こんにちはグラフィックデザイナーのyoen(@yoen)です。
今回はフォントにアピアランスをチョイ足しして個性的な文字を作ってみましょう。
以下のような感じの雰囲気の書体を作っていきますよ。
画像の中のスミ文字がデフォルトのフォントでそこにアピアランスをちょい足ししています。

あまり複雑なことはやっていないので一言コメント形式でみていこうと思います。
こちらで紹介している他にかれす(グランジ)文字も紹介しています。
それではいきましょう。
フォントを加工してオリジナル感ある文字デザインを作ってみよう
ここではアピアランスを使って5つ紹介したいと思います。
タイトルやキャッチなどにも使えると思います。
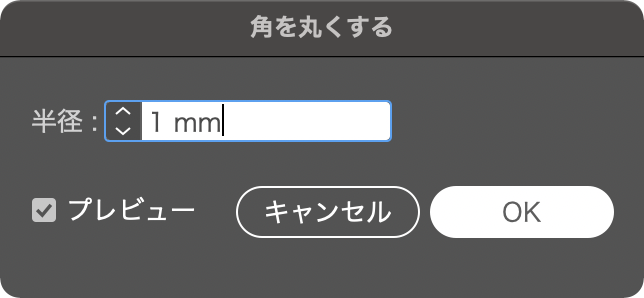
角を丸くする

場所は、効果→スタイライズ→角を丸くするです。
キレイな角Rにならないところがポイントです。

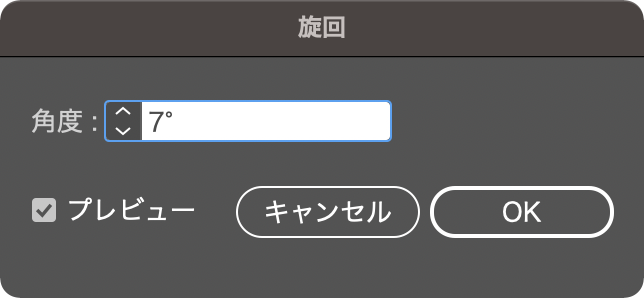
旋回

効果→パスの変形→旋回です。
こちらも文字のフォルムにランダム要素があり個性的な効果をかけることができますね。

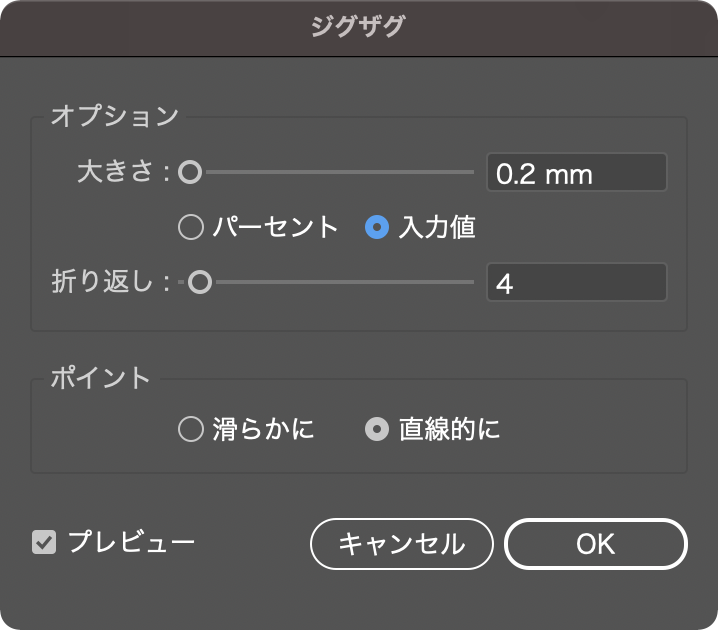
ジグザグ

場所は、効果→パスの変形→ジグザグです。
辺(へん)が山形のギザギザに変形します。
ポイントを滑らかに設定するとまた違った雰囲気を得られますよ。

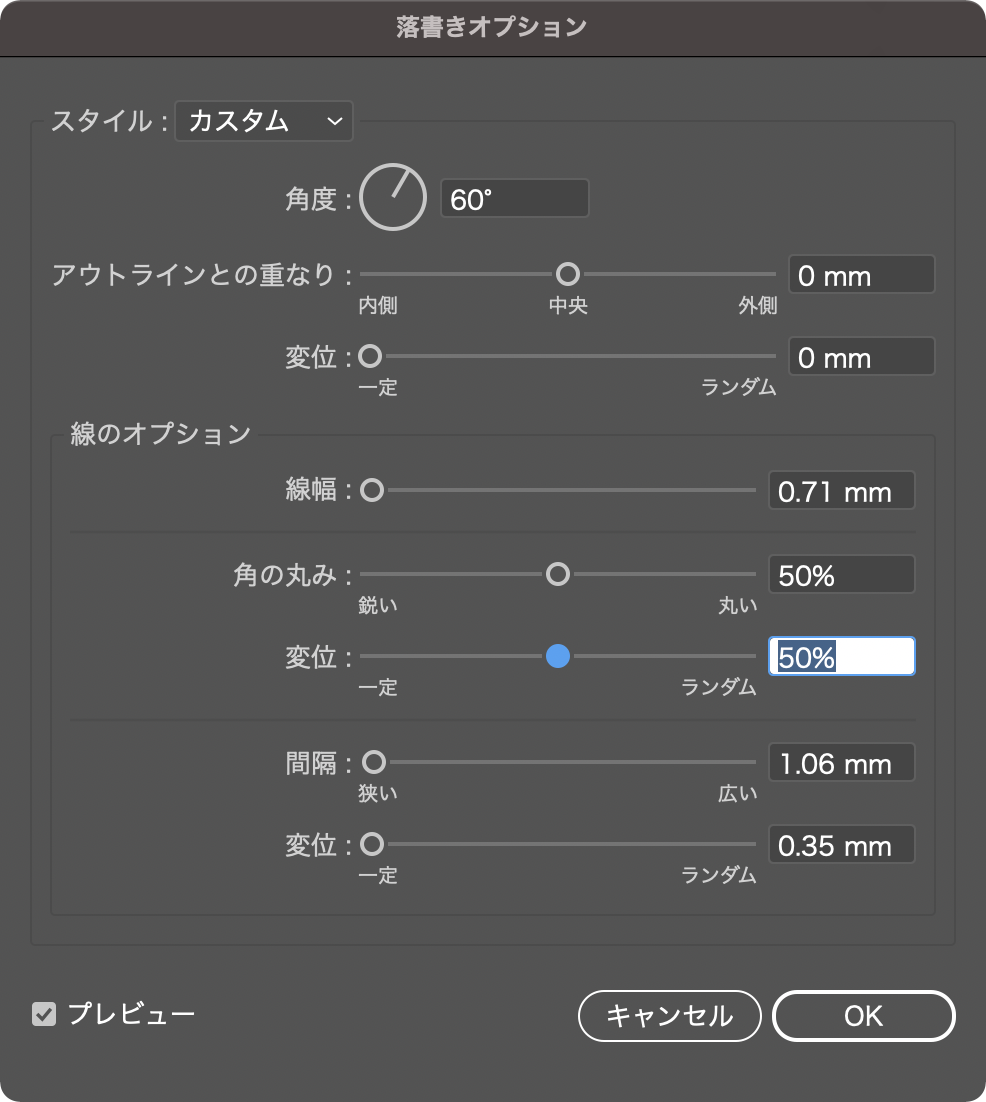
落書き

場所は、効果→スタイライズ→落書きです。
手描き文字風の効果を得られる効果です。
落書きの効果は多種にわたりますので色々試してみてください。

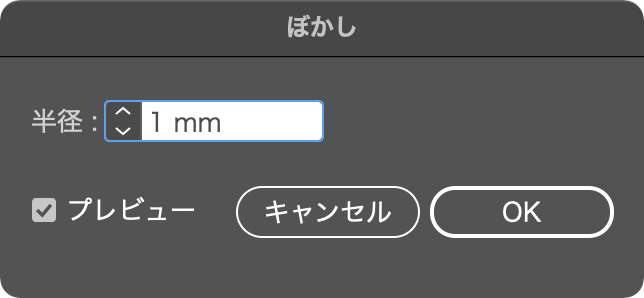
ぼかし

場所は、効果→スタイライズ→ぼかしです。
かけすぎるとボケすぎて文字が見えなくなってしまうので注意してください。
細い文字よりも太い文字の方が効果を実感できるかもしれません。

まとめ
このようにちょい足しアピアランスで見せ方を変えてインパクトのあるタイトルなどを作ることができるので皆さんも作ってみてください。
アピアランスを複数かけることによってより個性的なものを作ることもできると思います。
ここで紹介したのは本の一例ですので色々掛け合わせてみるのも面白いと思いますよ。
それでは、よきデザインライフを。
リンク







コメント