こんにちはyoenです。
今回はイラレの新機能、箇条書きのお話です。
今までタブを入力しタブルーラーで調整したいたものが機能で簡単にできるようになりました。
ワードなどの箇条書きの機能と思ってもらっていいと思います。
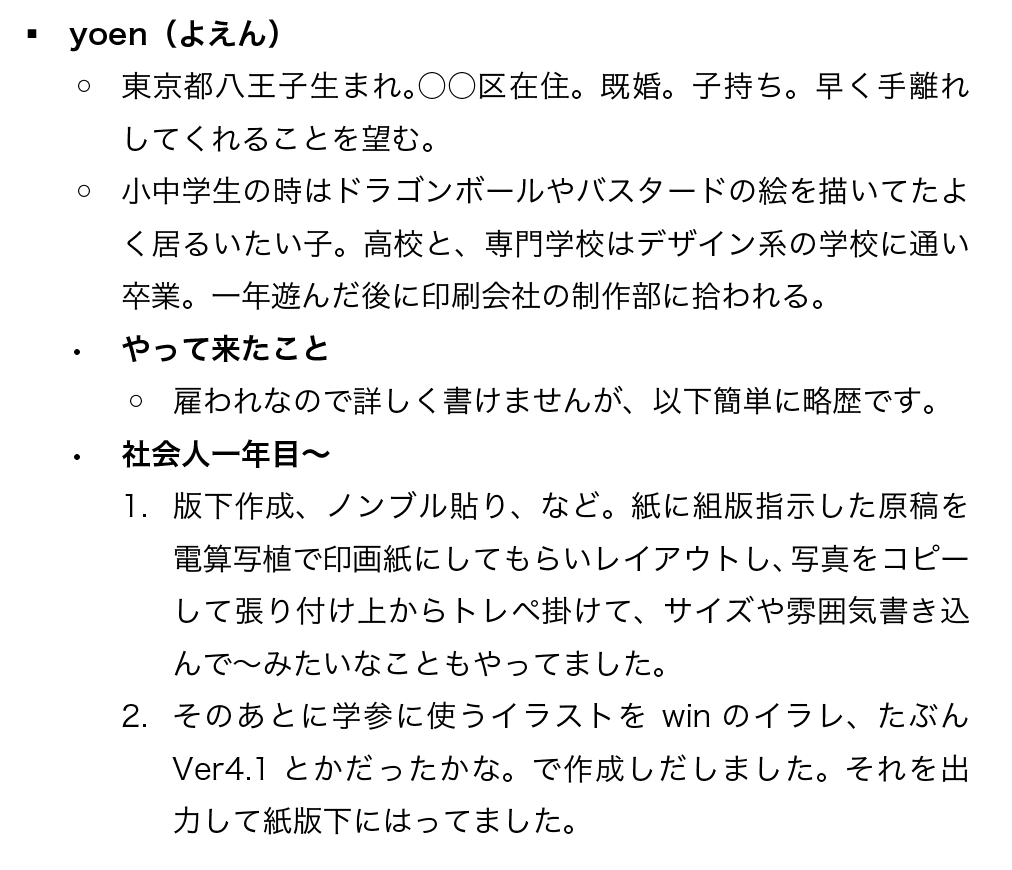
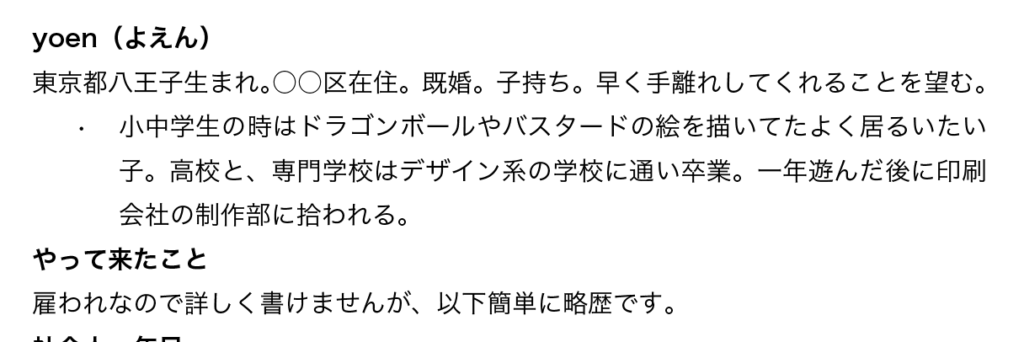
今回の完成形は以下のようになります。これがタブやタブルーラーを使わなくても簡単位できてしまいます。

それではみていきましょう。
イラレの新機能! 箇条書きでタブいらず!
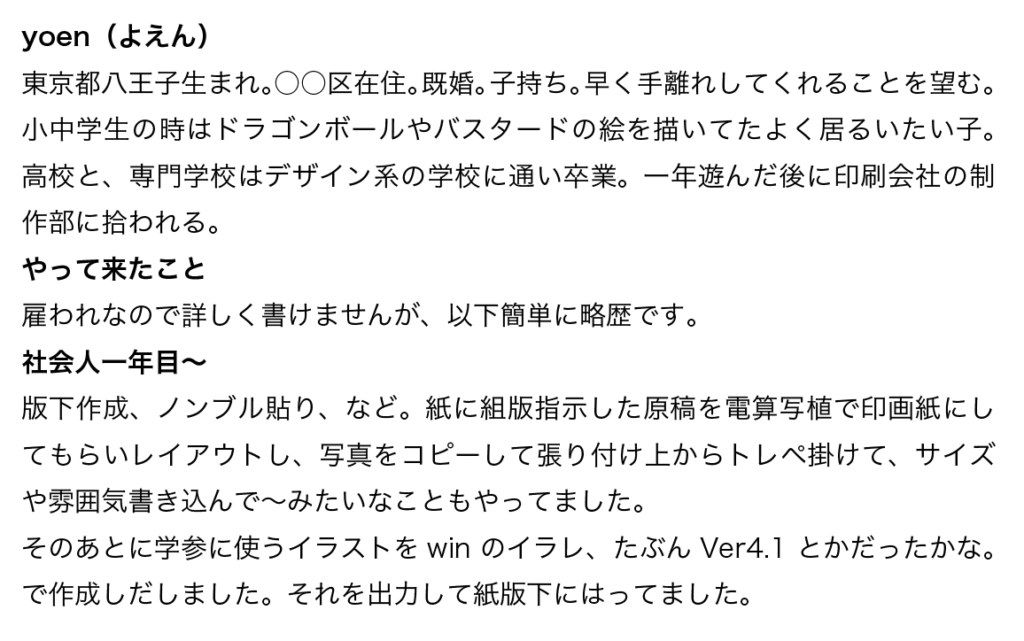
まずはテキストボックスに処理したいテキストを入力、または流し込みましょう。

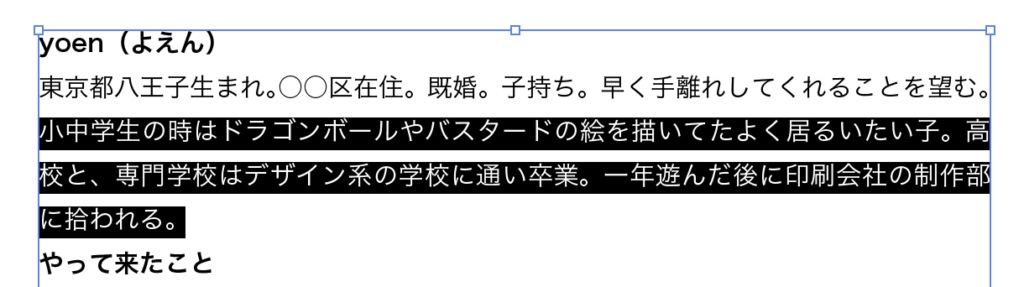
次に箇条書きにしていきたい段落を選択します。

選択方法は色々あります。段落内にテキストカーソルを置いておくだけでも大丈夫です。
また、テキストボックス自体を選択しておくとボックス内の全ての段落に一括で適用することもできます。
箇条書き
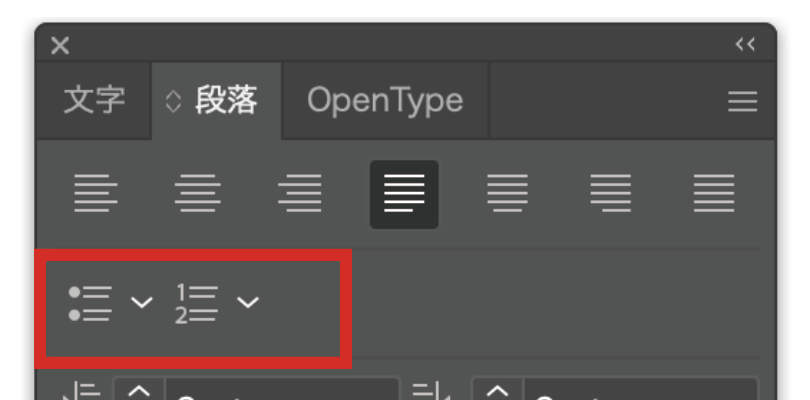
箇条書きは以下の場所にあります。画面に出ていない人はツールメニューから、ウインドウ→書式→段落と選び表示させましょう。

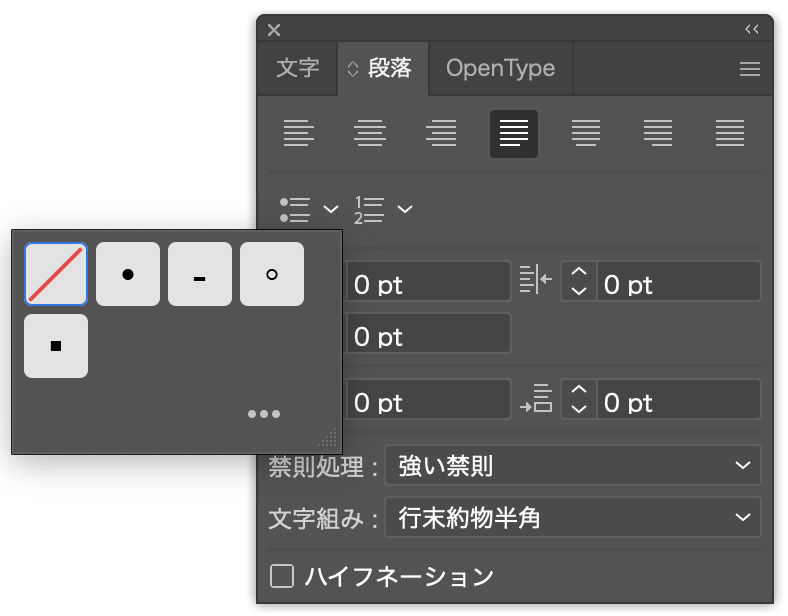
箇条書きのスタイルを選択します。アイコン部分をクリックすると即座に反映されますが今回は横の下矢印をクリックしてサブウインドウを表示させます。

さらにサブウインドウの下にある「…」をクリックして詳細設定を開きましょう。
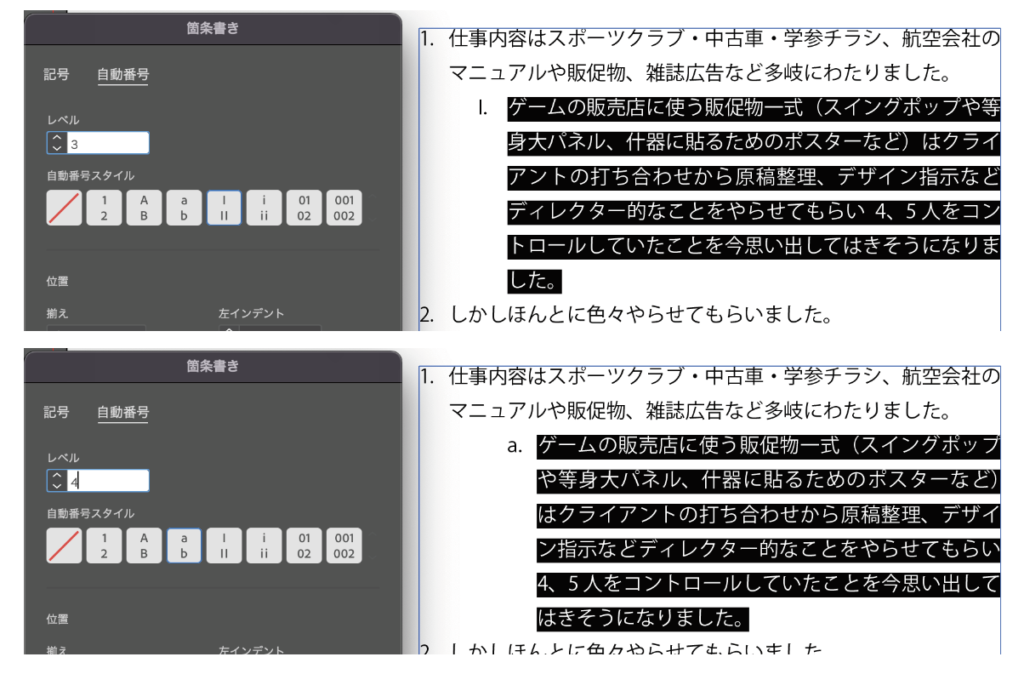
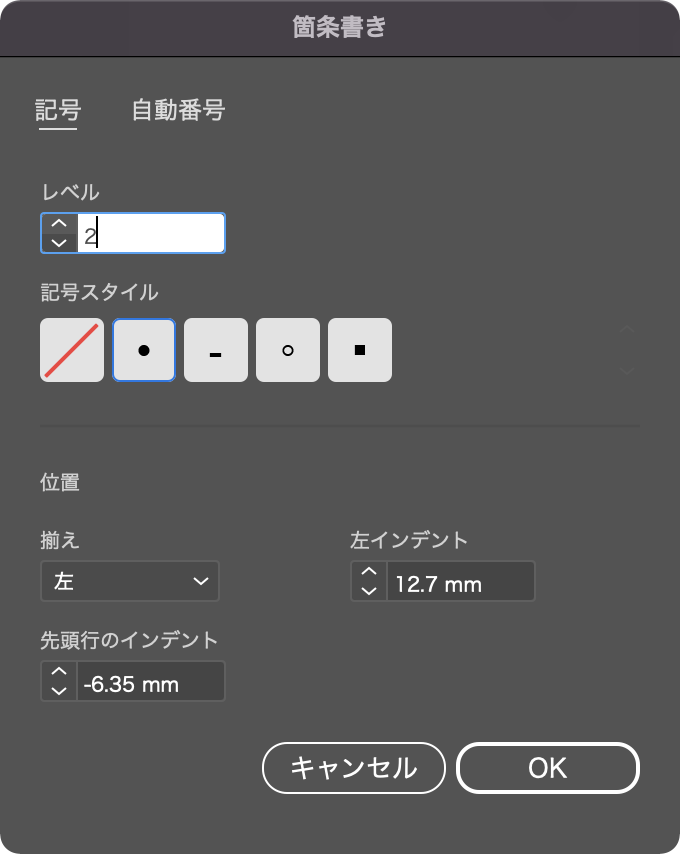
レベルの部分で段落のレベル(どれだけ後ろにずらすか)を選ぶことができます。

位置は箇条書きの頭につく記号や自動番号のポジションを調整します。

以上の設定を終えたのが下の状態です。

これを繰り返していき以下の状態まで作り込みました。

段落を選択して箇条書きのレベルを選んだだけでここまでやってくれるのはイラレにとったら大変な進歩ですね。
書体や文字の大きさは、どの段階でも自由に変更できます。箇条書きも追随して最適な状態にしてくれるので一度形を作ってしまえば楽なものです。
まとめ
いかがでしょうか。
ワードなどの機能には及ばないまでもイラレならではの自由度で好きなように変更できるのもポイントの一つではないでしょうか。
イラレの操作に慣れているならこの自由度は逆にありがたいかもしれませんね。
これからも色々ご紹介していきますのでよろしくお願いします。
それでは、よきデザインライフを。






コメント