こんにちはyoenです。
今回はPhotoshopでのクリッピングパスの作り方をご紹介します。
マスクとクリッピングパスの大まかな使い分けとしてはマスクはフォトショップ上で加工を続けるのに便利な機能です。対してクリッピングマスクは他のアプリケーションで使用するのに向いていると思います。
最近は選択範囲の精度が上がったのでPhotoshop上でクリッピングパスを作ることはあまりなくなりました。
しかし手法の一つとして覚えておくことは大切だと思いますのでその方法をご紹介しようと思います。
それではいきましょう。
フォトショップでクリッピングパスを作る方法
このブログを良くみてくれている方はイラレの操作でパスを扱うのは慣れていると思いますのでPhotoshopでのパスの描き方は省きたいと思います。
今回は選択範囲からパスを生成する方法をご紹介しますね。
まずは切り抜きたい絵柄を選択範囲で選択しましょう。
以前ご紹介した方法などを活用して作ってみてください。
今回も前回使用した素材を使って紹介していきます。

選択範囲ができたらメニューバーからウインドウ→パスウインドウを表示しましょう。
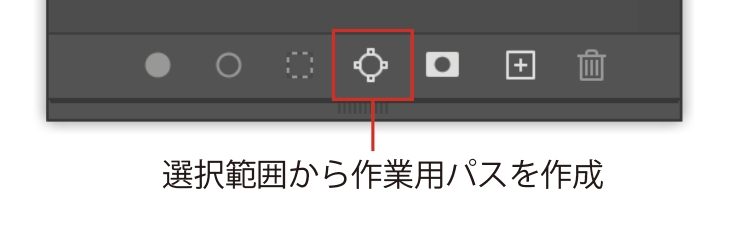
選択範囲から作業用パスを作成をクリックしましょう。

するとパスウインドウに作業用パスが作成され今まで選択範囲だったところにパスが生成されました。
パスは精度が悪い部分もあるのでそこは手作業で作業することになります。拡大して確認しましょう。

パスが出来ましたのでここからマスクが反映した状態でイラレに配置できるようにしていきます。
パスウインドウで作業用パスの文字をダブルクリックします。
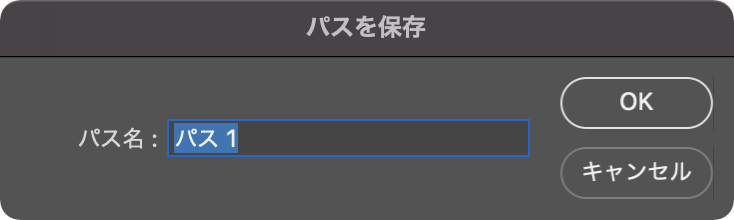
パスを保存ウインドウが開きますので任意に名前をつけてOKを押します。デフォルトで大丈夫です。

クリッピングパス
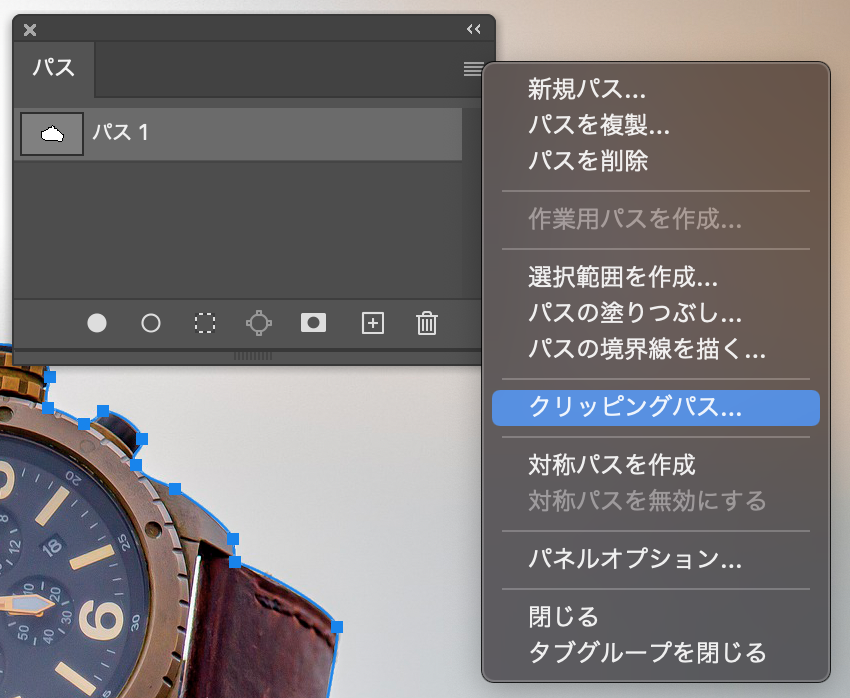
名前が変わったら右上の項目をクリックしてクリッピングパスを選択します。

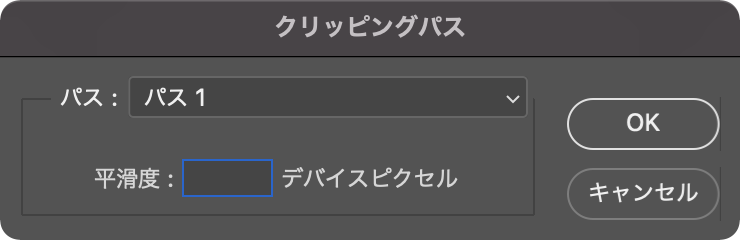
ここで名前をつけたパスを選択しOKを押します。

平滑度ですがよくわかっていませんがパスの精度を調整できるようです。昔は0.2と入れとけば大丈夫と教わったのですが・・・わかる方補足お願いしますね。
ここまでできたら完成です。画像をpsdファイルで保存してイラレに配置してみましょう。
イラレの配置もまとめていますのでよかったらどうぞ
いかがでしょうか。きれいに切り抜けましたか?

まとめ
昔はマスクの精度が悪かったのでフォトショップ上でパスを書いて商品一つひとつ切り抜いていたことを思い出してゾッとしています。
ソフトの機能もどんどんアップしていき大変便利な世の中になっています。
色々活用して便利に上手に使っていきましょう。
それでは、よきデザインライフを








コメント