こんにちは、グラフィックデザイナーのyoenです。
今回は、FF風のロゴの作り方です。
以前、一度は作ってみたいと言うことでドラクエ風ロゴの記事を書きました。
この記事が思いのほか人気で当ブログの人気記事、第2位になっています。
と、言うことでこの人気にあやかり今度はファイナルファンタジー風ロゴを作ってみたいと思います。
それでは行きましょう。
一度は作ってみたいファイナルファンタジー風ロゴ
文字は明朝形で
ロゴといってもファイナルファンタジーは大体の場合において文字に特徴はありませんね。
日本語なら明朝体で英語ならTimesとかで少し気になるなら長体をかけてそれっぽくしましょう。セリフが特徴的な物を選ぶと良いかもですね。

背景の素材を選ぶ
今回のメインは背景画像です。
シリーズのロゴ背景にはほとんどの場合シルエットのイラストが使われています。
これを表現して行きましょう。
まずは画像を用意してこれをイラレの画像トレースでモノクロ2値にしていきます。
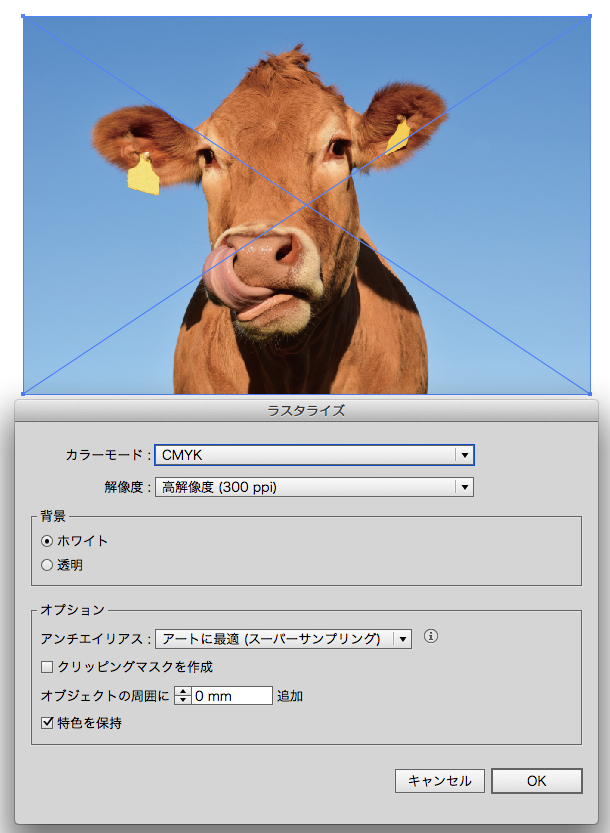
画像が重すぎる場合、以下のようなダイアログが出てきますので画像を選択して使いたいサイズにしてからラスタライズで軽くする事をお勧めします。
あまり、荒くなりすぎないように注意して下さい。


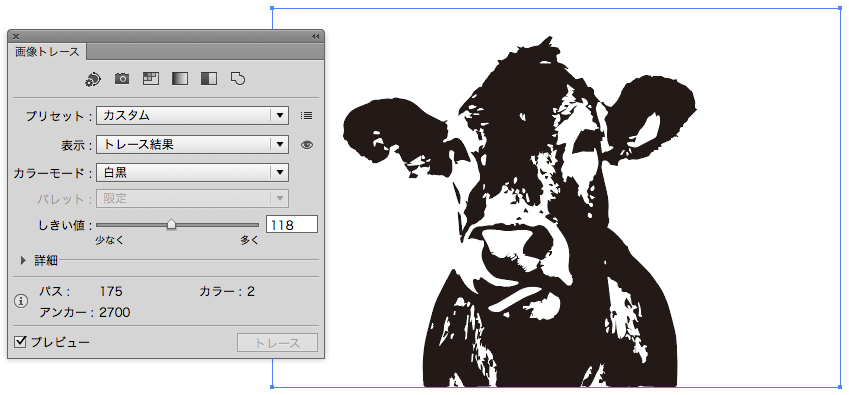
画像トレースのカラーモードで白黒を選んでしきい値でイラストを調整しましょう。
なるべく背景が無い物の方がキレイに白黒化してくれます。
出来たら拡張でパス化します。

画像トレースの詳細の中にホワイトを無視のチェックボックスがあります。
チェックをしておくと拡張した後に白いオブジェクトを生成しないで黒の部分だけのこしてくれますのでチェックしておきましょう。
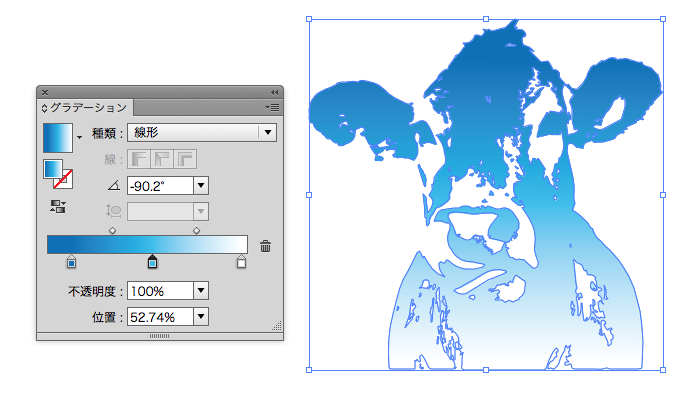
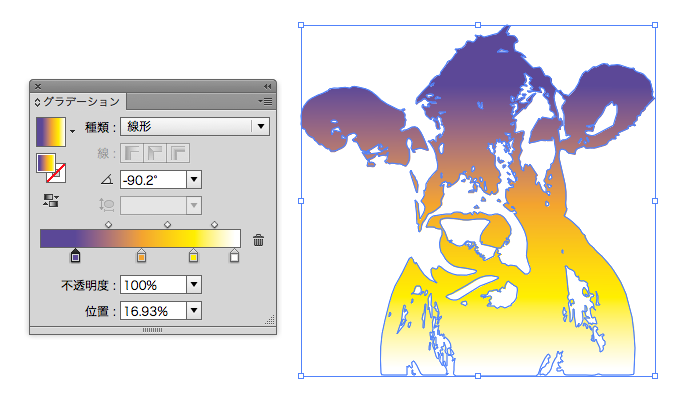
パスが出来たらグラデーションを適用していきましょう。
方向は縦方向で。色は上から暗い青、水色、白です。
濃度はお好みでどうぞ。

他のシリーズの色だとこんな感じですね。

合わせていく
さあ、どうでしょう。もう完成ですね。
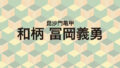
文字の下にアンダーラインをひいてその下に右詰で日本語を小さく配置します。
最後に文字の周りを白でフチどれば完成です。

別バージョンのロゴはこんな感じ。

まとめ
いかがでしょうか。ドラクエ風につづきFF風も作ってみました。
みなさんはドラクエとFFどちらが好きですか?
私はFF派です。
それでは、よきデザインライフを。








コメント