こんにちはyoenです。
イラレのグラデーションの使い方をあらためて記事にしたいと思います。
記事の中でグラデーションを利用した記事はありましたがグラデーションの基本を解説した記事がなかったので書きたいと思いました。
全ての機能を事細かに説明はしません。
初めから色々できると頭がこんがらがるのではじめの一歩として読んでみて下さい。
基本はいいから他にはないの?という方はこちらをご覧ください。
それではいきましょう。
イラレのグラデーションの使い方。コトハジメ
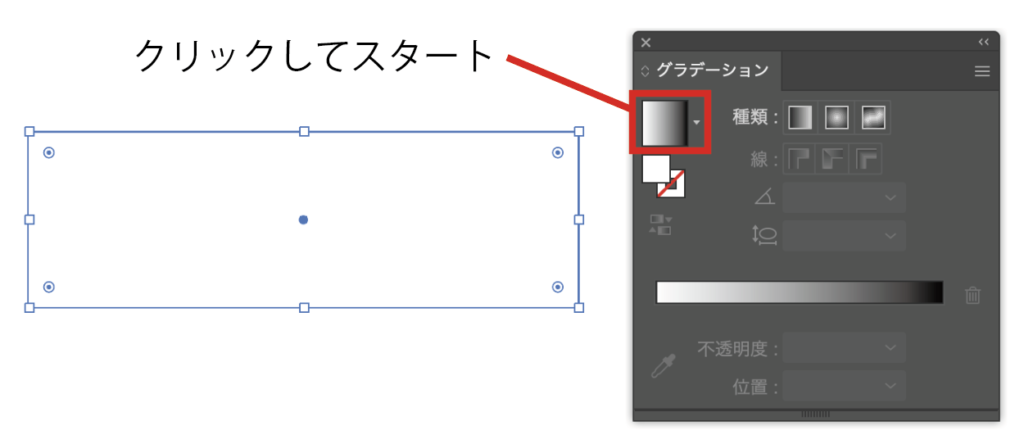
グラデーションパネルが出ていない人はメニューバーからウインドウ→グラデーションで表示しましょう。
オブジェクトを選択した状態で以下の赤枠内をクリックしてスタートします。


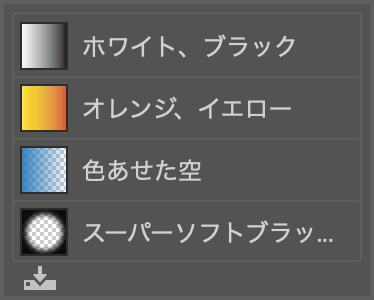
クリックした右側に下矢印がありますのでそこをクリックするとデフォルトでパターンがいくつか入っています。
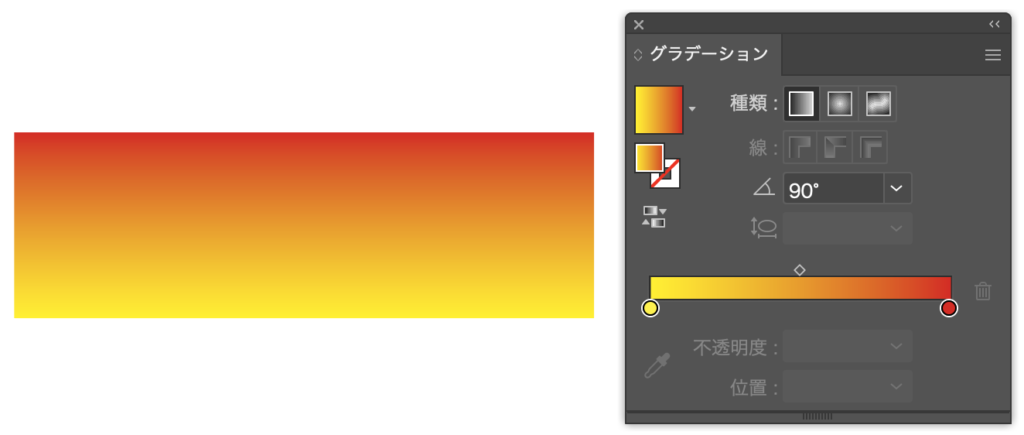
今回は、オレンジ、イエローを選んでみましょう。


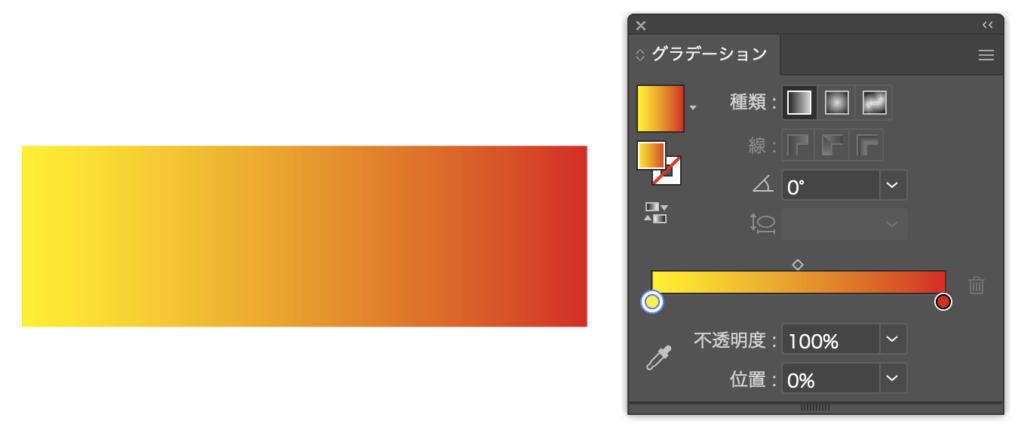
それでは色を着けていきます。
パネルにあるグラデーションのバーの任意の場所をクリックしてください。
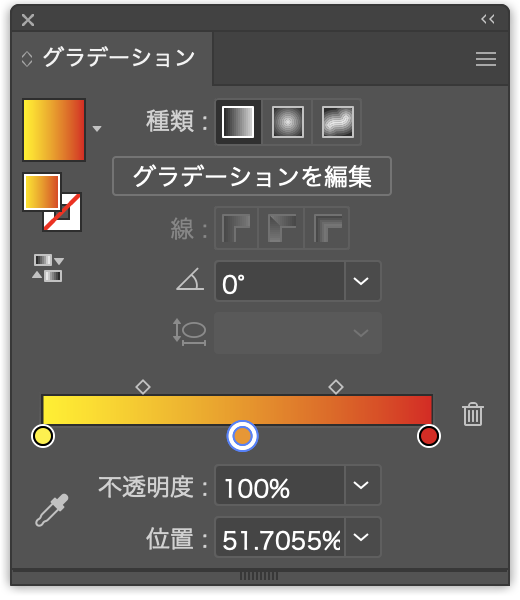
下図のように丸が追加されると思います。丸の位置は位置の枠に数値で入力しても調整もできます。

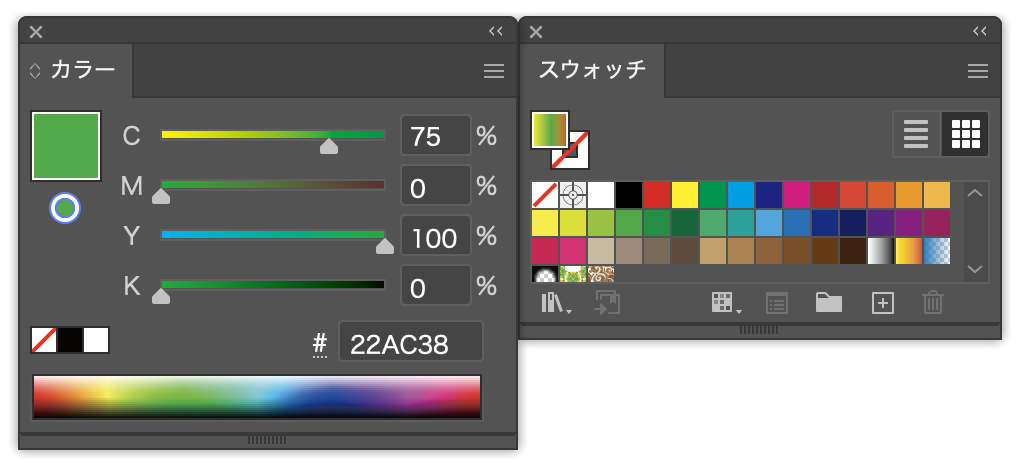
丸が選択されている状態でカラーパネル(下図左)のスライダーで色を変更して見ましょう。
またはスウォッチ(下図右)から色をドラッグしてグラデーションバーの丸の上まで持っていくことでも変更できます。
スウォッチからの場合は丸の位置でなくてもグラデーションバーの上まで色をドラッグするとカーソルにプラスマークがつきますのでそこでリリースして色を追加することもできますよ。

ちなみにスウォッチからクリックで色を選ぶとグラデーションが無くなってしまうので注意しましょう。
丸の数(色数)はいくらでも増やせますよ。
角度
パネルの真ん中に角度を入力するところがありますので任意の数字を入れましょう。オブジェクトの中のグラデーションの角度を変更できます。

不透明度
透明度の設定もできます。
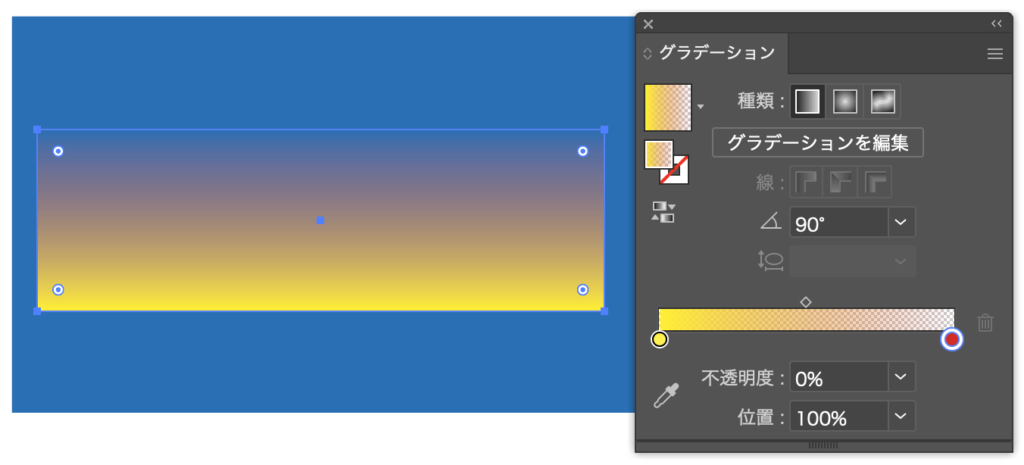
丸をクリックした状態ですぐ下にある不透明度の数値で調整できます。
以下は右側の丸の不透明度を0%に設定した状態です。

わかりやすいように下に青を敷いてみました。透明になっているのがわかると思います。
ツールバー
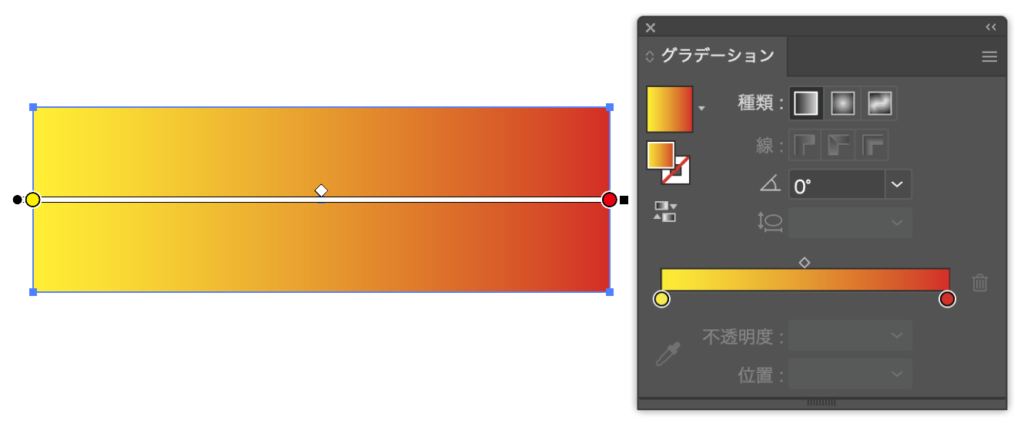
最後にツールバーにあるグラデーションツール![]() をご紹介します。
をご紹介します。
これはオブジェクトにグラデーションバーが直接表示され直感的に操作できるようになりますのでこちらも挑戦して見て下さい。

まとめ
いかがでしたでしょうか。
基本をお話しするだけでも結構な量になってしまいましたが覚えてしまえばなんてことはありません。
グラデーションはデザインをする上でも何かと使用頻度の高いツールだと思いますので覚えてしまいましょう。
ここでは紹介しきれませんでしたが円形やフリーグラデーションもあります。
フリーグラデーションは以下で解説しているのであわせてご覧になって下さい。
このサイトはデザインに役立つ情報を発信しています。
これからも頑張っていきますのでよろしくお願いします。
では、よきデザインライフを。









コメント