こんにちは、グラフィックデザイナーのyoenです。
今回はイラレの画像トレース(ライブトレース)のご紹介です。
これが大変便利な機能です。
画像を単純化できたり遠目には分からないくらい高精細のままパス化してくれたりと、画像を扱う上で用途の幅を広げてくれる最強ツールだと思います。
それではいきましょう。
イラレの最強ツール、画像トレース【ライブトレース】の基本
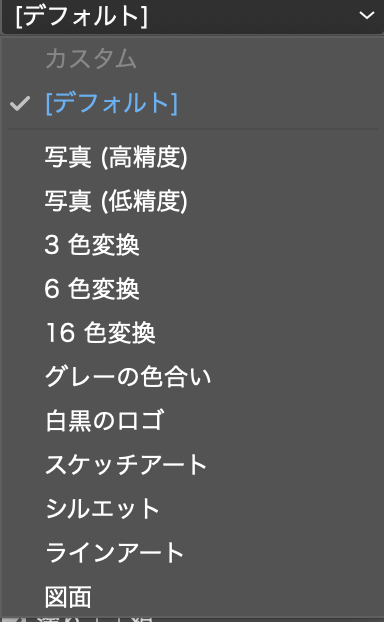
色々なプリセットが11種類もあります。
今回は元の写真の雰囲気を残しつつ自由に加工出来るようになる所までいきましょう。

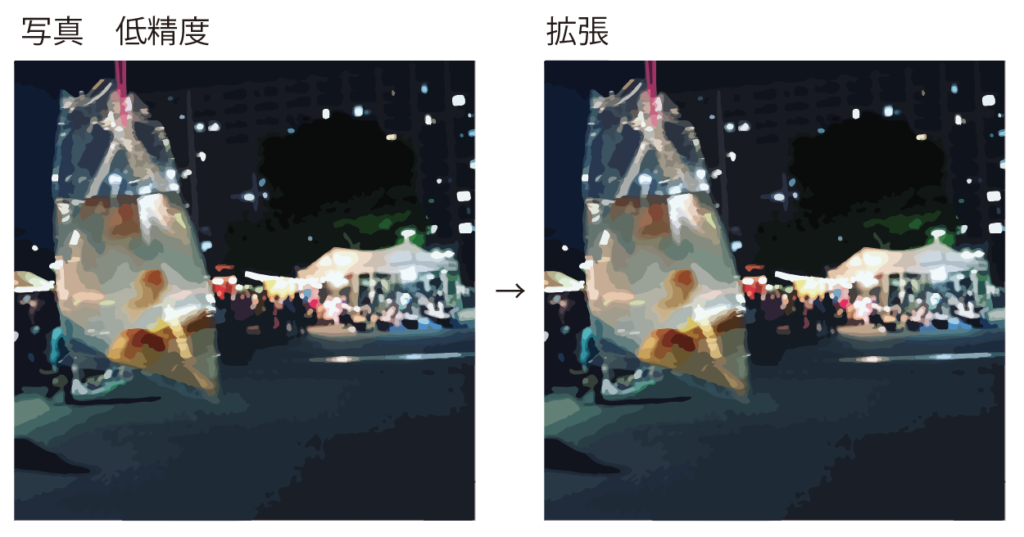
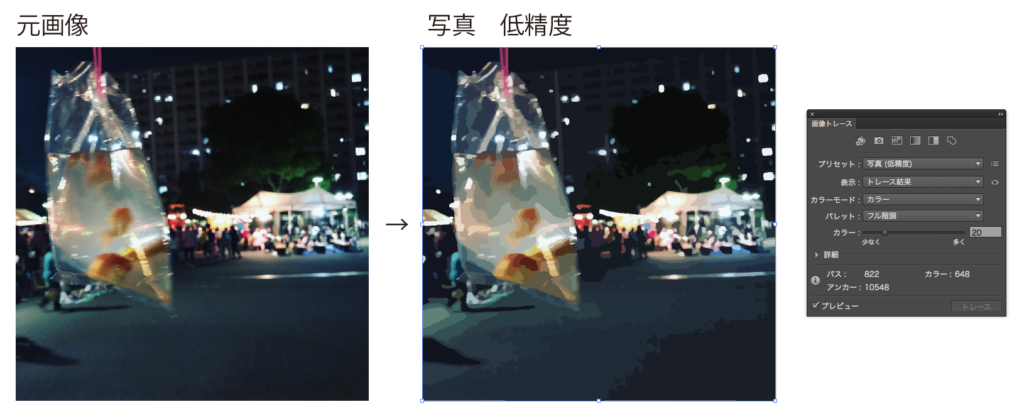
写真(低精度)
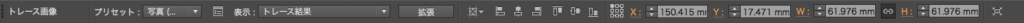
画像を選択した状態でコントロールバーに画像トレースが出てきていればプリセットから写真(低精度)を選びます。
コントロールバーに表示されていない場合は、次の2種類から始められます。
- オブジェクト→画像トレース→作成を選択するとデフォルトのプリセットが適応された状態で始まります。
- ウインドウ→画像トレースを選んでパネルを表示させます。パネルからプロファイルを選んで始めましょう。
以後、コントロールバー・画像トレースパネルどちらでも操作できます。
今回のプロファイルは写真(低精度)を選びます。
画像がどんな感じになるかプレビューされるので気に入らなければ数値をいじってください。
数値を細かく変える際は画像トレースパネルが必要になります。
気に入ったら「拡張」ボタンを押してパス化します。
コントロールバーにある拡張を押す。または「オブジェクト→画像トレース→拡張」を押します。

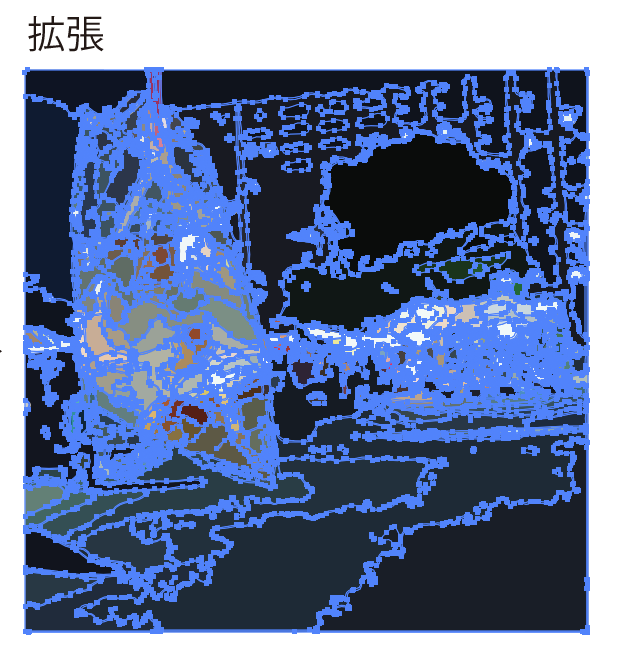
ボタンを押しても何も変わっていないように思いますが、、、拡張したものを選択してみてください。

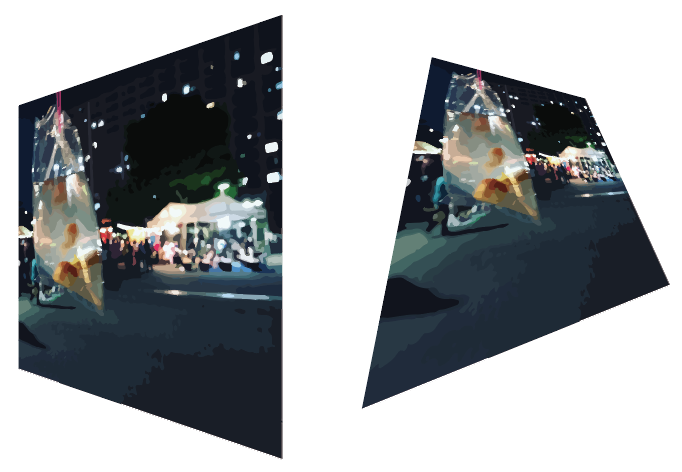
パス化
きちんとパス化されています。元と比べても遜色はありませんね。
高精細を選んでもちゃんと綺麗なままパスにしてくれますが、パスが増えるのですごく重たくなってしまいます。
メモリーたくさん積んでいる人はチャレンジしてみてください。

パスになっていますのでイラレで加工するのに便利になりました。
フォトショップとイラレを何度も往復する機会が減るかもしれません。
イラレで案外なんでも出来ちゃうのでおすすめです。

画像のまま変形できる機能もあります。気になったかは以下をご覧ください。
プロファイル違いで白黒のゴロを扱った物も紹介しています。
まとめ
と言うことで今回は画像トレースで画像のパス化を試してみました。
プロファイルによっていろいろ効果が違いますのでぜひ使ってみてください。
それでは、よきデザインライフを。









コメント