こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はポップでかわいい版ずれ文字の作り方です。
基本のアピアランスでさくっと作れますのでデザインのアクセントにぜひ使ってみてください。
合わせて一文字ずつ色を変える便利な方法もご紹介します。
丸いフォントを使うと雰囲気が出るとおもいます。
それでは行きましょう。
イラレで作る版ずれ文字の作り方
テキストを用意します。
太くて丸い方が雰囲気出ると思います。
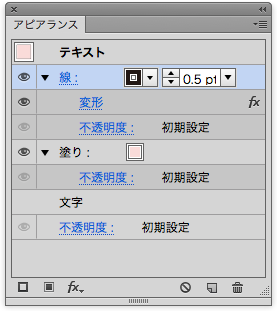
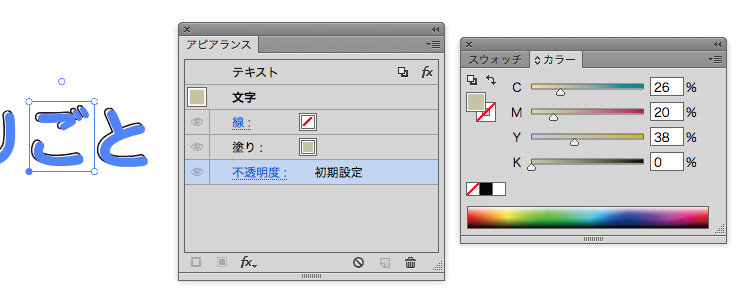
文字の色はとってしまって塗りと線をアピアランスで追加しましょう。
塗りの色はパステルカラーで線の色は黒で大丈夫です。上下関係は以下のようにしておきます。

変形
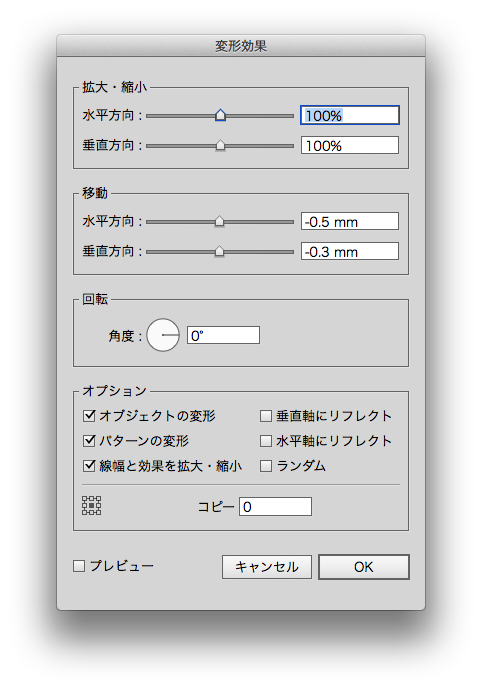
用意した文字を選択し、アピアランスパネルで線を選択した状態で効果→パスの変形→変形を選びます。
ウインドウがでたら移動部分に左上に移動するように以下の数字を入力します。
数値はフォントや大きさで雰囲気が違うのでご自身で調整してください。

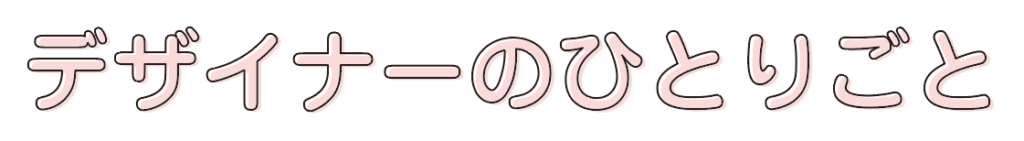
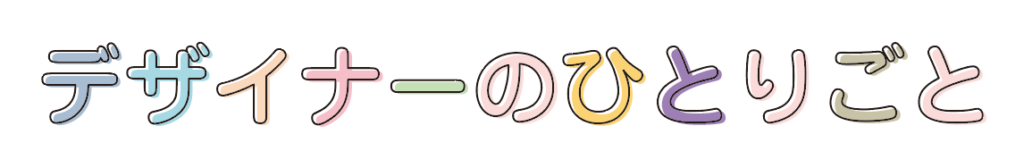
これで版ずれ文字が出来ました。
これだけだと味気ないので文字ごとに色を変える便利な方法をご紹介します。

文字タッチツール
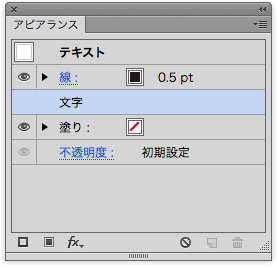
下準備として追加した塗りの色を「なし」にします。
アピアランスの塗りは1文字ずつの塗り分けには対応していません。
アピアランスパネルで選択するのは文字です。
文字ツールの中の文字タッチツールを選択します。使い方は以下を参照してください。
そんなに難しくありませんのでさくっと読めます。

この状態で文字タッチツールを選択し文字をクリックしてください。
クリックした文字が選択されていると思います。
この状態で色を付けていきましょう。一文字ずつは少し大変ですが、この手間でよりいっそうポップな感じを演出できますよ。
文字タッチツールで作業する利点は文字ツールで一文字ずつ選択できるのと誤って文字を消してしまったりする可能性が格段に減ります。文字を一文字ずつクリックで選択出来るのはありがたいですね。

色を付け終われば完成です。かわいい配色は出来ましたか?

まとめ
一手間で雰囲気ががらりと変わります。
デザインのバリエーションを増やすのに一役買ってくれると思いますのでぜひ使ってみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。








コメント