こんにちは、yoenです。
今回はQRコードの作り方とその使用方法に関するちょっとしたTipsをお話ししたいと思います。
QRコードを作る場合は皆さんはどうされていますか。
クライアントから支給されず作ってくれと言われる事が多々あります。
そんな時はフリーのサイトを探しているのではないでしょうか。
たまにQRコードを作った際に広告が入ってしまうサイトなどもあるので注意が必要です。
その点、インデザインで作るQRはプレーンなものなのでそんな心配をする必要もありません。
ステップも少なく簡単なので場所を覚えて帰って下さい。
それでは、みていきましょう。
インデザインのその他のティップスも少しありますので気になった方はみて下さいね。
インデザインでQRコードを生成する方法
まずはツールバーから、オブジェクト→QRコードを生成を選びましょう。そのままですね。
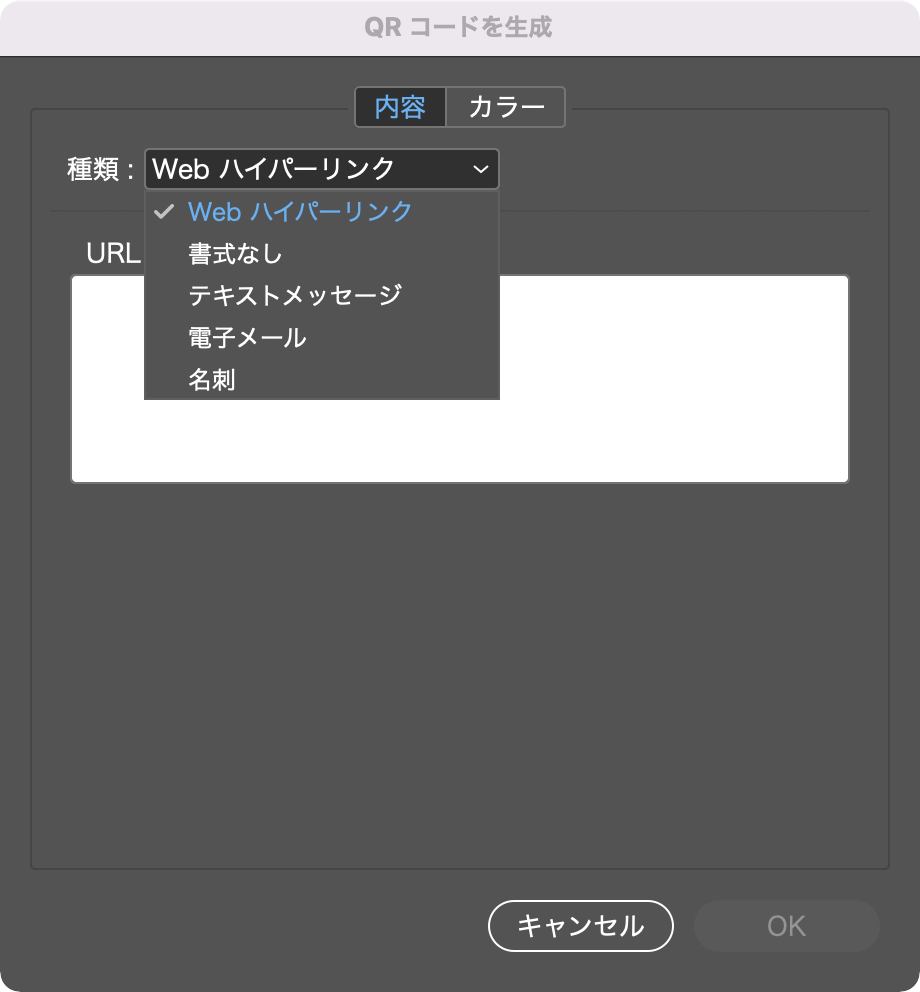
種類からWeb ハイパーリンクを選びます。

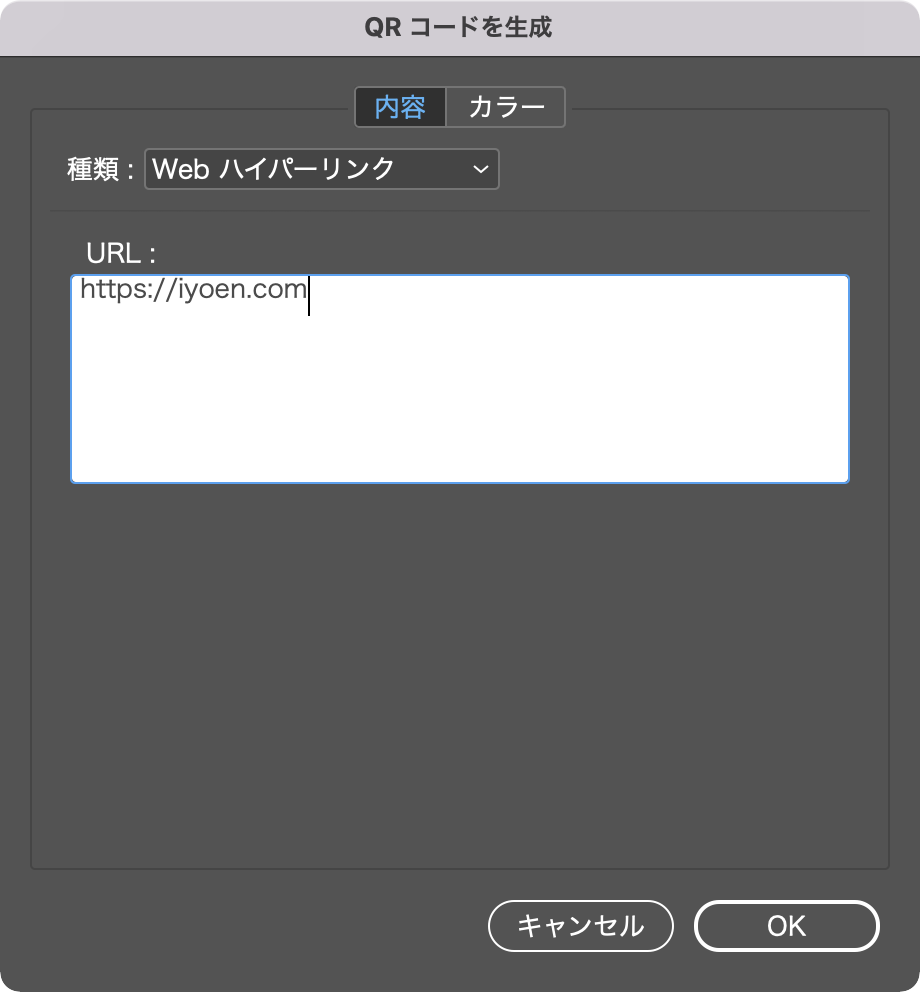
最後にURLの項目に任意のアドレスを流し込んでOKを押します。

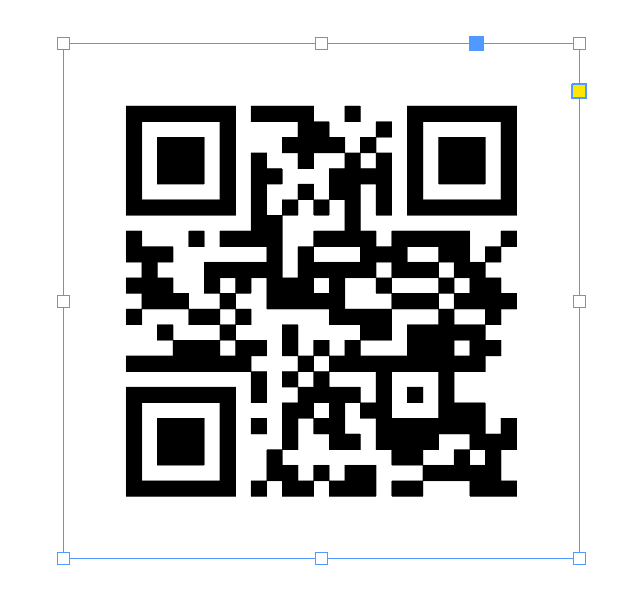
後は画面にクリックして配置すれば完成です。簡単ですね!

QRに色を着けて作ることも出来ます
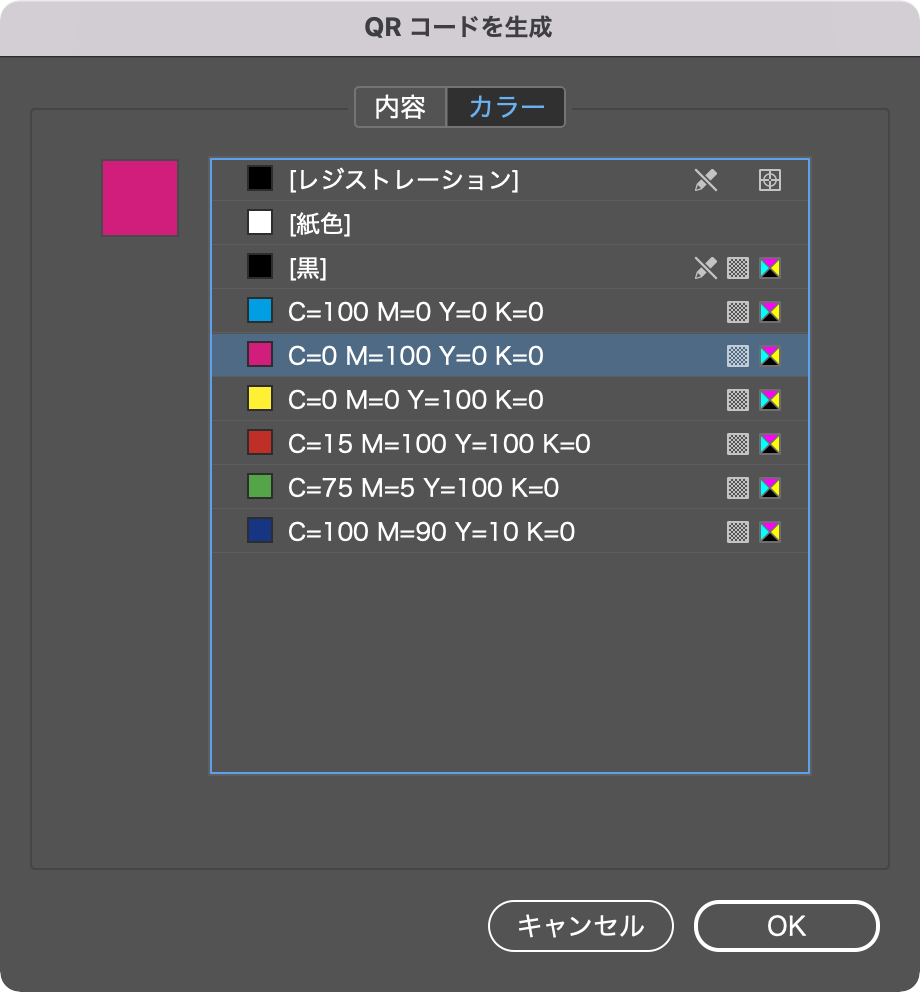
カラーの項目をクリックするとインデザインのスウォッチに登録されている色から選ぶ事ができます。
任意で作ることもできますがここでは割愛します。


とても簡単ですね。
作成サイトを一々探す手間もないので大変便利です。
さらに配置したQRをコピーしてイラレにペーストするとこでパスとしても利用できるので使用する幅が広がりますよ。
QRの注意点とカスタム
QRコードが簡単に作れることはお分かりいただけたと思います。
ここからはQRの活用にあたり注意点とカスタムの仕方を少しお話ししたいと思います。
カラー
カラーのQRは使い道に少しだけ注意が必要です。
web上で使う分には特に問題はありませんが、印刷物で使うのであればスミ100%を推奨いたします。
これは印刷では版ズレが起きてQRコードは読めなくなる恐れがあるためです。
印刷時の注意点などは以下を参照して下さい。
マーク付きQR
QRにロゴやマークが入ったものを見る機会が増えていると思います。
これは決して特殊ではなくQRには多少欠損しても読み取りをカバーしてくれる誤り訂正レベル (Error Correction Level)といった仕組があるからです。
インデザインの訂正レベルがどれくらいのものなのか分かりませんので少し試してみました。
それが以下のQRになります。

どうでしょうか。皆さん読み取れましたか?私のiPhoneは読み取ることができましたよ。
このように少し手を加えても機能してくれるので皆さんも色々試してみて下さいね。
動画でも解説しています。合わせてみると理解が深まりますよ。
まとめ
どうでしょうか。
QRは便利で今の世の中には無くてはならないものになっていると思います。
そんなQRを手軽に作れるのは大変ありがたいですね。
これからも皆さんの役に立つ情報を発信していきたいと思いますのでよろしくお願いいたします。
それでは、よきデザインライフを
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!








コメント