こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレでテキストエフェクトを作ります。
タイトル画像のような床や壁にくぼんだテキストを作成してみましょう。
Pinterestでデザインやイラレのピンをあさっていると必ず出てくるアレですね。
今回紹介する機能としては3Dと複合パス程度で出来てしまう、案外簡単な効果なので誰でもおしゃれなエフェクトを作ることができます。
それではみていきましょう。
イラレでテキストエフェクト-アイソメトリクスでへこんだ文字の作り方
まずは任意のテキストを用意します。
できれば太い書体を選んだほうが雰囲気が出ます。
あとは背面にテキストより大きいオブフェクトを一つ引いておきましょう。
後で引いても構いませんよ。
この後、背面にひいた色をテキストにも適用しておきます。違う色にしても構いませんが似た色の方が雰囲気でます。

3Dとマテリアル
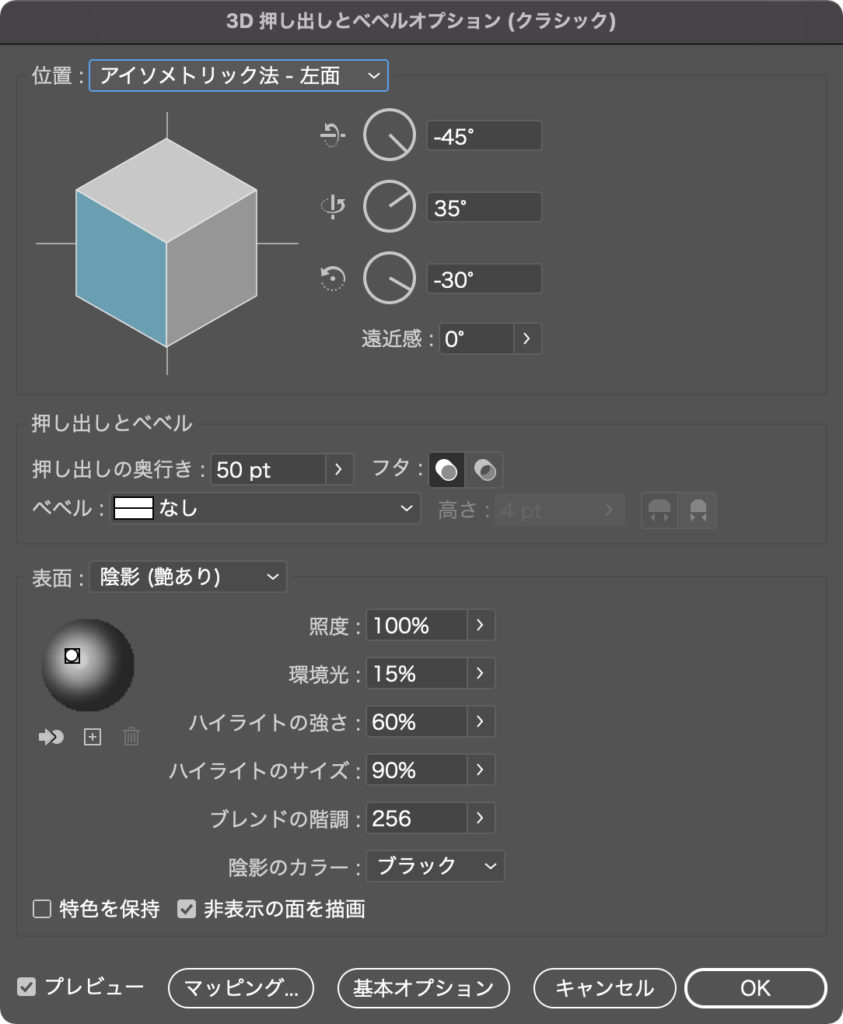
テキストを選択した状態で、効果→3Dとマテリアル→3D(クラシック)→押し出しとベベル(クラシック)を選びましょう。
オプションが表示されたら今回は以下のように設定しました。
位置をアイソメトリクス – 左面にしてみました。
ポイントは光源を動かして出来るだけ陰影がハッキリするように設定することです。
あとは、最下段にある非表示の面を描画にチェックを入れます。これは見えていない面もパスにしてくれます。
文字の大きさなどで数値が変わりますのでご自分の設定を見つけてください。出来たらOKを押します。

出来たオブジェクトが以下になります。

パスにして編集
次はオブジェクトをパスに変換します。
オブジェクト→アピアランスを分割を選びましょう。
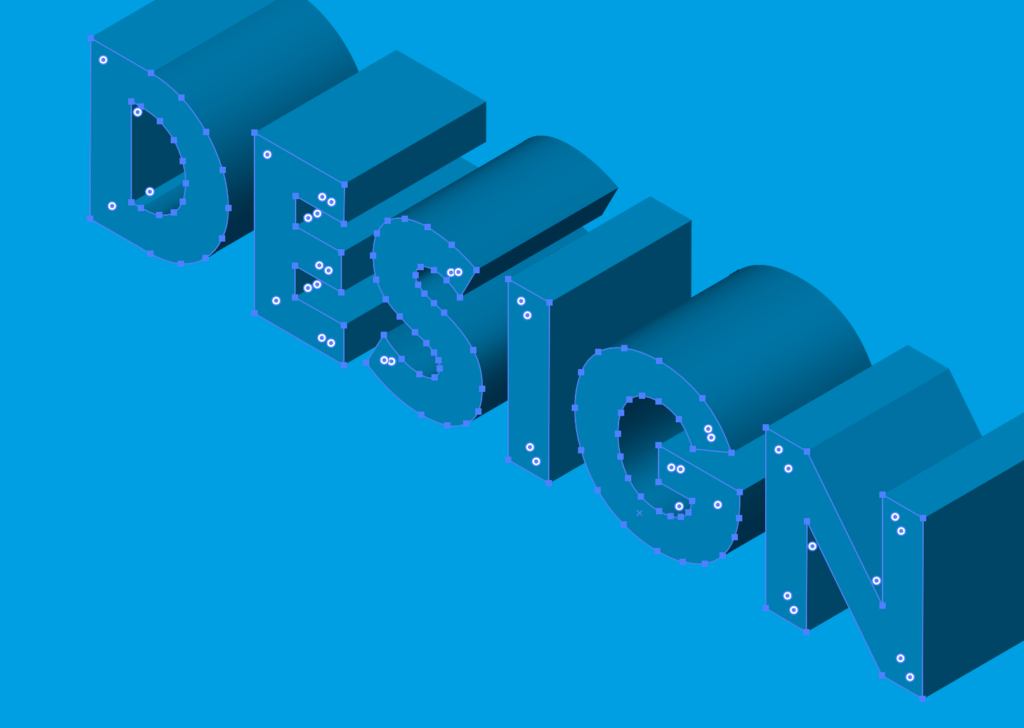
パスに出来たら文字の面をダイレクト選択ツール![]() で一つずつ選択していきます。
で一つずつ選択していきます。
コツとしては出来るだけ拡大した後にshiftを押しながらパスではなく面を選択していくことです。
全部選択すると以下のようになります。

全部選択できたらカット⌘+X、前面にペースト⌘+Fをしてください。
同じ位置に戻ってきたと思います。
分割したオブジェクトはグループされているので選択したオブジェクトを他のオブジェクトからグループを切り離します。

複合パス
最後の仕上げです。
今前面にペーストしたオブジェクトと背面に配置しているオブジェクト(背景の青色)を選択し、オブジェクト→複合パス→作成を選びましょう。
うまくいけば以下のように壁にくぼんだ文字が出来上がります。

Pinterestなどでよく見かける感じだと以下のような感じでしょうか。押し出しとベベルの設定で位置をアイソメトリクス – 上面を選ぶと作れます。

まとめ
いかがでしたでしょうか。
案外簡単でしたね。
文字数が多いとオブジェクトを選択する手間が増えるので気をつけてくださいね。
このエフェクトをアピアランスだけて可能にしてしまうイラレのコロ先生は大したものです。
これからもデザインの役に立つ記事をたくさん作っていきたいと思いますのでよろしくお願いします。
それでは、よきデザインライフを。






コメント