こんにちは、yoenです。
今回は皆さんもよくご存知だと思いますがイラレのアピアランス、ぼかしのご紹介です。
ぼかしはデザインの要素として色々と役に立つ便利な機能です。
ぼかしには効果の中にあるスタイライズと、Photoshop効果の中のぼかしの2種類あります。
今回はスタイライズのぼかしをご紹介します。
イラレ作業中に取り回しがきくのでこちらを覚える方がいいとおもますよ。
この記事では基本的なことを説明します。詳細はご紹介していません。
まずは使い方を理解していただき日常的に使えるようになった時にあらためて色々な使い方を覚えてほしいからです。
そうした方が理解が深まるので良いと思います。
それでは早速いきましょう。
アピアランスの記事をまとめています。気になる方はこちらもぞうぞ。
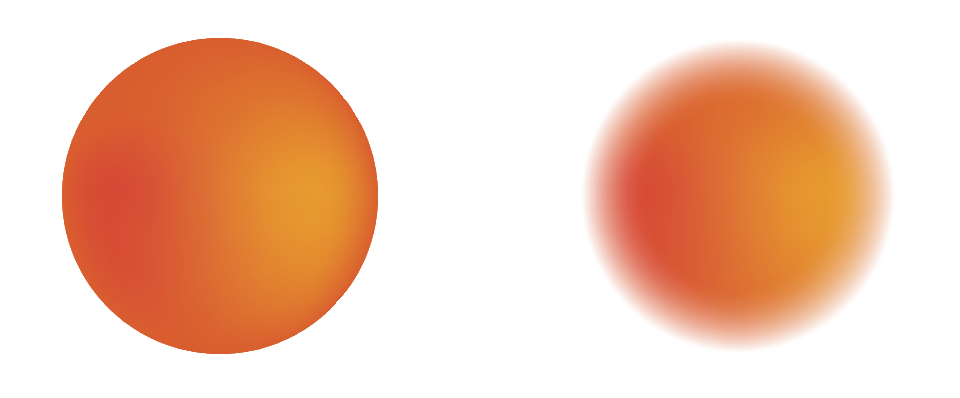
イラレのぼかし
場所はメーニューバーの、効果→スタイライズ→ぼかしです。
オブジェクトを選択した状態で選びましょう。
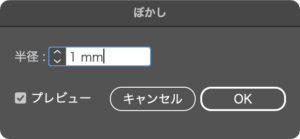
ぼかしのウインドウが開かれるのでプレビューをチェックして数値を入力するかスライダーを動かしてみましょう。リアルタイムでぼかし効果を調整することができます。

思い通りにできたらOKを押して確定しましょう。

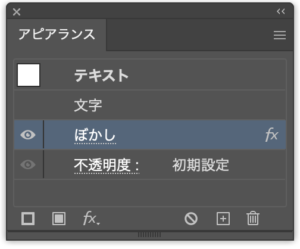
アピアランスのぼかしは後からでも調整が可能です。
オブジェクトを選択したままアピアランスパネル(メニューバー→効果→アピアランス)を確認するとぼかしの項目があると思います。
クリックすると先ほどの調整画面が現れますのでそこであらためて調整可能です。

まとめ
いかがでしたでしょうか。
簡単ですね。
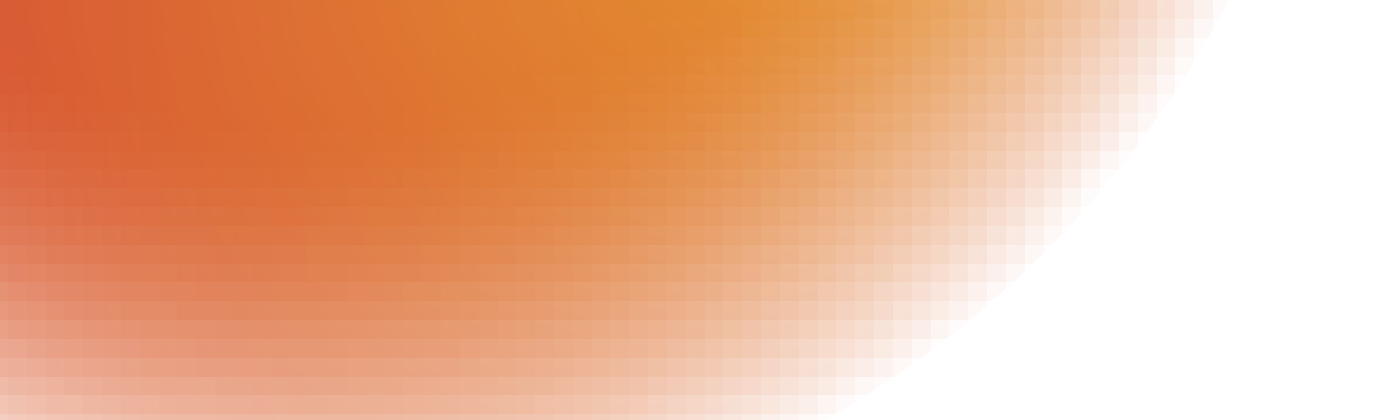
画面上でぼかしを確認すると荒く感じる時があるかもしれません。

印刷するデータだと少し荒く感じます。場合により設定を変えなければいけないのでこちらの記事をご覧ください。
ぼかしはデザインテクニックとしてポピュラーな効果の一つですので色々試して試行錯誤してください。
おそらく多用する効果の一つなので基礎をしっかり覚えておきましょう。
それでは、良きデザインライフを
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!








コメント