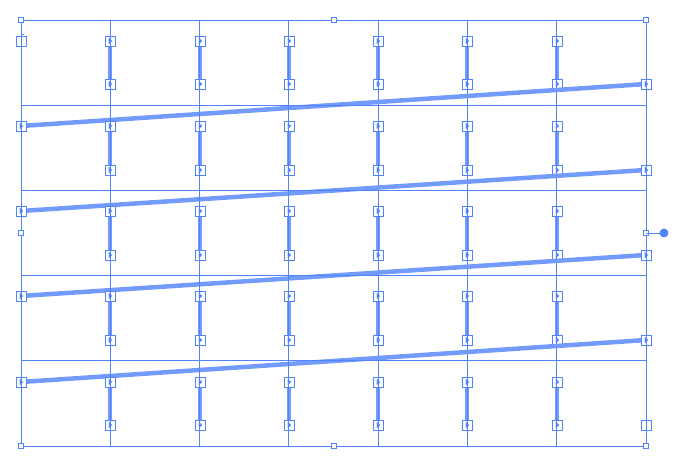
選択された状態で「書式→スレッドテキストオプション→作成」を選びます。
するとテキストが流し込めるブロックごとがリンクされたテキストブロックが作成されます。

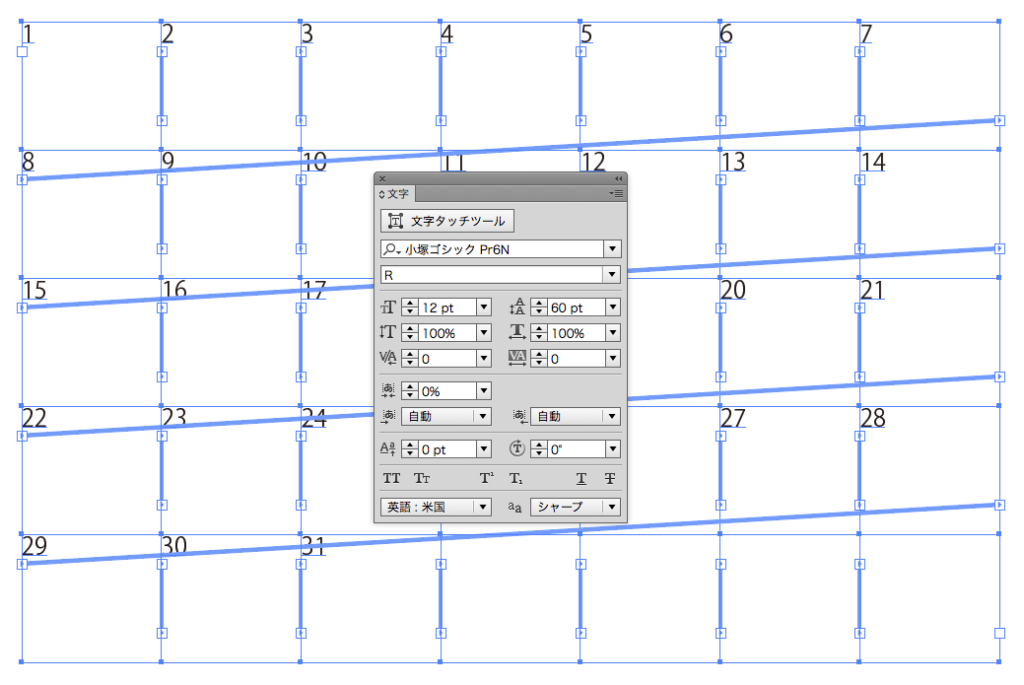
ここに先ほど作った31までの数字を流し込みます。
セルを選択しコピーします。
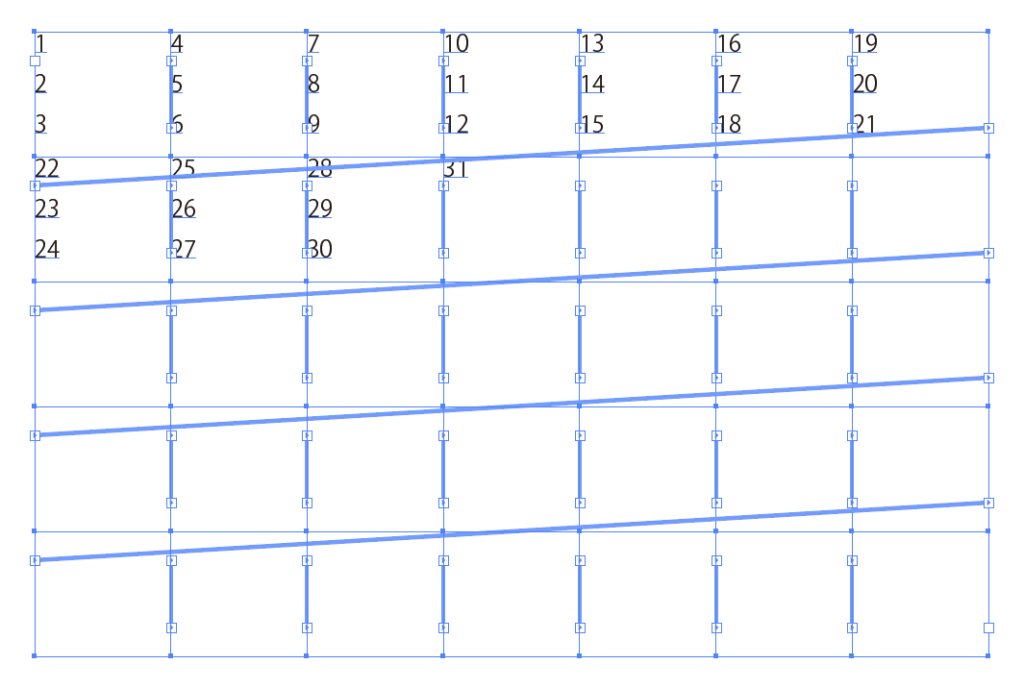
それをイラレで作ったテキストブロックに流し込みましょう。⌘+V
このテキストをテキストブロック1つに対して1つの数字になるように調整します。
調整方法は行間です。行間が一つのブロックより広くなれば自然と次のブロックへと移動してくれます。

私の作った物では行間を60ptに設定したらちょうど良くなりました。
オブジェクトの大きさによって違いがありますので各々調整してください。

テキストの移動は改行で行います。
1日(ついたち)の始まりが月曜日なら1の前に改行を1つ追加しましょう。
後はセンター揃えをしたり文字の大きさ・書体といった体裁を整えればカレンダーは完成です。
曜日も流し込みたいなら段数を増やして作成すると良いと思います。私は別のテキストブロックを作って曜日専用のものを良く作成します。
注意点
テキストブロックを一つずつ動かせるので不意の移動などに気をつけましょう。
テキストブロックになっているオブジェクトはグリッドに分割は適用出来ないので注意が必要です。
エリア内文字オプション
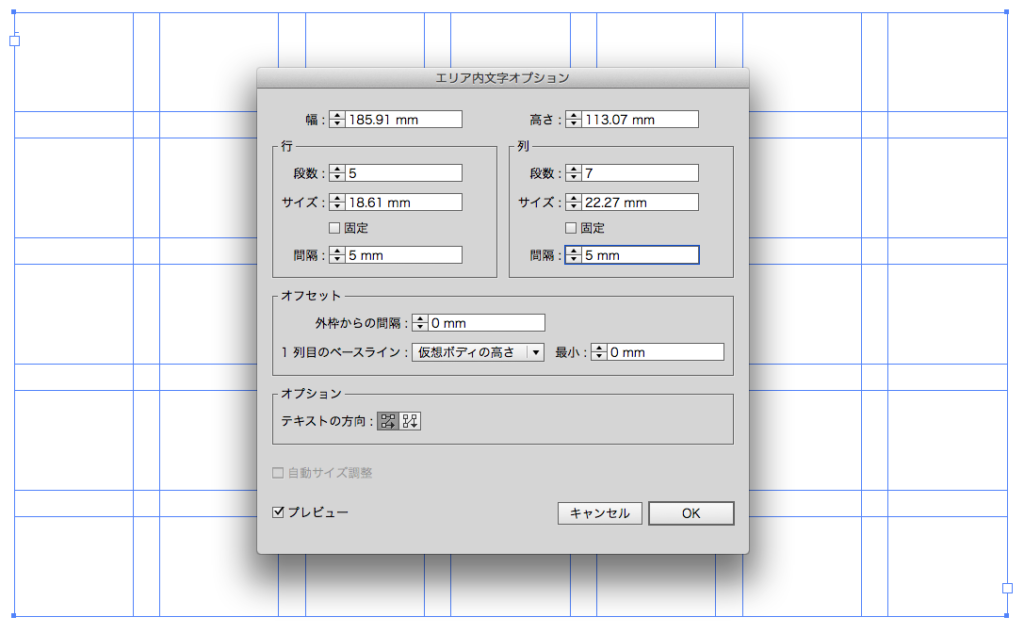
文字ツールで任意の長方形をかいたら「書式→エリア内文字オプション」を選びましょう。
行と列の段数を入れ、間隔を調整したらOKを押します。

あとは、グリッドに分割と同じ流れでテキストを流し込み行間などを調整します。
注意点
オブジェクトがテキストブロックになっていないとエリア内文字オプションが使えないので気をつけましょう。
オブジェクトが1つなのでブロック一つ一つを個別に編集出来ません。
まとめ
どちらの作り方も6週目を考えて作っていませんのでそこは手作業になると思います。あとは、6週目の段を初めから作ってしまうのも手ですね。
いかがでしょうか。
どちらも一つ作ってしまえば後はコピーで複製した後に数字の始まりを調整すれば1年分が簡単に出来てしまう所ですね。
一生使えますよ。
それでは、よきデザインライフを。







コメント