こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレの基本動作を名刺を作りながら学べる記事を書いて見ました。
目的がないとやりがいがないので自分の名刺を作りながら覚えていきましょう。
名刺にはテキスト、ロゴ、レイアウトとデザインなどの要素が色々含まれているので手始めには良いのではないでしょうか。
作った名刺を使う使わないはご自分の判断ですが良いものが出来たと思ったら出力して名刺サイズにカットして実際に手に取ってみてください。
よりリアリティがまして創った実感が湧きますよ。
ここでは基本的なドキュメント設定、ガイド、マスク、テキスト配置、カラーパレット、デザインティップスが学べます。
それではいきましょう。
名刺作りからイラレの基本動作を学ぶ
まずは基本的なことから。
名刺を作るための準備から始めましょう。
アートボード
名刺サイズのアートボードを作ります。
ファイル→新規を選んでください。

今回はタテ型の名刺を作ります。
プロファイルはプリントを選びます。プリントを選んでも数値を変えていくとカスタムに変わってしまいますが気にしなくて大丈夫です。
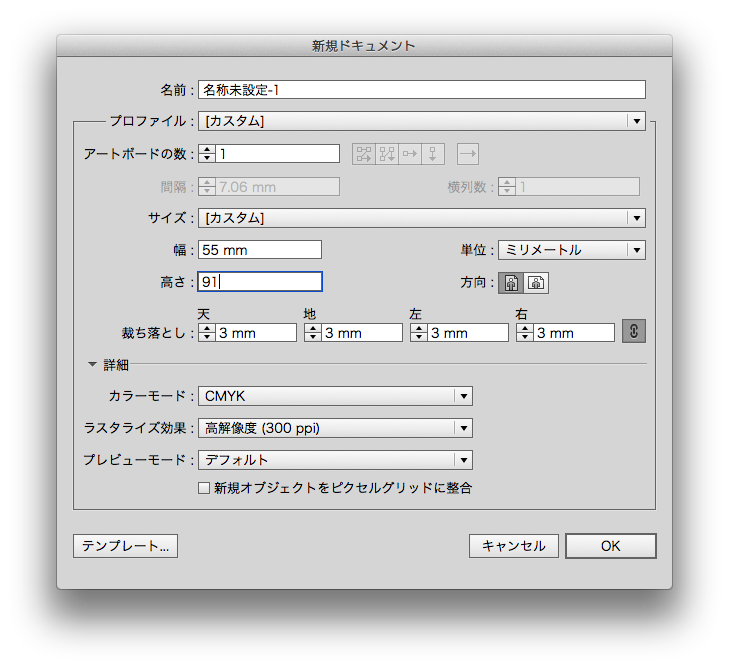
サイズはカスタムを選び幅を55mm、高さを91mmに設定します。このサイズが一般的な名刺サイズになります。アートボードの数は今回はオモテ面のみなので1で大丈夫です。

プロファイルはプリンターで出力または印刷所で印刷したい時は「プリント」、ネットに投稿してみたいなど画面上で完結する時は「Web」を選ぶと良いでしょう。そのほかはとりあえず知らなくても大丈夫です。
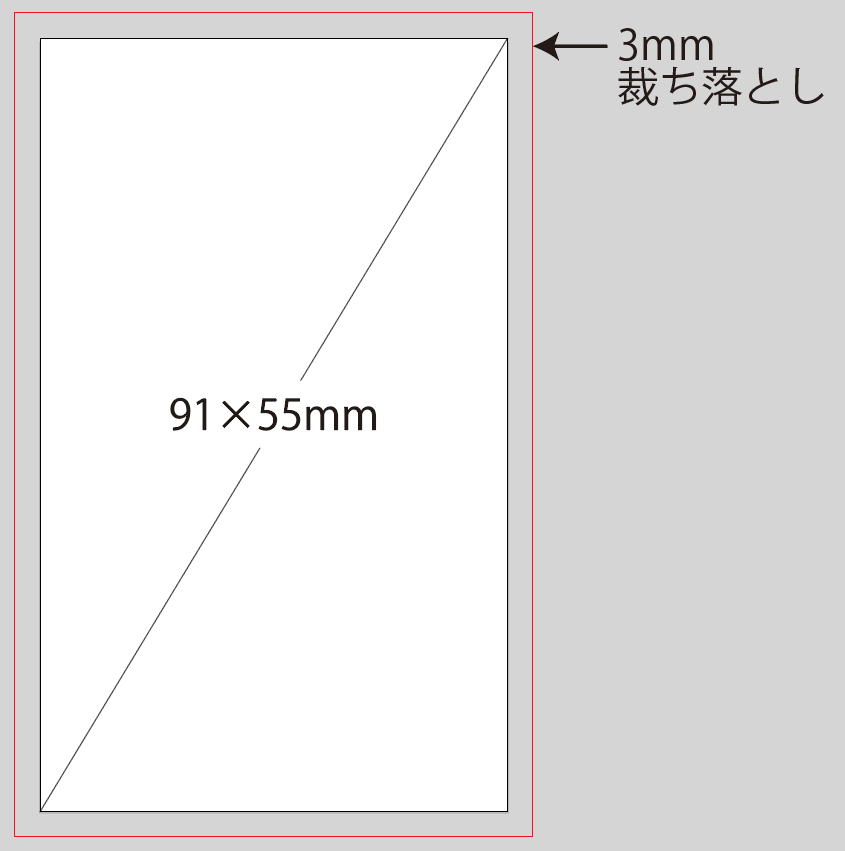
この状態でOKすると、アートボードが表示されます。
黒フチが付いている白い範囲がアートボードです。この部分が印刷範囲になります。
赤い線は断裁時の予備の領域みたいなものです。

マージン

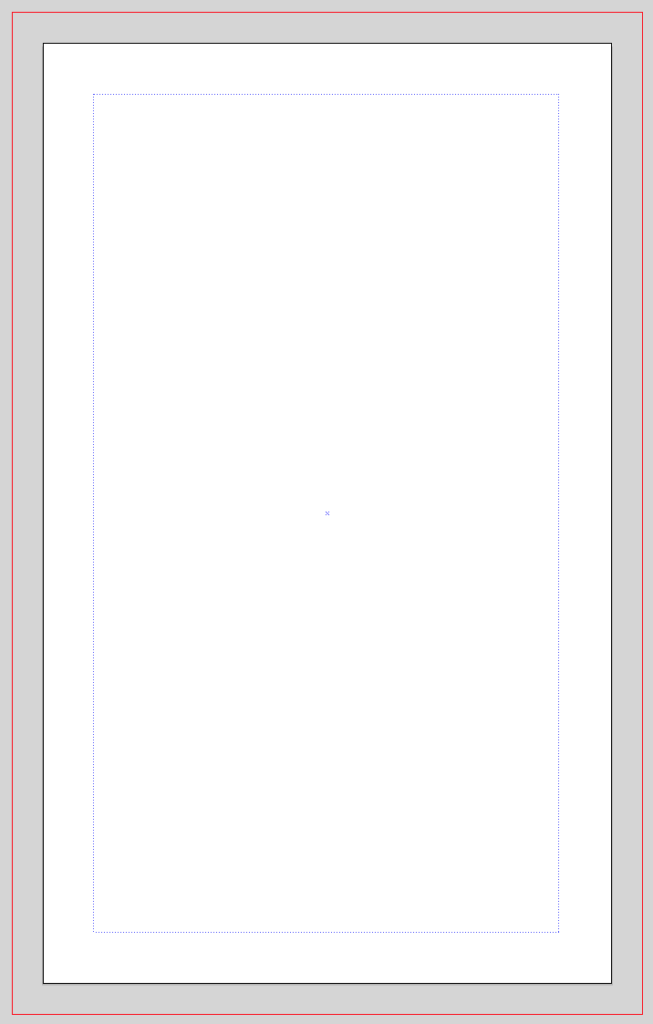
まずはマージン(余白)を設定して紙面の中でレイアウトする範囲を決めましょう。
この点線の外側に重要な要素がはみ出さないようにしましょう。情報がはじにあり過ぎると読みづらくなってしまいます。
今回は天地左右5mmずつ余白をとっていますがここはお好みで大丈夫です。
点線(ガイド)の作り方は任意の場所に長方形ツールで四角を配置し選択した状態で、表示→ガイド→ガイドを作成またはショートカットの⌘+5で点線になってくれます。
イラレの便利なショートカットは以下にまとめています。
レイアウト(デザイン)
まずはデザインしながらティップスを少々。
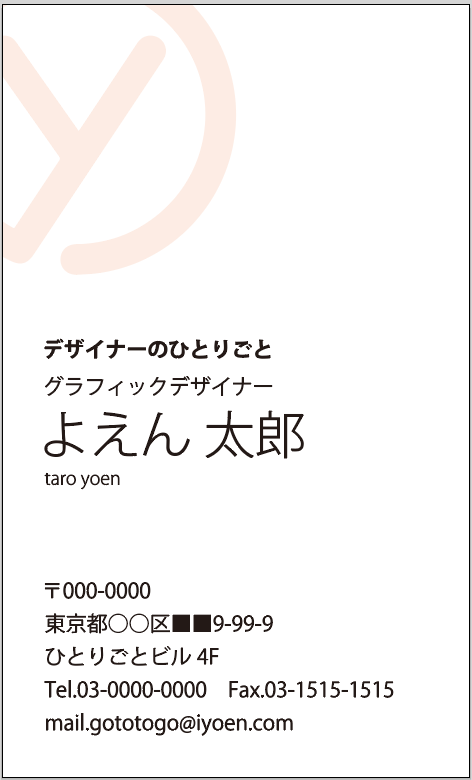
今回は以下の素材を用意しました。このサイトのロゴとサイト名、基本的な情報をデザイン・レイアウトしていきます。

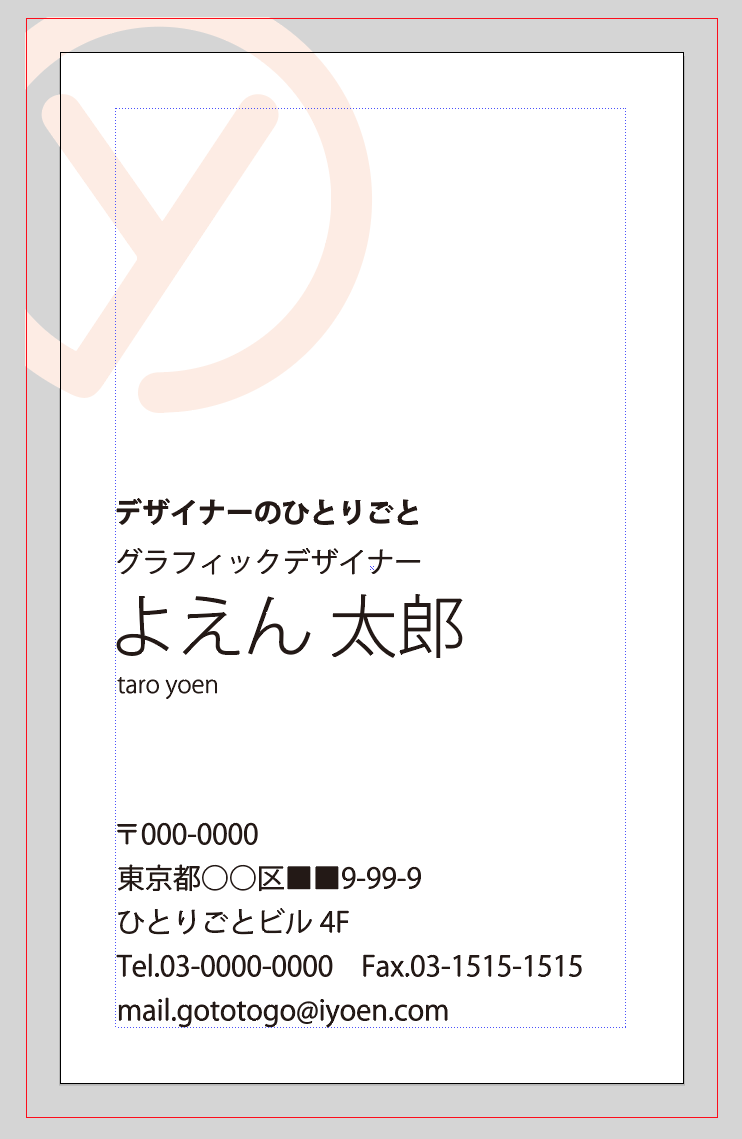
今回は以下のようにレイアウトしてみました。
ロゴを大きくはみ出るように配置しデザイン的に処理してみました。それでは各要素を見ていきましょう。

もう少し詳しく解説している記事もありますので気になった方はご覧になってください。
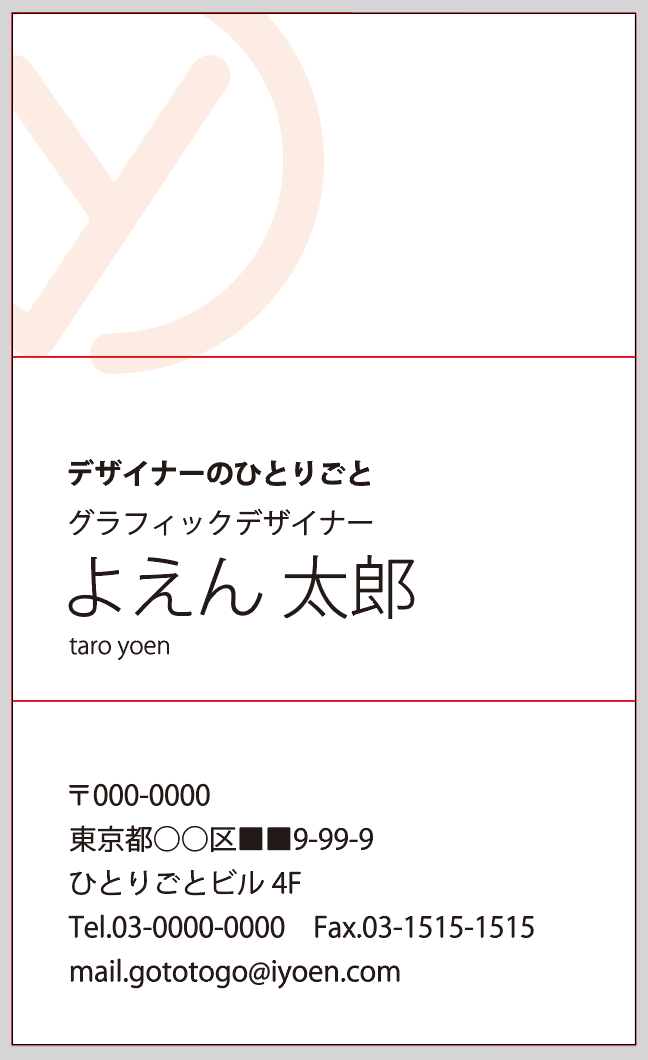
ブロックで考える
名刺を3つに分けることによって各情報へのアクセスを楽にすることができます。
この位置にガイドを作成してもいいかもしれません。

テキスト
それでは実際に作っていきましょう。
テキストはツールパレットの![]() を選んで任意の場所でクリックし、テキストを入力またはコピペしてきます。
を選んで任意の場所でクリックし、テキストを入力またはコピペしてきます。
今回はテキスト要素を左揃えで配置することにしました。
名前をセンター揃えにしたり縦書きに変えてアクセントをつけてもかまいませんでしたが目の流れが複雑になると疲れる傾向にあるので全て左揃えに統一しました。
名刺本人の情報を真ん中にまとめ伝わりやすくしました。名前は名刺としては少し大きくし、大きくした分フォントの太さをほかと会わせるために細くして統一感を出しています。
屋号は覚えてもらうためにもほかより太くしていますが大きさは揃えています。
ここまでのレイアウトからさらにこだわるなら文字の行を調整したり、文字と文字の間を調整したりとやり出したらキリがないことだらけです。今回はイラレの基本を覚えるのが目的ですので割愛しますね。
テキストの配置に関しては初めに作ったガイドに沿うようにテキストを調整しています。
ここを気にかけられるかもデザインのポイントになってきますよ。

文章に関しては以前書いた「文章をデザインする」と言う記事も参考にしてみてください。
マスク
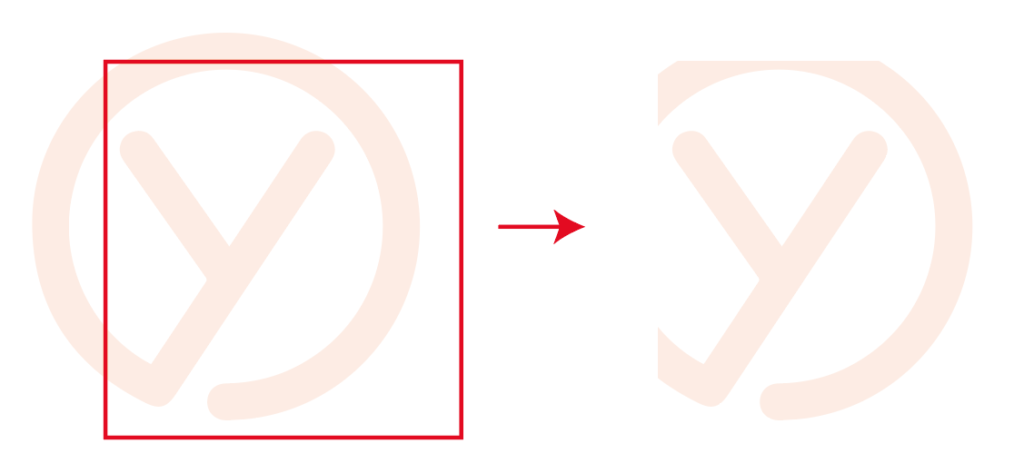
イラレの作業としてはマスク処理をしています。
下の図の赤い四角で下のロゴをマスクしています。
オブジェクトを選択して、オブジェクト→クリッピングマスク→作成やショートカットの⌘+7を押すと、マスクが作成されます。
ロゴに関しては名刺としては全て見せるデザインを考えた方かいいかもしれませんね。自分の名刺と考えるとこれくらいは遊びたいと思ってやりました。
ウラ面があるならウラ面できちんと配置してあげるのも手ですね。ここら辺は好みでいいと思います。

はみ出しているデザインなのでマスクもしっかりとドブの部分までのばしてください。紙面ギリギリだと印刷時にズレると白が出てしまいます。

色を塗ろう
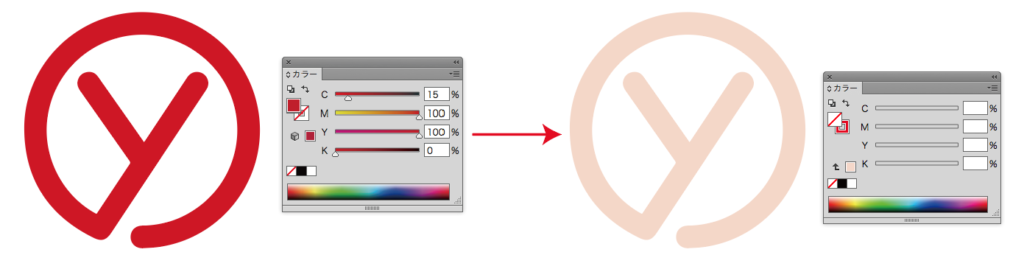
名前を読んで覚えてもらいたいので文字は黒でロゴの色を抑えて控えめにしましょう。
カラーウインドウを出して薄めの色を作りましょう。ウインドウが出ていなければウインドウ→カラーで呼び出せます。


色調を保ったまま明度を上げていきます。
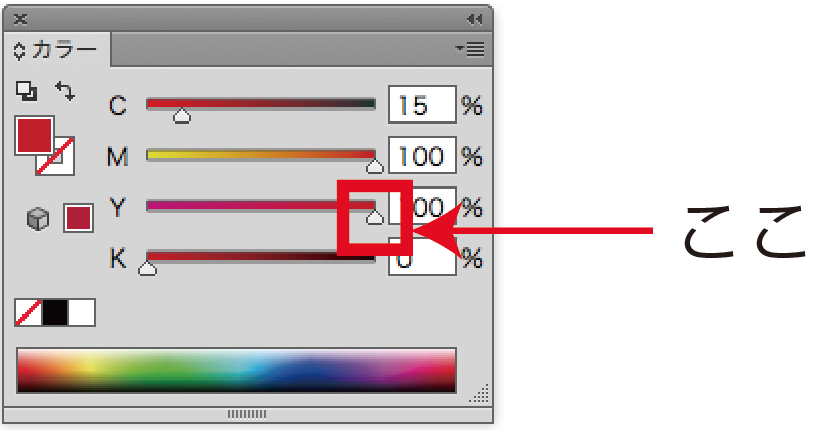
やり方はカラーパレットのCMYKのうち、色が入っているバー(ここではCMY)のスライダーのどれか一つをキーボードの「⌘」を押しながらスライドさせて見ましょう。
ほかの色も同じ割合で追従してきます。
いかがでしょう。これで名刺のレイアウトと、デザインが出来上がりました。
シンプルですが、読みやすく、伝わりやすい名刺になったのではないかと思います。
デザインとしてはもっと突き詰めたいでが、今回はこのへんで。

まとめ
デザインはこれだけでは終わりません。実際に印刷する時の下版データの作成や印刷する紙を選ぶのもデザイナーとつとめです。
今回は自分の名刺を考えて作りましたが、仕事となると相手の職業などでデザインや紙の選定も変わってくると思いますのでデザインっておもしろいですよね。
色々と想定して名刺を作ってみるのも勉強になっていいと思いますのでまずは手を動かしてみましょう。
イラレの使い方の教材を作って見ました。シリーズ化したいと思っていますがまずはこちらで腕試しして見てください。
それでは、よきデザインライフを。










コメント