こんにちは、グラフィックデザイナーのyoenです。
今回は、イラレのアピアランス「3D」を使ってオブジェクトに文字やイラストをマッピングしてみたいと思います。
例えばパッケージデザインで実際のイメージを見せたい時などに使えます。商品イメージをリアルにプレゼンできると思いますのでぜひ覚えてかえってください。
それではいきましょう。
イラレの3D機能で作ったオブジェクトにマッピングする方法
まずは簡単な3Dモデルを作ります。
楕円形ツールで直径50mmの正円を書きます。塗りは白、線はなしです。
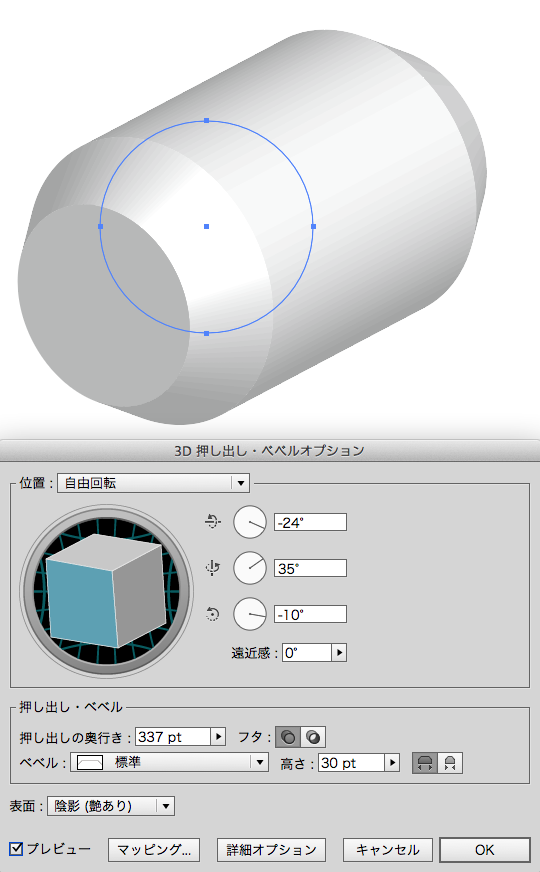
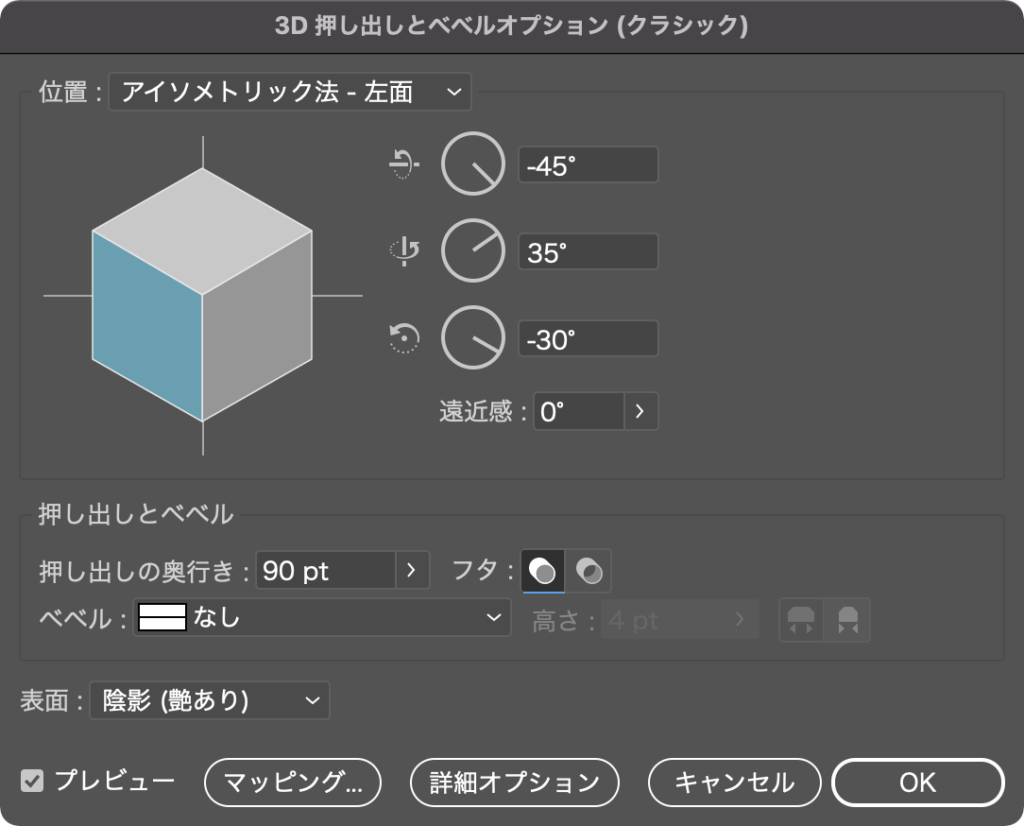
選択した状態で、効果→3Dとマテリアル→3D(クラシック)→押出しとベベル(クラシック)を選びます。

なぜクラシックを選ぶのかはこちらで解説していますので気になる方はご覧ください。
押し出しとベベル(クラシック)
数値は任意ですが、今回は以下で作成しました。
好みのオブジェクトを作ってみましょう。

素材の準備
マッピングしたいオブジェクト(テキスト)を用意します。
今回はテキストを用意しました。
用意したら、そのオブジェクトをシンボルのウインドウにドラッグ&ドロップしてください。
シンボルが見つからない人は、ウインドウ→シンボルを選択しましょう。
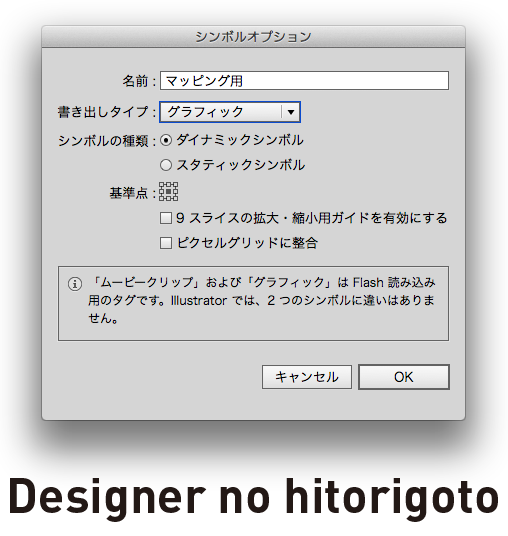
すると以下のようなウインドウが表示されるので名前をつけて「書き出しタイプ」をグラフィックにしてOKします。

マッピング
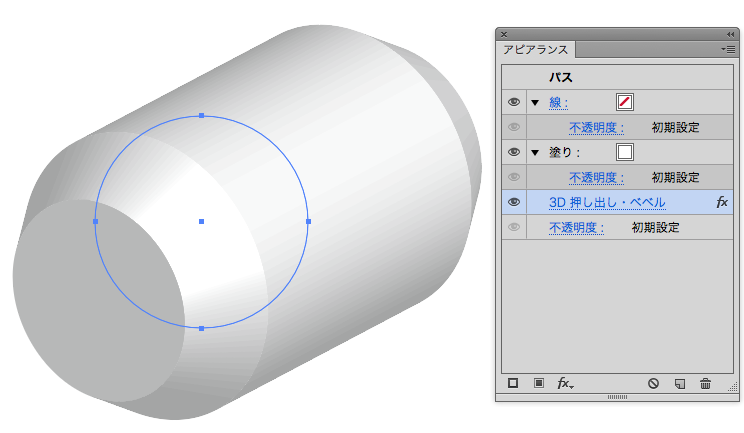
用意できたら3Dオブジェクトを選択しアピアランスパネルから「3D 押し出しとベベル(クラシック)」をクリックします。
※下の解説用の画像は古いバージョンのものになります。

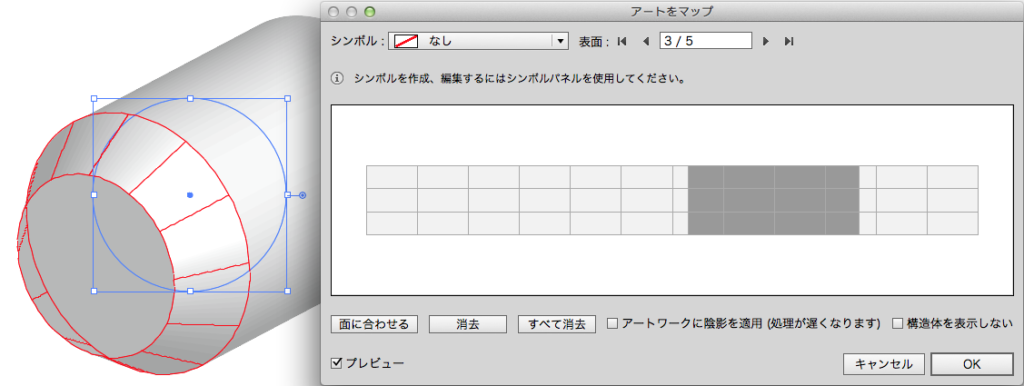
ウインドウが出たら最下段のマッピングをクリックします。

すると、アートをマップと言うウインドウが開きます。
開いたら表面の部分で矢印を動かしマッピングする箇所を選びましょう。今回は3/5番目を選びました。
3Dオブジェクトの赤くなっている部分ですね。

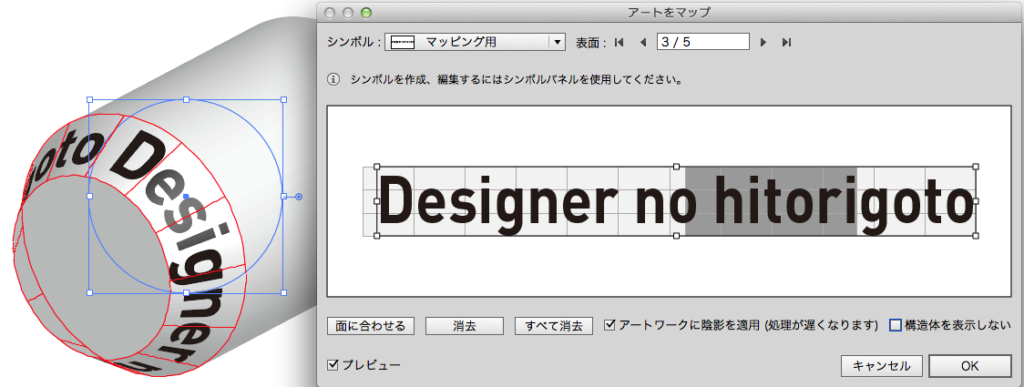
次に、左上のシンボルをプルダウンして先ほど登録したオブジェクトを選択しましょう。
面に対してサイズを任意で決めていきます。
出来たらOKを押して、元のウインドウに戻ったらもう一度OKします。

シンボルの適用は面ごとに選択できます。今回のオブジェクトの場合は5カ所に別々のシンボルを適用できる事になります。
完成しました。簡単ですね。

完成後も数値を変更して角度を変えたりベベルのサイズを変えたり出来ますので気のすむまでいじり倒しましょう。

このマッピング機能を利用したテキストエフェクトの解説もしています。気になる方はチェックしてみて下さい。
まとめ
いかがでしたでしょうか。
3Dはデザインでも効果抜群だと思います。使い所が見つかったらためらわず使っていきましょう。
これからもデザインで役に立つものを紹介していきたいと思いますのでよろしくお願いします。
それでは、よきデザインライフを。








コメント