こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレのアピアランスの基本的な使い方をご紹介します。
昔しは大変でしたよ。ふくろ文字にした所に修正が入ろうものなら・・・・
アピアランスは奥が深いですが、今回の基本を覚えて使い方を覚えましょう。あとは種類と組み合わせで無限大にやれる事は増えていきます。
始めましょう。
イラレの基本 アピアランスを覚えよう【袋文字や線路】
基本。袋文字(フチ文字)の作り方。
フォントや色は任意です。お好きなもので作っってみてください。
アピアランスは一つのオブジェクトの中にいくつもレイヤーがあるイメージです。
下の画像は文字の基本情報しかありません。

その文字のアピアランスに線と塗りの情報を足して、塗りは白に、線は赤にして太さを設定しました。アピアランスには上下関係が存在しているので線は塗りより下に設定しておきましょう。
線を塗りの下にしないと線を太くした場合塗りが見えなくなってしまいます。

さらに塗りのレイヤーを一番下に追加して薄いグレーに設定し、そのレイヤーに効果の「変形」をかけていきましょう。
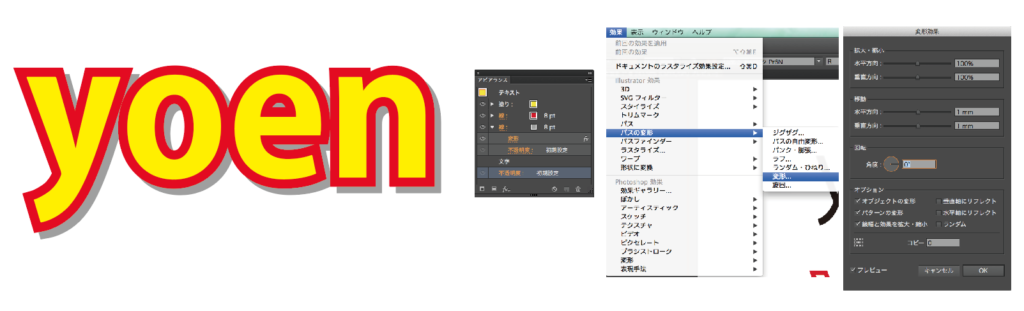
見づらいかもしれませんが、ブルダウンメニューから、効果→パスの変形→変形と選択します。
変形効果ウインドウの「移動」の部分の数値を変えてグレーに設定したレイヤーを右下に移動するように設定します。すると影の効果が生まれました。
このグレーに透明効果をつけると背景に馴染む感じになってなお良ですよ。
ドロップシャドウでも良いんですけどシンプルな影の演出にどうぞ。軽いしね。

アピアランスの上下関係は非常に重要です。常に意識して作業しましょう。
効果は消えない
アピアランスの最大の恩恵はそのオブジェクトを削除しない限り効果が続く事です。
アピアランスを設定した文字は打ち替えても、サイズを変更しても、書体を変えても効果が消えませんので非常に便利です。

便利なアピアランスでこんなことも出来ます。
線路を作る
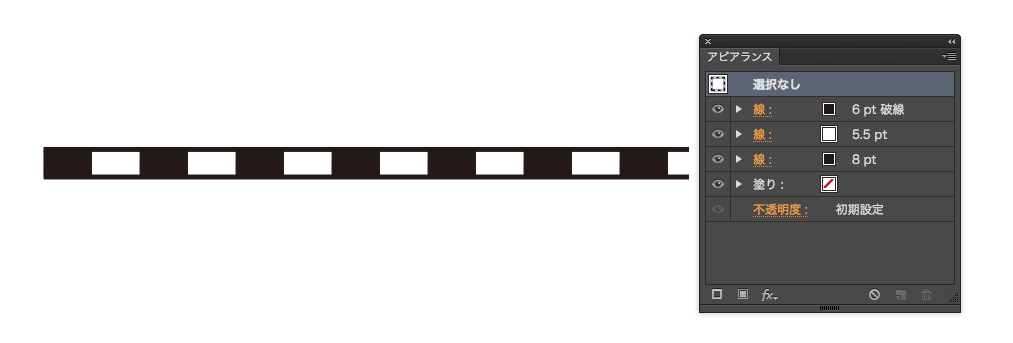
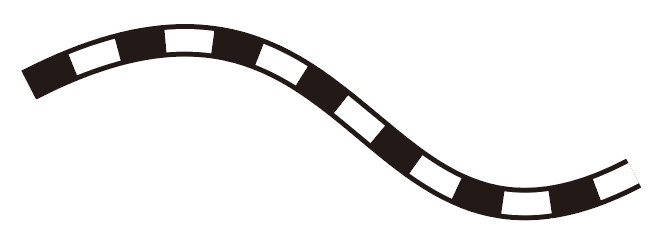
これも基本中の基本のJRの路線図の線です。考え方は一緒なので作り終えたらパスを変形させても効果は変わりません。設定の数値などは下記をみてください。(波線の間隔はお好みで設定してください。)
記事を見直しましたが下の線路のアピアランスは一番上の黒の線は必要ありませんね。白の線に対して破線を設定してあげれば線路として完成します。
動画で捕捉していますのでご覧ください。


まとめ
いかがですか。
昔は自分でオブジェクトを重ねて作って修正のたびに全てのレイヤーに変更を加えてと、非常に大変でしたがアピアランスができてオブジェクトにレイヤーができたことによりとても便利になりました。
アピアランスを使った効果でテキストに合わせて背景の看板が追従して伸びてくれるアピアランスなども作れます。
以下を参考にして作ってみてください。
では、良きデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。








コメント