こんにちは、グラフィックデザイナーのyoenです。
今回はイラレのライブトレース(画像トレース)を使ってこのサイトのロゴを画像データからパスデータにしていきたいと思います。
プロファイルは白黒のロゴを使います。
パスデータであれば使い方の幅が広がりますので便利になりますよ。
それでは行きましょう。
写真を使ったライブトレースは下記をご覧ください。
イラレで画像をトレースしてパスデータにする簡単な方法
うまくいけば奇麗なベクトル(パス)データになるのでやる価値かあります。

なるべく解像度が高いデータが良いですね。今回は私のロゴを使って作業していきます。
これですね。
このデータは画面のスクリーンショットなのでけして良いデータではありません。
画像トレース
プロファイル「白黒のロゴ」
まず画像を選択すると画面の上に画像トレースのツールバーが出てきます。
画像トレースをプルダウンして、「白黒のゴロ」を選んでください。

するとプレビューでモノクロデータになりました。見た目奇麗なのでそのままでいいですね。

このデータをPhotoshopで無理矢理モノクロ2値のデータにして画像トレースすると、かえって汚くなるので用意した画像データをまずはそのままで作業してみてください。
気に入ったら
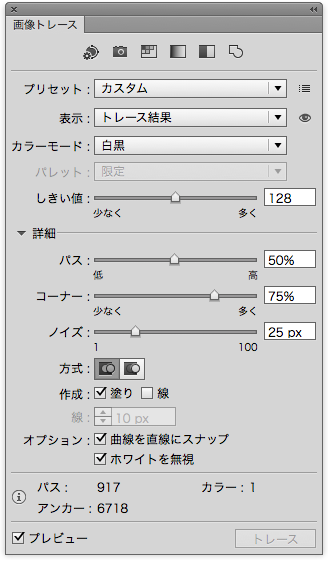
画像をパス化する前に設定をしておきましょう。
ツールバーに画像トレースパネル![]() がありますのでそれを表示します。
がありますのでそれを表示します。
詳細の中にオプションがありホワイトを無視の項目がありますのでそこにチェックと入れておきます。
こうする事により白の部分のパスを生成しないようになり白を削除する手間が省けます。
仕上がりを調整する場合はこちらのパネルを使用して調整していきます。

終わったらツールバーから拡張を選びます。
すると奇麗なベクトルデータが出来上がりました。
昔はペンツールでパスを書いていたので信じられない精度です。
この画像はホワイトを無視にチェックを入れていなかったのでよけいなパスが生成されている状態です。

あとは自由自在
あとはお好みで色をつけたり、変形したり思いのままです。
いや〜、パスは万能ですね。素敵です!

ここで取り扱った画像はキレイにパスが生成されました。
画像の状態によってかなり違いは出てきますので適所、設定を見直すよにしてみてください。
まとめ
行程自体はそんなにありませんでした。
これだけでパスデータの出来上がりです。
画像のままだとデータを持ち出す時にリンクデータを忘れると大変な事になるのでパスになるのは便利です。
どんな画像が奇麗なパスになるか皆さんで色々試してみてください。
それでは、よきデザインライフを。








コメント