こんにちは、グラフィックデザイナーのyoenです。
今回はイラレの段落を使った文字組です。
どんな物があるのか知っておく事を目的としたものです。
テキストブロックに文字を流し込む時の段落の種類を説明していきます。
これでもう字下げに全角スペースを使わないですむよ!
それでは行きましょう。
テキストブロックを使った「段落」を知ろう
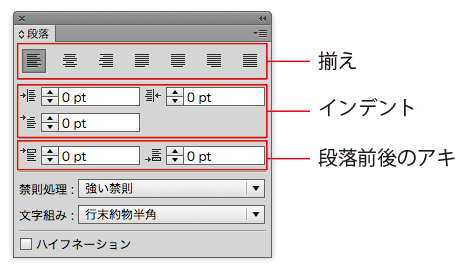
段落パネルは以下の構成になっています。
上から一つずつ見ていきましょう。

揃え
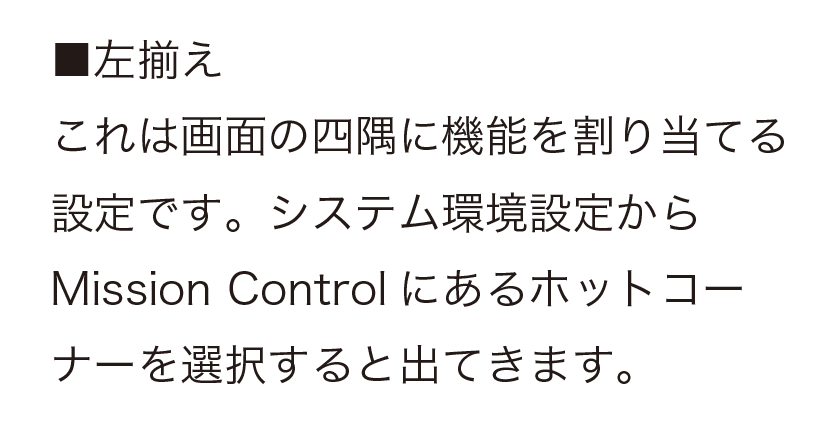
左揃え
ボックス内の左端を起点に文が流れ、右側は和英ともに単語ごとに判断され適所次の行に送られる。

中央揃え
ボックス内の中央を起点に文が左右に流れ、両端は和英ともに単語ごとに判断され適所次の行に送られる。
右揃え
ボックス内の右端を起点に文が流れ、左側は和英ともに単語ごとに判断され適所次の行に送られる。
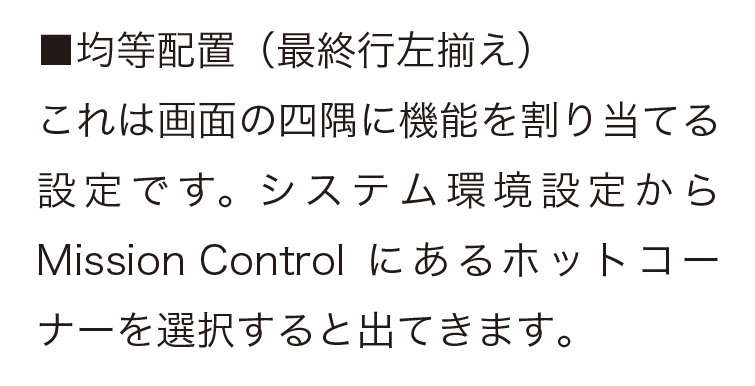
均等配置(最終行左揃え)(最終行中央揃え)(最終行右揃え)
ボックス内の左端を起点に文字が流れ、左側は和英とも単語ごとに判断され適所次の行に送られる。
ただし均等配置の場合は最終行以外は両端揃え(均等配置)となる。
よって、一行に入っている文字数によっては下の図のように文字間が開きすぎる場合がある。
対処法としては文字パレットのカーニングや文字詰めなどで調整する必要があります。

両端揃え
全ての行(最終行も含む)が均等配置になったもの。
エリア内文字オプションを使った便利な機能も紹介しています。
インデント
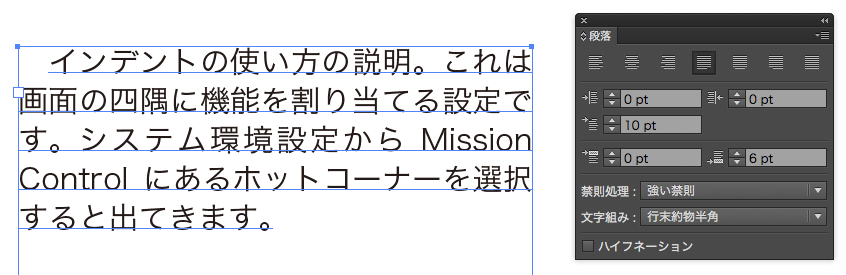
続いてインデントです。インデントは文章一行目の先頭にスペースを作れます。
使い方を見ていきましょう。
一行目左インデント
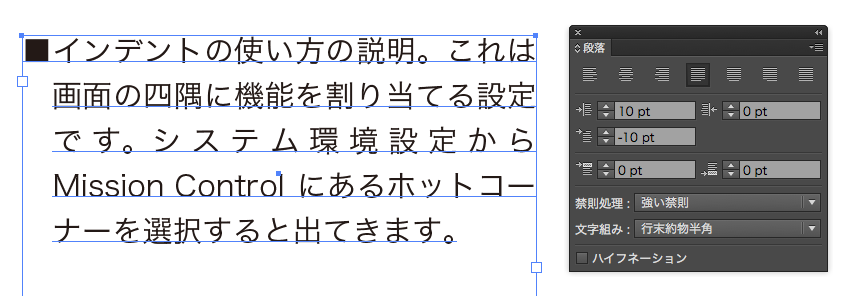
下の例はテキストサイズが10ptなので一文字分下げる場合は10ptになります。
設定は一つのテキストボックスに対して適応されるので改行で次の段落に移っても自動的に一文字分空けてくれます。
わざわざスペースを入れなくてすみます。

ぶら下がりインデント
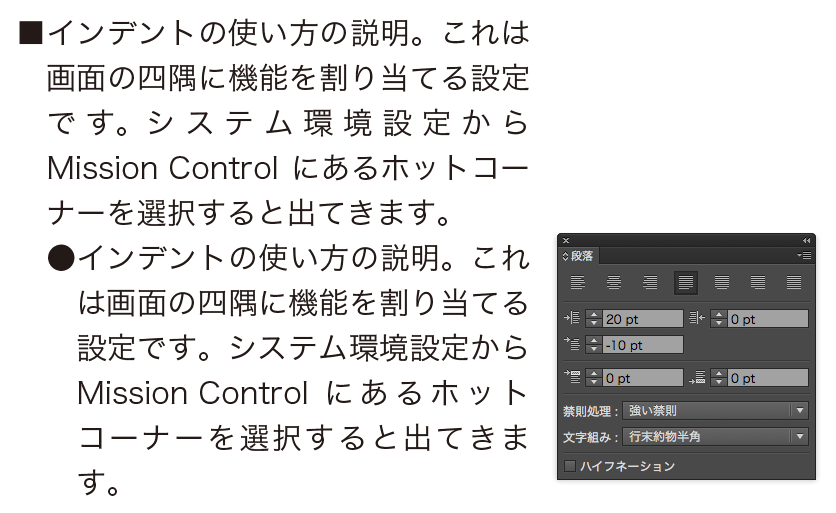
これは一行目の文字が飛び出している状態です。
左インデントを10pt、一行目左インデントを-10ptにすると頭の一文字がぶら下がりの状態になります。

下の図のようにぶら下がりの下にもう一つぶら下がりを作りたい場合は左インデントを20ptにします。
「一行目左インデント」は「左インデント」を起点としているのでここで変更する必要はありません。

段落アキ
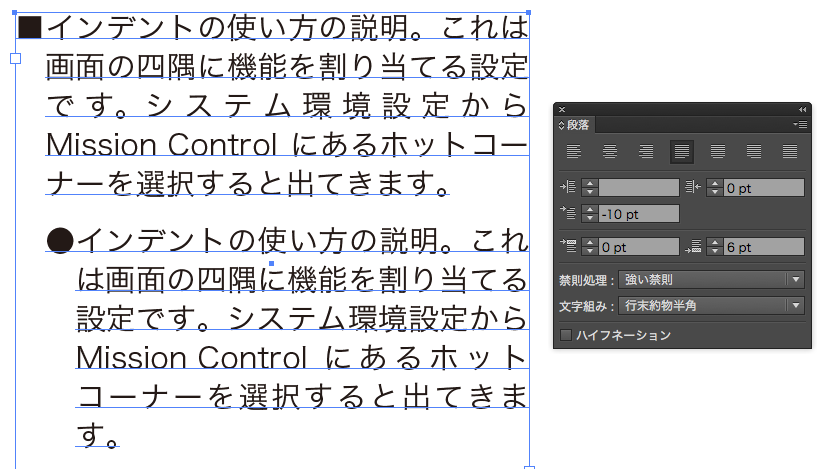
段落前後のアキの設定です。
段落前後の空きの設定になります。少し開いている方が読みやすい場合がありますのでそんな時に設定してみてください。
■と●の段落間を設定しました。■の段落を選択して段落後アキを6ptにしています。

その他の設定
禁則処理
単語の途中で文字が次の行に送られるのを防ぐためにあります。
例えば
「ホットコーナー」は「ホット」と「コーナー」が
行分かれしてもおかしくありませんが、
「ホットコ」と「ーナー」で
分かれると変ですよね。そこを自動で調整してくれます。強と弱があります。
文字組
句読点(、や。)、カッコや中黒(「」や・)など約物文字の字送りをを半角扱いにしてくれる機能です。
本文は基本ベタ打ちですが、デザイン的に処理したいのであればこういった処理にも気を使った方がいいでしょう。
文字組は追求すればするほどヌマにはまっていきます。
とりあえずは行の最後にカッコや中黒(「」や・)がきたら半角扱いにする行末約物半角を使えるようにしておくといいと思います。
まとめ
いかがでしたでしょうか、日本語の文字の処理は恐ろしく無限に存在します。
文字の字送りの設定などは一文字ごとに設定を調整出来てしまう機能もあるので気が遠くなります。
今回は段落を紹介したので文字組はまたの機会に。
と言っても私も字詰めなどは苦手な部分です。。。
少しずつ機能になれていきましょう。
それでは、よきデザインライフを。







コメント