こんにちは、今回はIllustratorの「形状に変化」を使ってテキスト追随型のオシャレな背景を作ってみましょう。
アピアランスを使っていろんな事が出来るようになりましたがこれを知っておくと変な変倍を掛ける心配も無くなるのでとても便利です。
オブジェクトのアウトラインがキーポイント
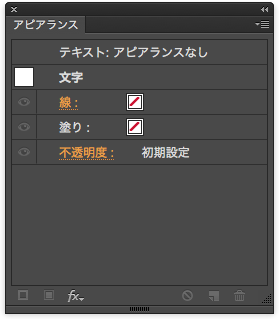
まずはテキストを用意して文字の塗りと線の色を削除します。

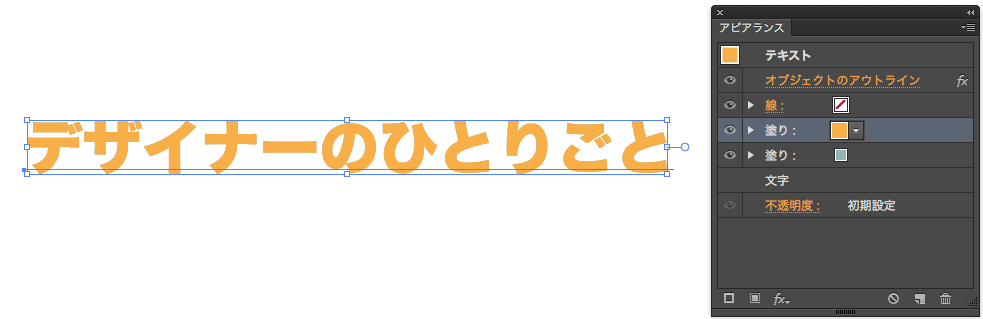
その後に塗りのアピアランスを2つ用意します。上の塗りがテキストの色、下の塗りが背景の色になります。

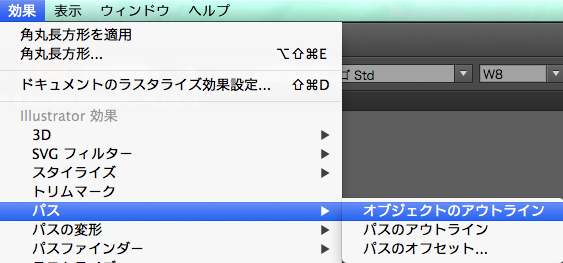
ここで、効果→パス→オブジェクトのアウトラインを設定します。
設定したら全てのアピアランスにかかるように、一番上に効果を移動しておいてください。

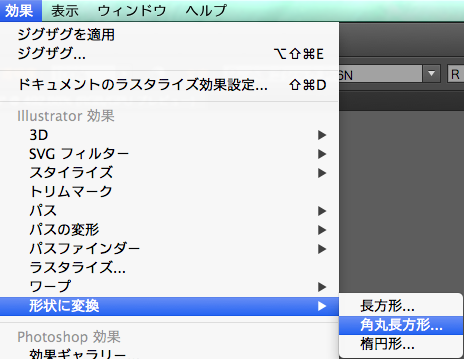
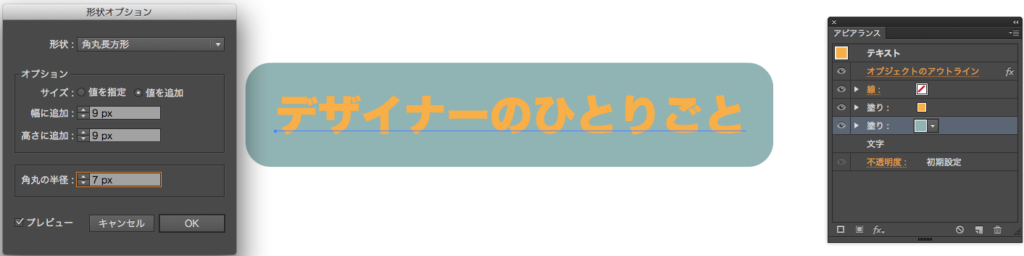
次に背面の塗りを選択した状態で、効果→形状に変化→角丸長方形と選びます。

今回オプションは「値を追加」をチェック。幅と高さを9px、角丸を7pxにして天地左右の余白部分を設定しました。この状態ですでにテキスト追随型の背景は出来上がりです。

下の画像を見て下さい。背景のオブジェクトに対しテキストが真ん中に来ていません。
これは先ほどのオブジェクトのアウトラインを設定していないためになってしまいました。このアピアランスは擬似的に文字のアウトラインを取った状態になっています。
文字は通常、行間が入った状態で選択範囲が決められているのでその選択範囲のセンターに配置されてしまいます。オブジェクトのアウトラインを使う事によってそれを解消してくれています。

バウンディングボックスを表示すると分かりやすいので一度、設定前、設定後を見ておいてください。

ここからもう一手間
今度は線の設定で、点線の枠を付けていきます。
点線の作り方は以前の記事を参照してください。
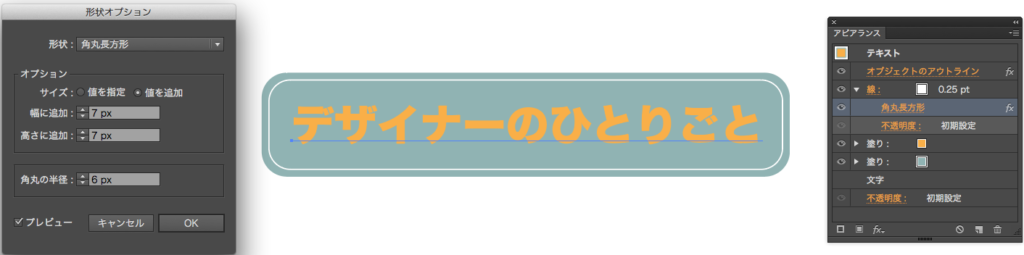
点線はお好みで付けてみてください。アピアランスの順番は下地の塗りの上ならどこでもかまいません。

一応設定も乗せておきます。

仕上げ
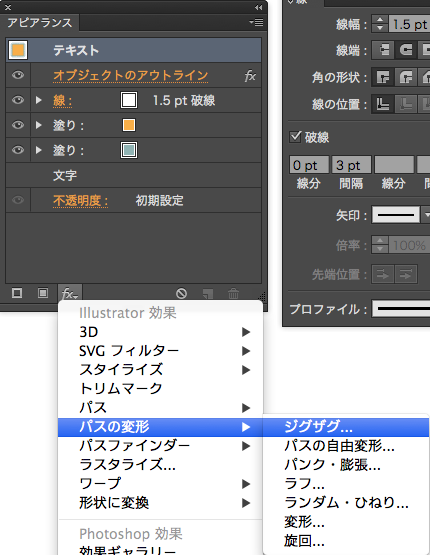
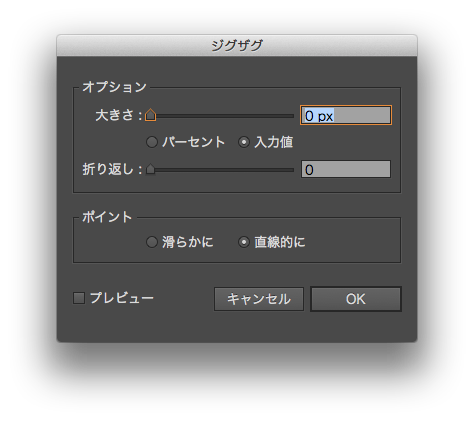
最後に角Rの面を削りましょう。線と背景の塗りにそれぞれ、パスの変形→ジグザグを設定していきます。

大きさと折り返しをそれぞれ0に設定して、ポイントを「直線的に」にします。するとRの面が直線に変わります。

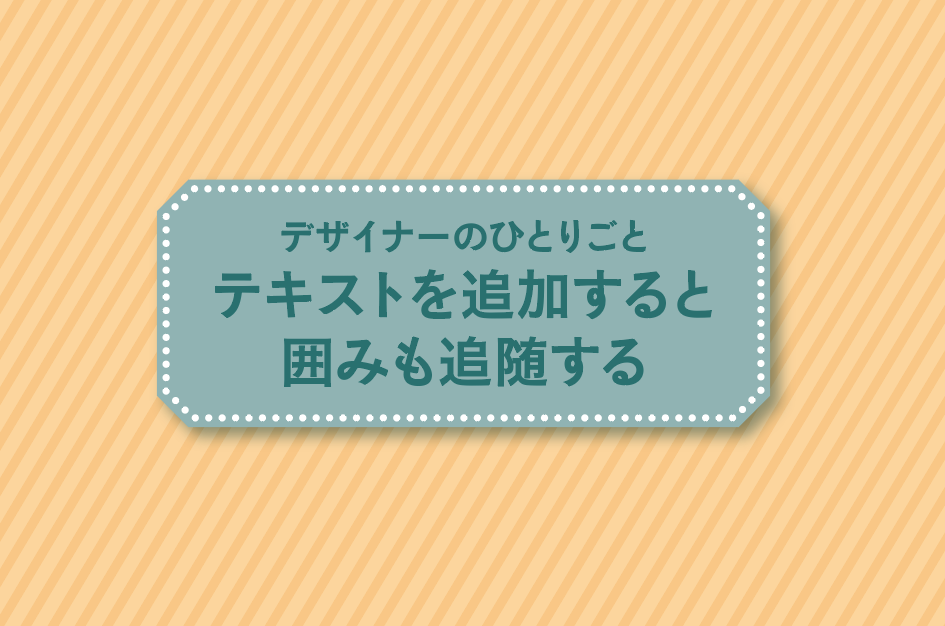
いかがでしょうか、あとはお好みの効果を付け足してあげるとタイトルの画像のような仕上がりになります。
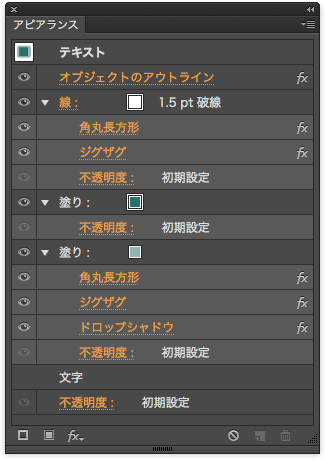
念のため下にタイトルのアピアランスを乗せておきますね。


注意点
「オブジェクトのアウトライン」の効果はアピアランスですので分割拡張してしまうと文字もアウトラインが取られてしまうので気をつけてください。
このアピアランス上の文字ごとの色分けは出来ません。
まとめ
いかがでしたでしょうか。
大変そうですが、一つ作ってグラフィックスタイルに登録してしまえばクリック一つで何度でも同じ再現が出来るので作った分だけ資産になります。また色々作った物を記事にしてみたいと思います。
それでは、良きデザインライフを。







コメント