ドロップシャドウ
こんにちは、今回はグラフィックデザイナー御用達、イラレのドロップシャドウです。
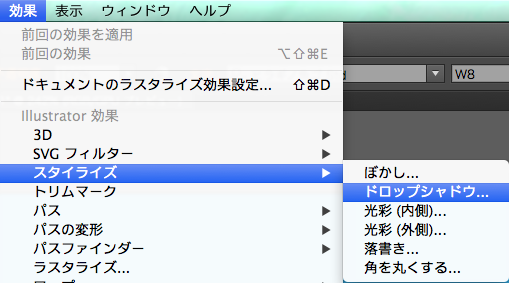
自然な影の付け方などポイントをお話し出来ればと思います。場所はここから。

普通な感じ
シンプルなドロップシャドウですね。よく見るザ、ドロップシャドウです。各軸のオフセットとぼかしを同じ数値にすると良いかと思います。
あと、不透明度をデフォルトだと濃いので少し下げましょう。

描画モードを効果的に
これは好みになりますし、効果が消えてしまうモードも多いので多様は出来ませんが、オーバーレイはいい感じになります。
下地の色を誇張した感じになるので統一感が少し出てきます。

全体に淡く
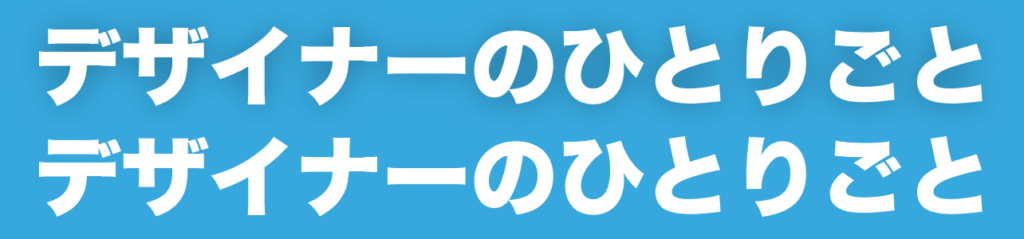
この効果は、オフセットを0に設定して先ほどよりぼかしの幅を広げています。
こうすると文字の周りにモヤのようにシャドウがかかってシャドウ自体は目立たないですが、文字字体がシンプルに引き立つようになります。
小さな所ですが、結構役に立ちます。

下の画像はシャドウを掛けていない物との比較です。文字の認識度に違いが現れています。

下地の色となじませる
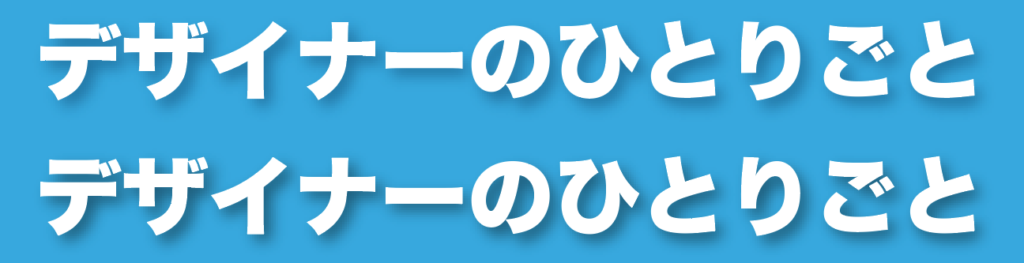
下地の色をカラーに反映しています。
下地の色+Kを70%入れています。こうするとデフォルトのシャドウより下地と影がなじんでより影っぽくなります。
わたしはこの効果が好きで結構使ってます。

下のように黒のままと比べるとより自然な影になっているのが分かりますね。
細かい所に気を使うとデザインのクオリティーが上がります。

昔ながらのドロップシャドウ
最後は昔懐かしいドロップシャドウです。
昔はIllustratorでぼかすこと自体が出来なかったので同じ文字を背面にコピーしてそれを右下にずらし黒くして作っていました。
ぼかしの数字を0にする事により再現しています。同じ結果を「効果」の「変形」を使って再現も出来ますがやりやすい方で良いと思います。どちらもいっしょです。

まとめ
いかがでしょうか。
ドロップシャドウ一つとっても目的に合わせて効果的に使っていく事でデザイン全体のクオリティーをあげていく事が出来ます。細部にこだわるとキリがありませんが、ぜひこだわってみてください。
それでは、良きデザインライフを。






コメント