こんにちは、yoenです。
今回はイラレの3D機能を使ったテキストエフェクトです。
アイソメトリックという言葉は耳にするとこがあると思います。
webではイラストを活用したサイトをよく見かけますね。
それをテキストに応用してみましょう。
おしゃれなタイポグラフィーを作ってみたいと思います。
テキスト関連の記事は他にもあるのでよかったらみて下さいね。
それではみていきましょう。
アイソメトリックでテキストエフェクト
それではまずはアイソメトリックとはからいきましょう。
なんだかカッコイイカタカナ文字ですが、きちんと意味があります。
こちらを理解した上で進めていきましょう。
等角図(とうかくず、英: isometric projection)または等角投影図(とうかくとうえいず)は、投影図のひとつ。直交する3軸の角度をそれぞれ120度とし、物体を斜め上から俯瞰したように描写される。
製図の際に用いる図法のひとつで、各辺を実寸で描くことから寸法を伝えやすい利点がある。一方で、奥行きが考慮されないため奥にあるものほど実際よりも大きく描かれる。
Wikipedia
テキスト
機能自体はイラレの3D機能の基本的な使い方ですので難しいものではありません。
まずはパーツとなるテキストを用意します。
アウトラインも取らなくて大丈夫です。
作った後でもテキストを打ち替えて調整できますよ。

それでは一つずつ適用していきましょう。
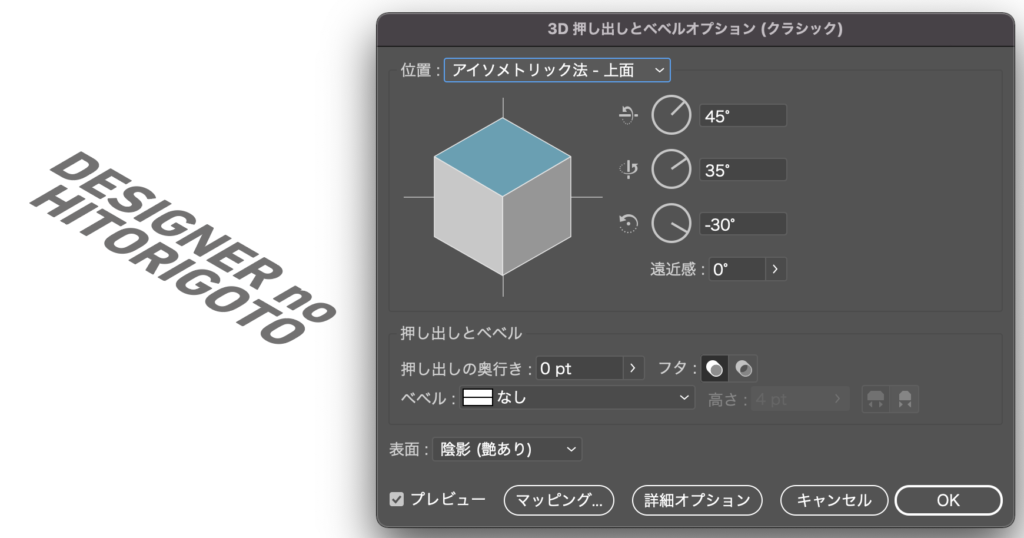
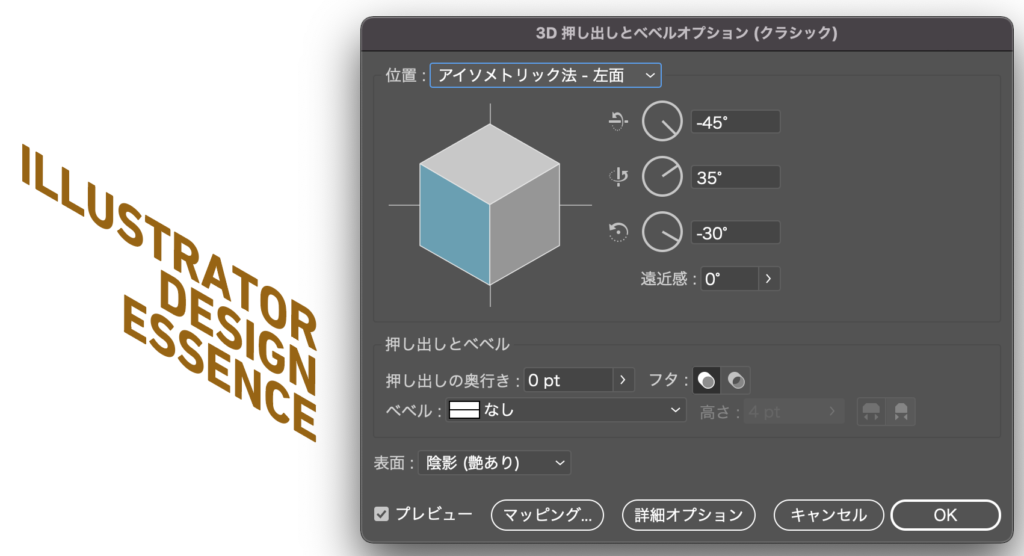
テキストを選択し、効果→3Dとマテリアル→3D(クラシック)→押し出しとベベル(クラシック)を選びましょう。
位置の項目からアイソメトリック法 – 右面を選びます。
今回は押し出しの奥行きは0ptとしました。ここはデザインや好みで奥行きをつけても面白いかもしれませんね。

あとは、それぞれのテキストを選択し上面、左面と設定していきましょう。
細かな数値は特に入れていく必要はないので簡単ですね。いかが設定画面です。


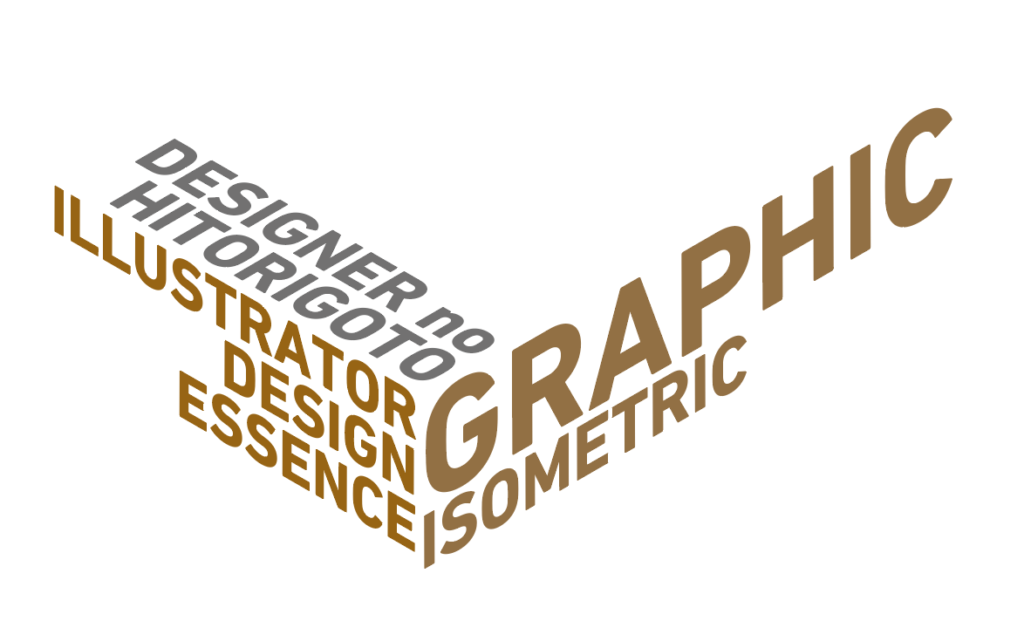
それぞれ設定ができたらあとは立体に見えるようにテキストをデザインしていくだけです。
今回は以下のような配置にしました。
これがこの記事のトップにある画像の元となっています。

以前に3D機能のマッピングを使ってタイポグラフィも作っています。よかったらみて下さい。
まとめ
いかがでしょうか。
単純な機能ですが、アイデア次第で面白いデザインが出来上がります。
皆さんも色々試してもっと面白いタイポグラフィに挑戦してみて下さい。
これからも役にたつテクニックやアイデアをご紹介していきますのでよろしくお願いします。
それでは、よきデザインライフを。








コメント