こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレでできるモザイクオブジェクトの作り方です。
モザイク自体の汎用性は高く画像の一部を隠したり段階を追ってオブジェクトを見せるように工夫できたりと色々使い道はあります。
さらにこの機能を使うとドット絵のようなオブジェクトを作ることも可能ですのでぜひ覚えて帰ってください。
それでは行きましょう。
イラレでモザイクの作り方を説明。ドット絵も作れますよ。
画像から作る
今回はワンちゃんで行きます。
イラレに配置⌘+shift+Pしたらまずは画像を埋め込みましょう。
配置する際に画像を選んだら下の方にあるリンクのチェックを外しても埋め込みにすることもできます。

埋め込んだら、オブジェクト→モザイクオブジェクトを作成を選択しましょう。
埋め込まれていないとグレーアウトしていて選択することができません。
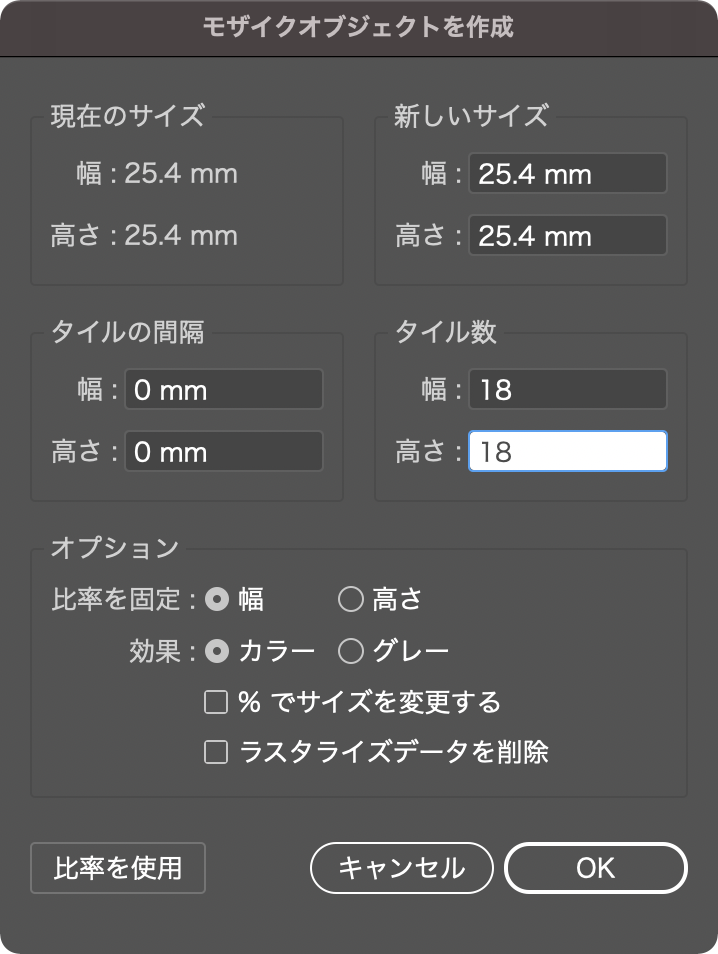
今回は少し細かく設定してみます。
タイル数を画像のサイズに合わせて大体でいいので正方形になるように数字を入れましょう。
計算するのがめんどくさければ大体の数字を入力した後に一番左下にある比率を使用を押すとオブジェクトが正方形になるように勝手に計算してくれます。
ラスタライズデータを削除にチェックを入れると元の画像が無くなりますので臨機応変に選びます。
大丈夫ならOKを押します。

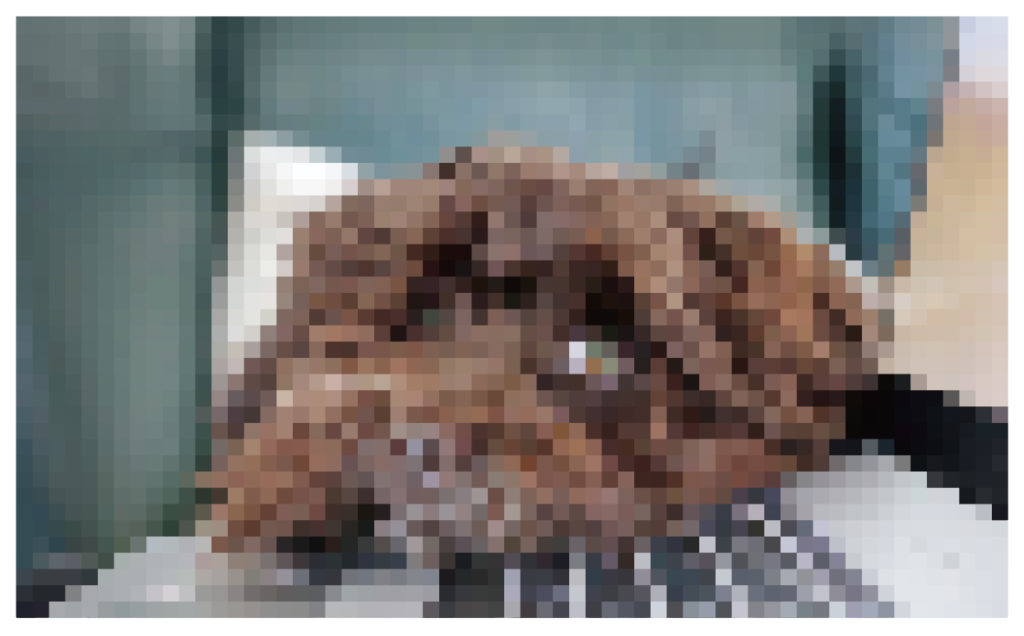
今回はこのようになりました。
元データを削除していないとこのパスの下に画像が残っています。

このようにタイルの数で雰囲気が変わります。
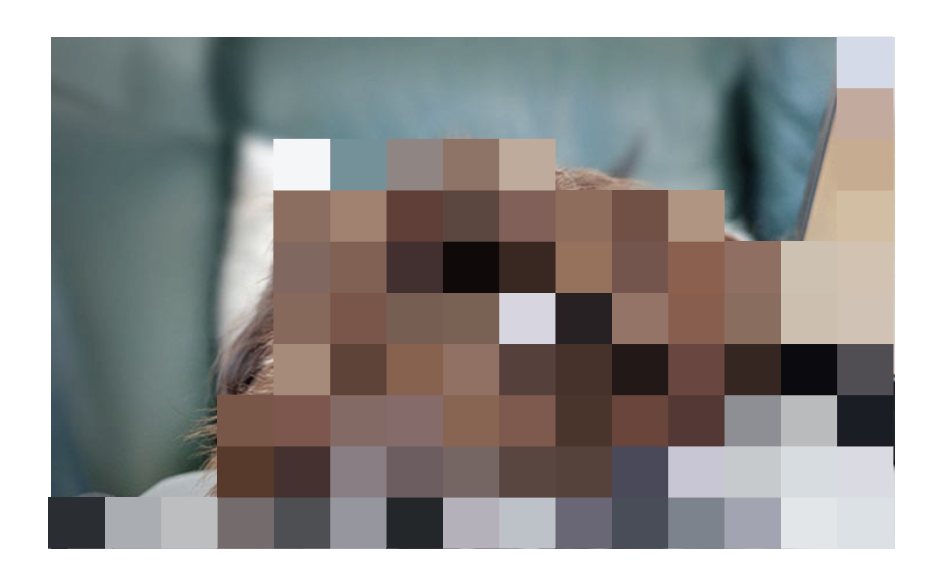
少なくして背景の部分のオブジェクトを削除するとこんな感じのモザイクもできますよ。

イラレのパスデータから作る
今度はイラレで作ったオブジェクトから作ってみましょう。
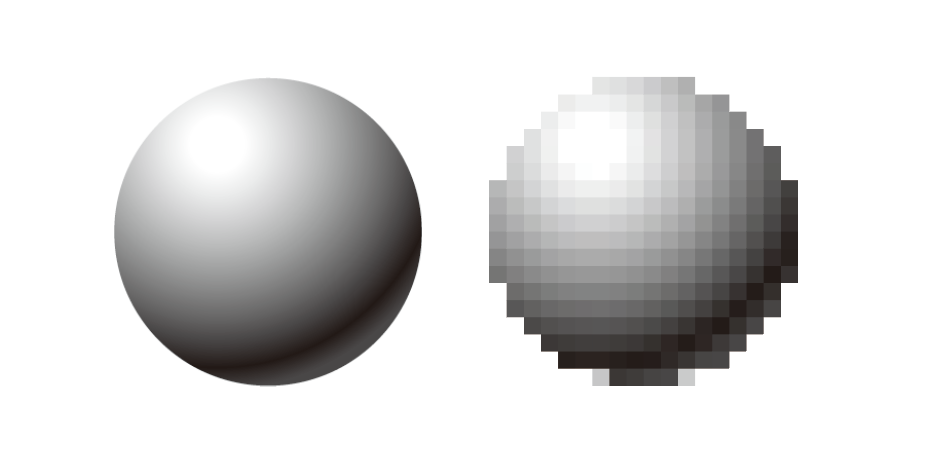
楕円ツールで正円を描きグラデーションを使って以下のような球体を作ってみました。

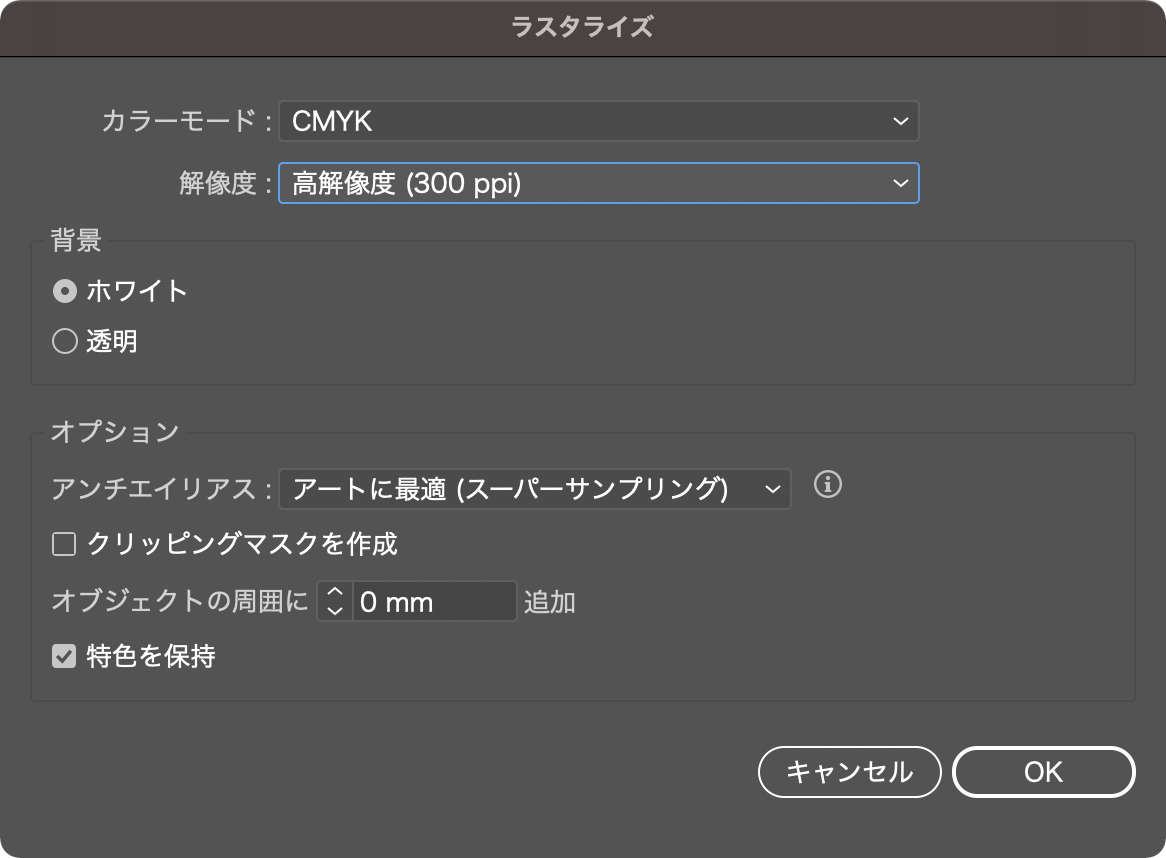
このままではモザイクオブジェクトを作成が機能しないのでまずはこのオブジェクトをラスタライズします。
オブジェクト→ラスタライズを選びましょう。
設定はお好みで大丈夫ですが、解像度を高くすると精度の高いモザイクを作れます。
よければOKを押します。

これで画像化されました。
先程のように、オブジェクト→モザイクオブジェクトを作成を選択しましょう。
タイル数を決めたらOKします。

いかがでしょうか。
ドット絵のような感じにしてみました。
雰囲気出ますよね。

まとめ
以上のようにモザイクは結構簡単にイラレで作れてしまいます。
人物だけをモザイクにしたり一部分を隠すようにしたり色々使い道はありそうですね。
絵心がある人ならゲームキャラのドット絵など作れそうで楽しそうです。
色々考えて使ってみてください。
それでは、よきデザインライフを。






コメント