こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は、イラレの便利機能の一つパスのオフセットの使い方です。
色々な記事の中でパスのオフセットは記事にしてきましたがここで一度まとめてみようと思います。
等身大ポップなどのカットパスを作成したり隣り合うオブジェクトの間を均等に切り離したりとなかなか痒いところに手が届いて使い勝手がいいので覚えておきましょう。
均等に大きくしたり小さくでき、さらには今までの作り方よりパスの数も減らせて容量を軽くすることも可能になるはずです。
まずは基本的な使い方から見ていきましょう。
それではいきます。
イラレのパスのオフセットの使い方
基本的な使い方
形状を保ったままオブジェクトを大きくしたり小さくする事が可能です。
オブジェクトを太らせたり細く(小さく)したりしたいときに役に立ちます。
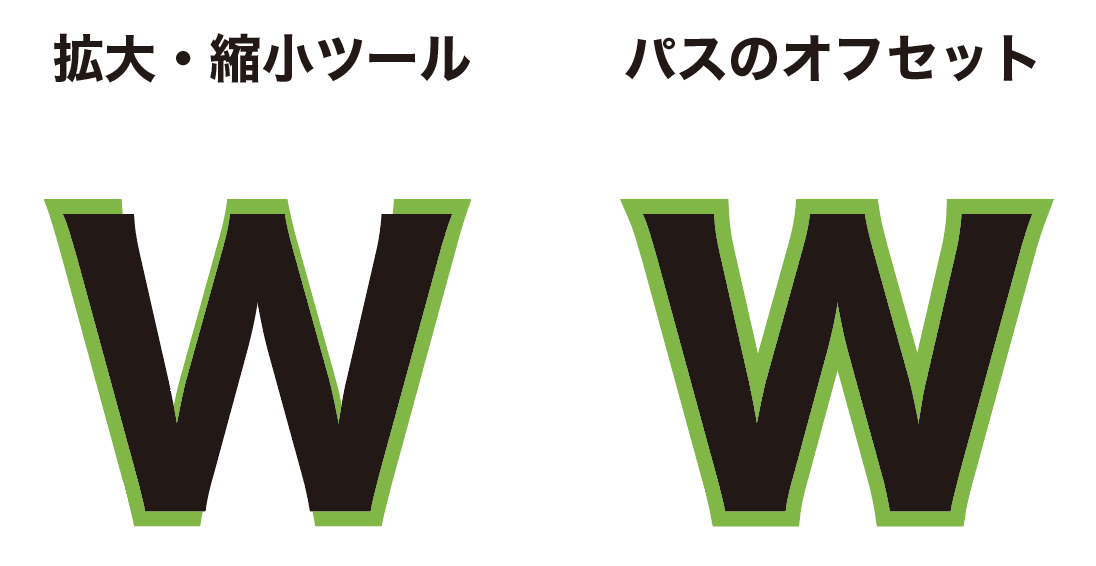
下の図では左が拡大縮小ツール、右がパスのオフセットを使って太らせた場合です。
緑の部分を見れば一目瞭然ですね。
パスのオフセットの方がキレイに太くなっています。

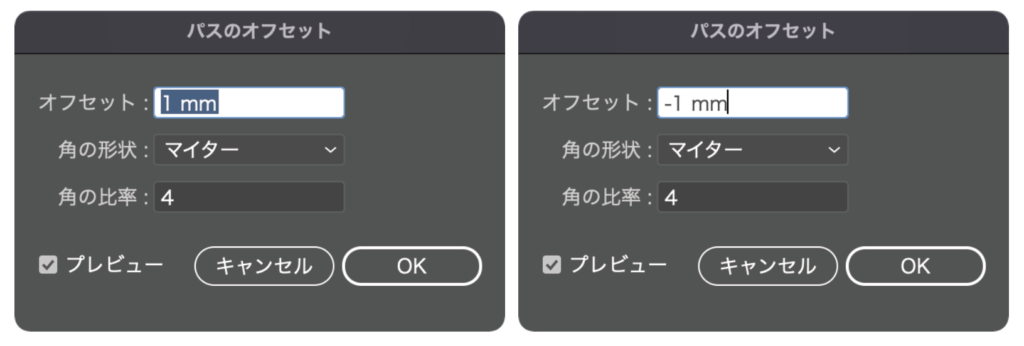
場所は、効果→パス→パスのオフセットです。
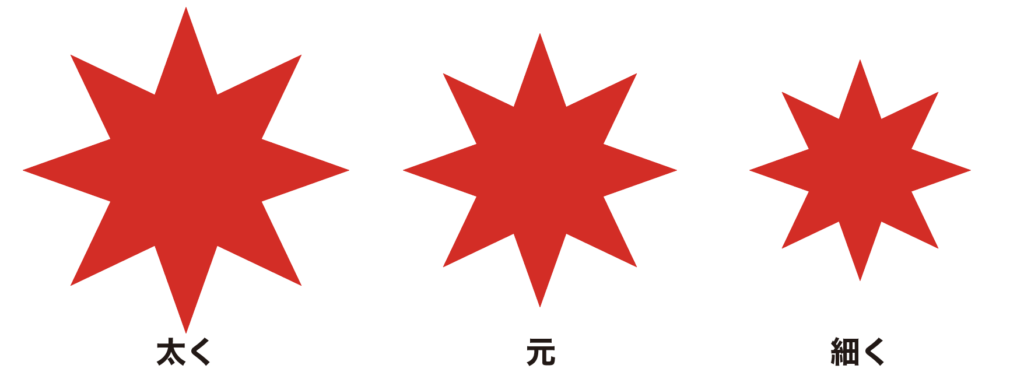
左が1mm太らせたもの、真ん中がオリジナル、右が1mm細くしたもので。


カットパスを作成するときなどに役に立ちます。
効果の「追加」を適用するとキレイなパスになる
パスのオフセットでフチを作り効果の「追加」を適用しておくとパスを単純にできるのでデータを軽くする助けにもなります。
線で袋文字を作って「追加」を適用しても線の設定部分は適用されませんがパスのオフセットで太らせると塗りとして判断されるので「追加」が適用されキレイなパスが出来上がります。
以下に記事にしていますのでご覧ください。
使ってみよう
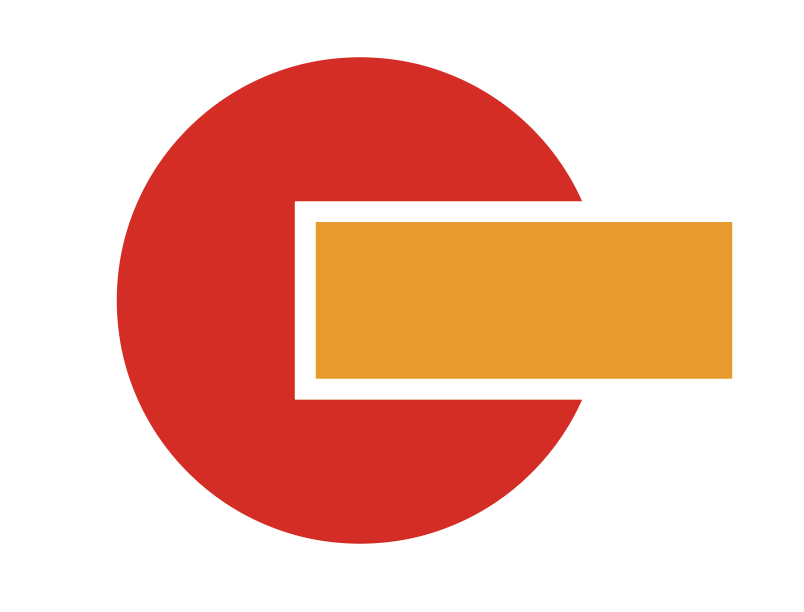
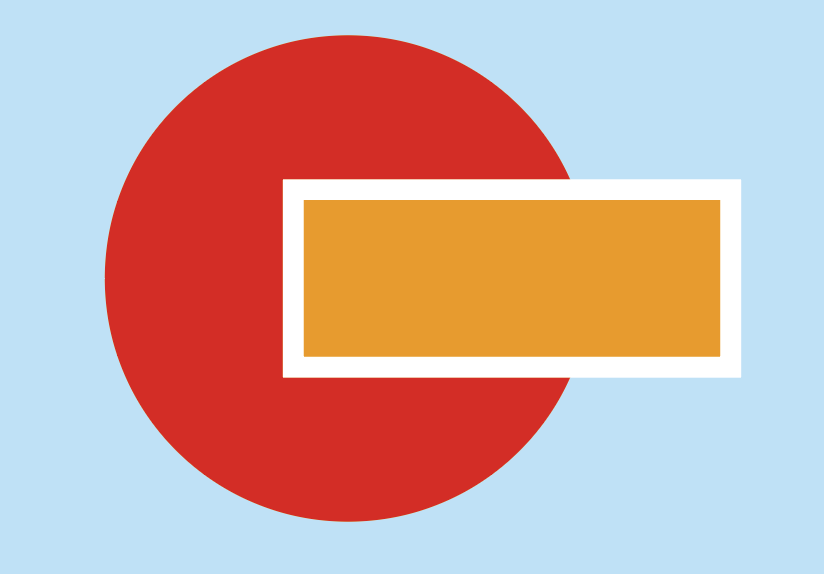
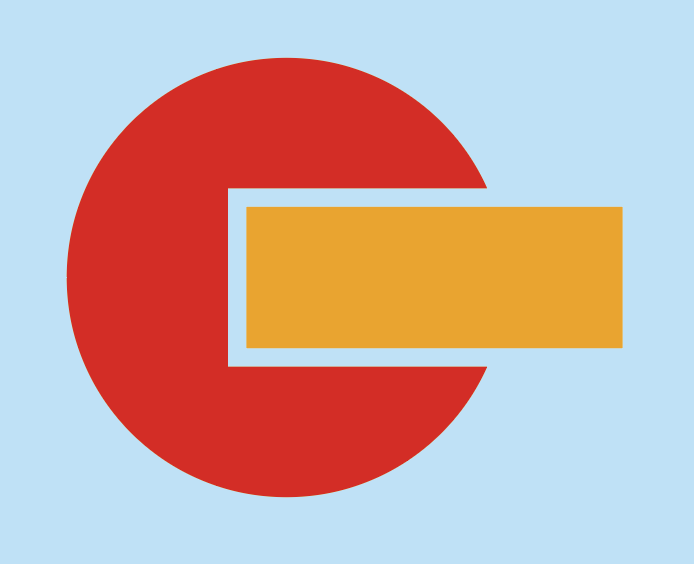
例えばこんな図を作りたいとします。あなたならどうしますか?

パスのオフセットで簡単にできます。
しかしパスのオフセットを使わなくても丸の上に白の線を付けた四角を乗せれば出来てしまいます。
ですが背景に色や画像がある場合、周りが白くなってしまいます。

そんな時はアピアランスを解除してパス化します。
パス化したらあとはシェイプ形成ツールで不要なオブジェクトを削除するだけで出来てしまいます。
線の設定で作っているとパスが複雑化して効率が悪いのでパスのオフセットで作ることをおすすめします。

シェイプ形成ツールの使い方は以下をご覧ください。
まとめ
いかがでしたでしょうか。
この他にもロゴを作る時などスペースを均等に保ちたい。
コントロールエリアを作ってダミースペースを確保しておくなど細やかな作業にも対応できる万能機能です。
このブログは皆さまのデザインアイデアの助けになればと思い始めました。
これからも役立てるサイトにしていきますのでこれからもよろしくお願いします。
それでは、よきデザインライフを。









コメント