こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はかすれ文字を作りましょう。
2種類の作り方をご紹介しますのでご自分に合った作り方を見つけてみてください。
ネットでもいたるところにやり方が出ていますので、おさらいと作った後の注意点などをお話しできたらと思います。
それではいきましょう。
超定番!今更聞けない?イラレで作るかすれ文字の作り方
まずは、文字とかすれ素材を用意します。
文字は太めの方が掠れ感が出やすいと思います。

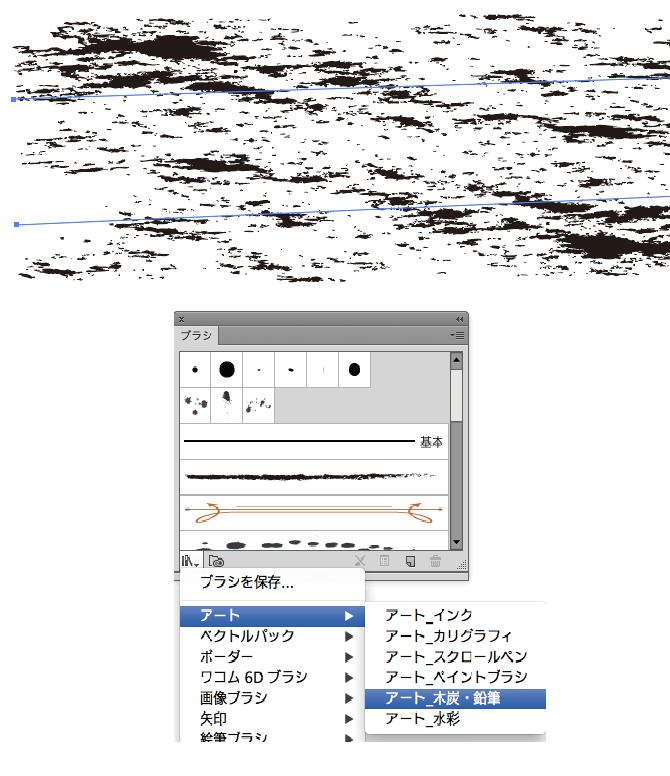
かすれ素材は、ブラシを使います。以下のものを用意しましょう。木炭・鉛筆の一番荒めのやつ「チョーク」を選びました。
1本でも良いですが、2本ひいて細かい所を使いたいと思います。複数オブジェクトにした方はそれをグループにしておきましょう。⌘+G

次は、文字の上にかすれ素材を置いてください。

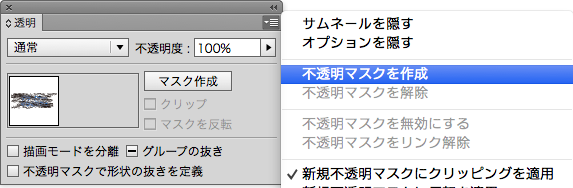
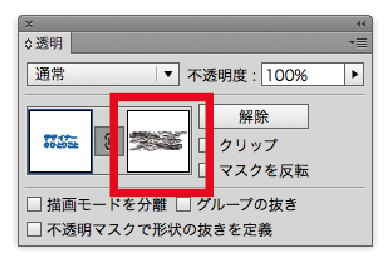
全て選択したら透明ウインドウから「不透明マスクを作成」または、「マスク作成」を選んでください。

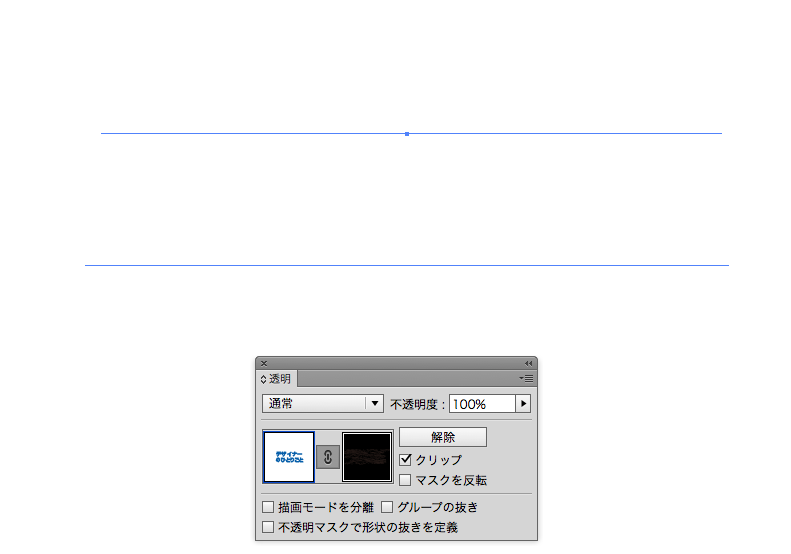
選んだままだと文字色が消えてしまっていますのでここで、「クリップ」のチェックを外します。

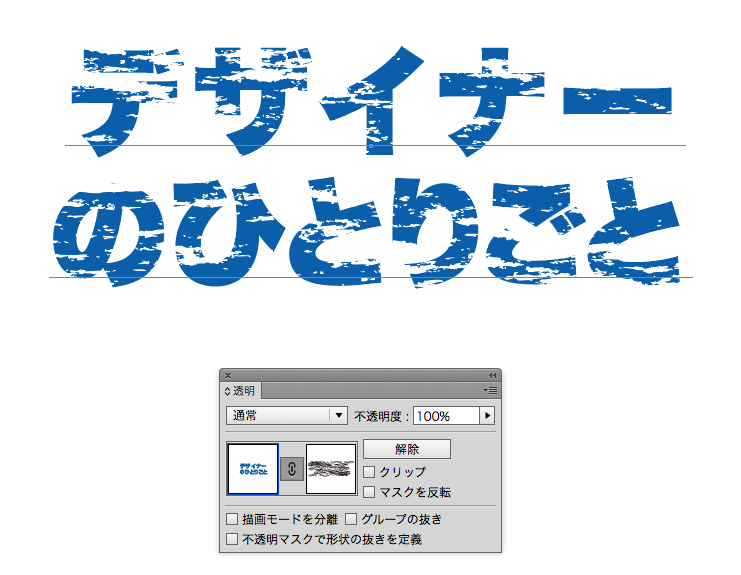
すると、無事にかすれ文字が出来ました。

雰囲気や文字をかえられる
かすれの雰囲気を変えたい場合は以下の赤枠をクリックしマスクを触れる状態にして加工します。終わったら左の枠をクリックして、通常状態に戻してください。

文字も打ち変える事が来ます。

イラレのアートブラシだと思い通りのカスレにならないと思った方はオリジナルを作ってみてはいかがでしょうか。案外簡単にブラシを作ることができますよ。
ポイントとしてはアートブラシではなく散布ブラシを使います。
詳しくは以下を参照ください。
落書きを使う
次は落書きを使った方法です。
方法といってもポイントは最後に線の設定で縁(フチ)を入れるだけですが見ていきましょう。
アピアランスはこんな感じです。文字の色は透明にして塗りと線を追加しています。

仕上がりはこんな感じです。
かわいいポップなかすれ文字ができます。

オブジェクトを選択した状態で、効果→スタイライズ→落書きを選びましょう。
スタイルは自由ですが今回は極細を選んでいます。
これが一番雰囲気あると思います。その他の設定は今回触っていませんのでご自分の好みで設定を触ってみてください。

ポイントはやはり最後に線の設定をしているところです。
線を入れないとかすれ文字と言うよりは本当に落書きになってしまいます。線があることで少し引き締まります。

こちらの作り方はアピアランスを使用していますのでフォントの変更や打ち替えなど自由にできるのがポイントになります。
テキストエフェクトは色々紹介しています。
まとめ
いかがでしょうか、かすれ表現の基本方法です。注意点も含めて是非活用してください。
それでは、よきデザインライフを。








コメント