こんにちは、グラフィックデザイナーのyoenです。
今回はロゴデザインなどをする上での注意点。イラレの線幅設定の怖〜いお話です。
線幅でアキを設定してるときは注意が必要ですよ。
さらにはデータを納品する際のデータの作り方も載せていますのでぜひご覧になって下さい。
それでは見ていきましょう。
ロゴデザインをするなら気をつけたいイラレの線幅設定のお話
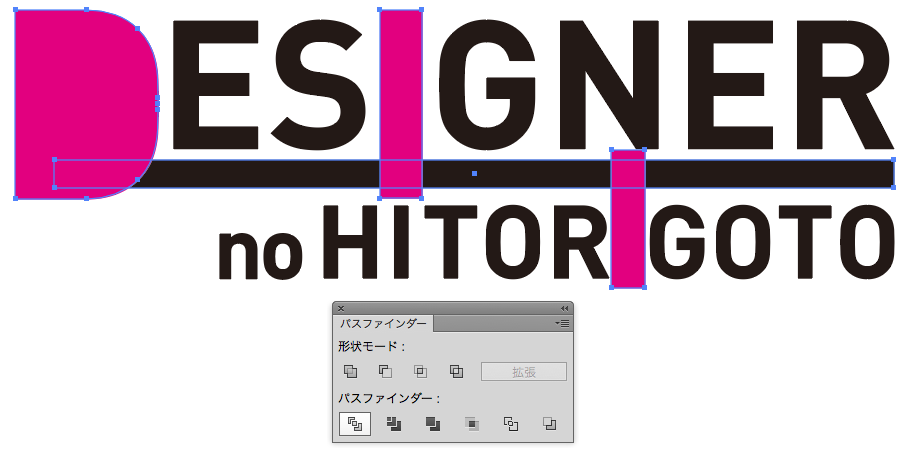
以下のようなロゴがあったとします。

このロゴはしたの画像のピンクの部分が線幅で作られています。線幅の色を白にして空白部分を作っていますね。
このような作り方をしている人は注意が必要です。

線幅の拡大・縮小
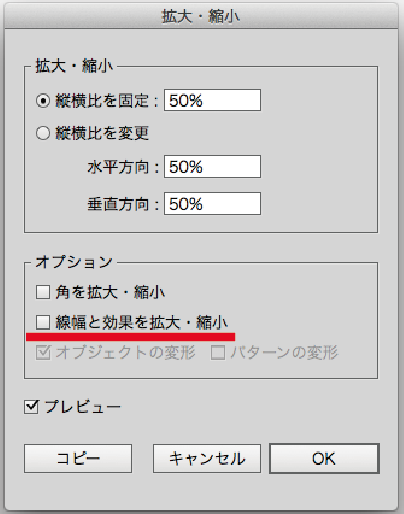
例えばこのロゴを50%小さくしなければならない時にきちんと拡大縮小の設定をしておかなければ以下のようになってしまいます。

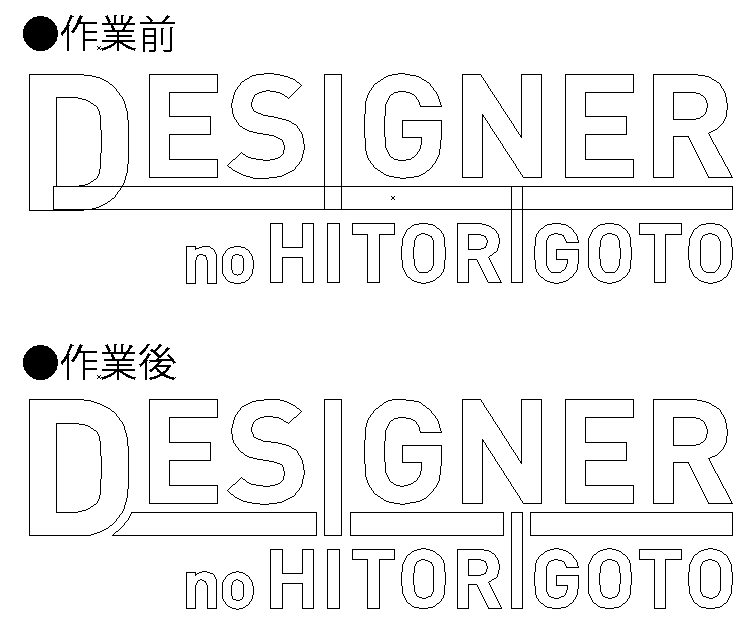
お分かりでしょうか。縮小したにもかかわらず線幅は縮小されていない状態になっています。

これは、拡大・縮小の時に「線幅と効果を拡大・縮小」にチェックが入っていないために起こります。

上記の赤線部分にチェックを入れていると以下のようにキチンと線幅も縮小される事がわかると思います。

ロゴデータなどは特に色々な場面で使うデータですので拡大縮小するたびに気をつけていたのでは大変です。ましてや背景にビジュアルを置くときに線幅が邪魔になり自由なデザインが出来ませんので線幅に頼らないデザインを心がけましょう。
ましてやイラレデータをお客様にお渡しするときなどはプロとしての作り方にも問題があると思われてしまいますので気をつけましょう。
ロゴデータとして完成させる
ロゴデータとしてきちんとしたデータを作ってみましょう。
このデータでは、線幅を使っている部分をなくしたいので線幅を使っているオブジェクトだけ選択して「オブジェクト→アピアランスの分割」を選択します。
こうすると線と塗りが切り離されます。
切り離されたら塗り(この場合はD、I、I)を⌘+3で隠しておき残った線だけを選択。

選択後、「オブジェクト→パス→パスのアウトライン」を選び線を塗りに変換しましょう。
塗りにしたときに複合パスが出来ている場合は解除してから次の作業に進みます。

変換したら、パスファインダーで合体を選びます。
後はこの3つのオブジェクトと重なり合う下にあるボーダーを選択してパスファインダーから分割を選ぶだけです。

分割したらピンクの部分のオブジェクトを選択、削除して隠しておいたオブジェクトを⌘+option+3で隠すを解除してあげましょう。
線が無くなりオブジェクトの形状も変わりました。
こうしておくと拡大縮小しても余白の部分が比率を守って拡大縮小してくれるので安心ですね。

まとめ

いかがでしょうか。これでどこに出してもおかしくないデータが出来ました。
見た目よければ全て良しはデータ納品には通用しませんので作り方に気をつけてください。
それでは、よきデザインライフを。






コメント