こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はイラレのアートボードをキレイに並べ替える方法です。
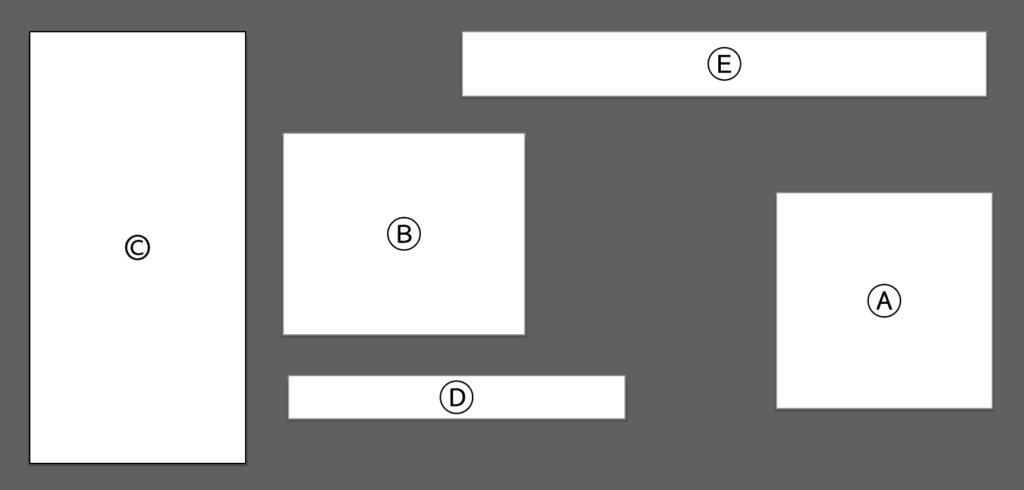
webバナーを作っているとサイズが豊富なのでアートボードで管理していると思いますが数が増えてくるとあちこちにデータがバラけてしまうと思います。

そんなアートボードをキレイに並べ替える方法をご紹介したいと思います。
合わせて私のやっているアートボードの管理方法もお教えします。
それではいきましょう。
煩雑になりがちなアートボードをキレイに再配置する方法
アートボードに名前をつける
めんどくさがらずに名前をつけておきましょう。
名前はwebバナーの場合はサイズがいいと思います。
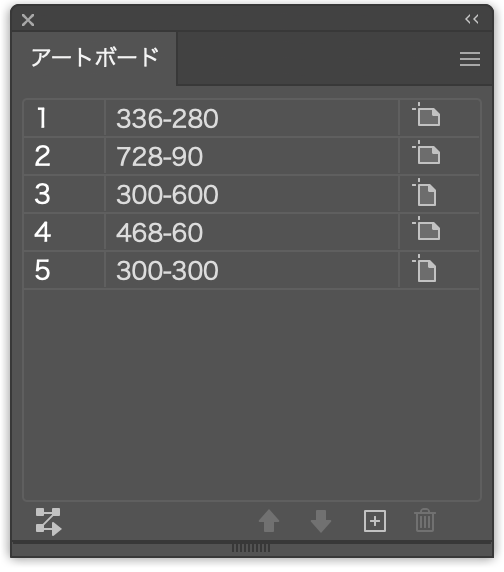
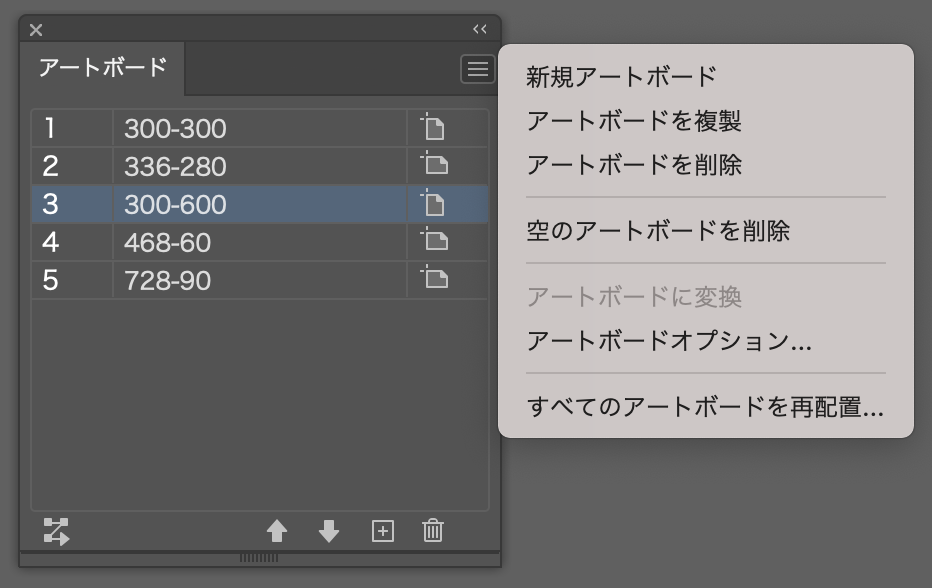
パネルが出ていない人は、ウインドウ→アートボードを選ぶと出てきます。
目的のアートボードを選択して右側の用紙のアイコンをクリックするか名前をダブルクリックして直接名前を打ち込むこともできます。

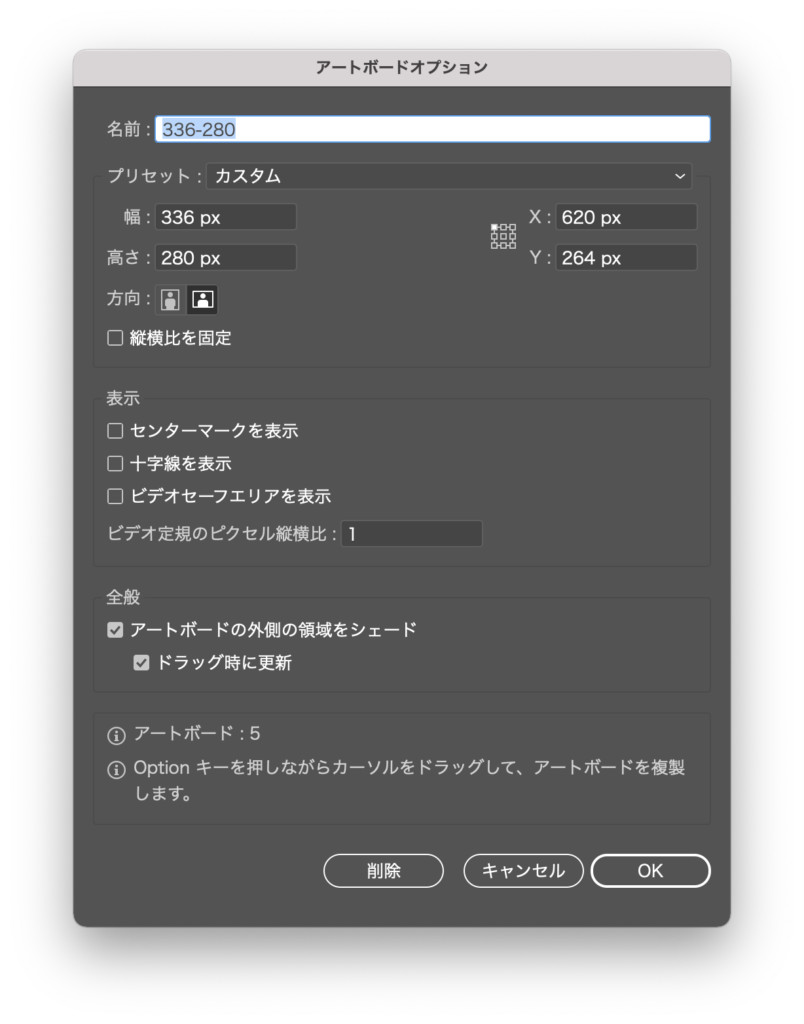
ダブルクリックの場合はアートボードのオプションが出てきますので名前にサイズを打ち込んでおきましょう。

順序を変える
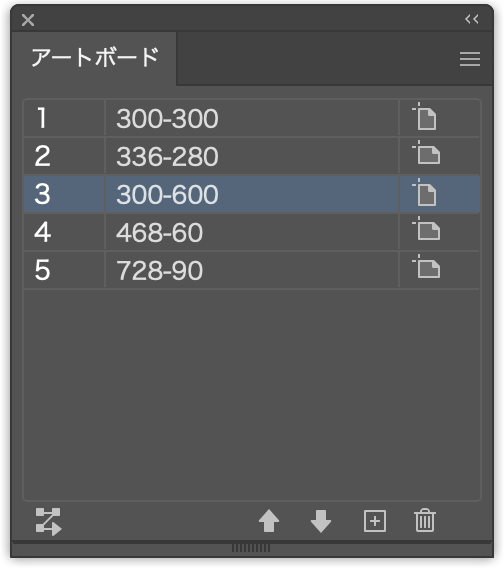
名前を打ち込めたら今度はサイズの近いモノ同士で順番を入れ替えましょう。左側の数字が並ぶ順序になりますので覚えておいてください。
こんな感じでしょうか。移動方法はドラッグ&ドロップで移動できます。

アートボードを再配置
アートボードウインドウで入れ替えただけでは物理的に並び変わらないのでアートボードパネルのプルダウンから全てのアートボードを再配置を選びます。

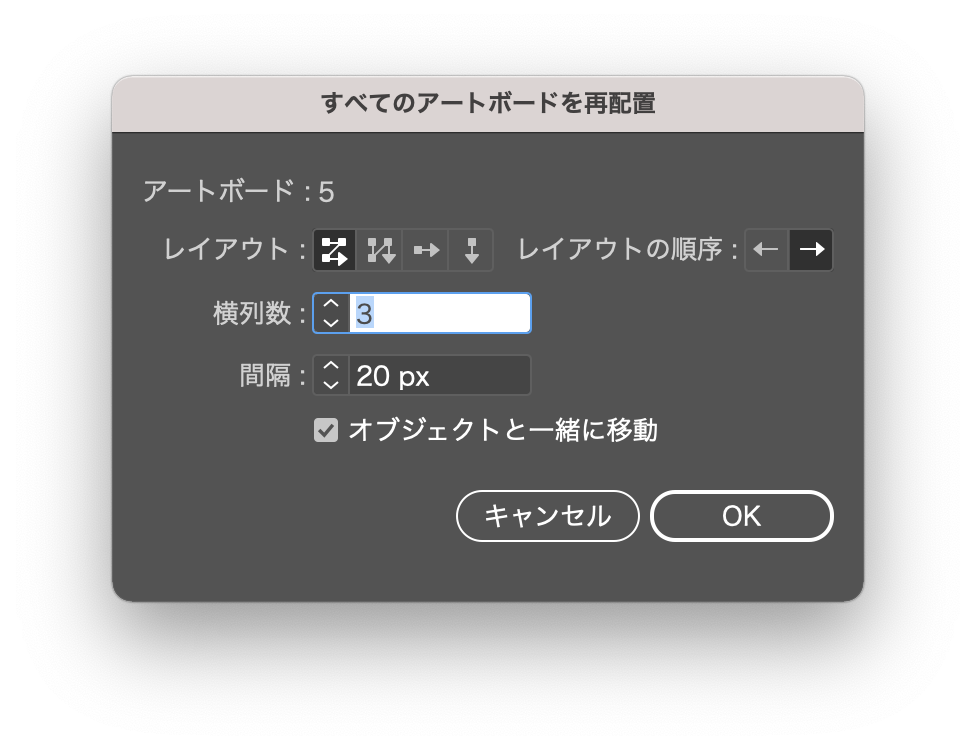
ウインドウが出たら設定していきましょう。
レイアウトはアートボードの流れる方向。レイアウトの順序は左右どちらから始まるか。横列数はヨコに並べる最大数。間隔はアートボード同士の間のスペース。
最後にオブジェクトと一緒に移動をチェックしておきます。アートボード上のオブジェクトを一緒に移動してくれますよ。
今回は、この状態でOKしてみましょう。

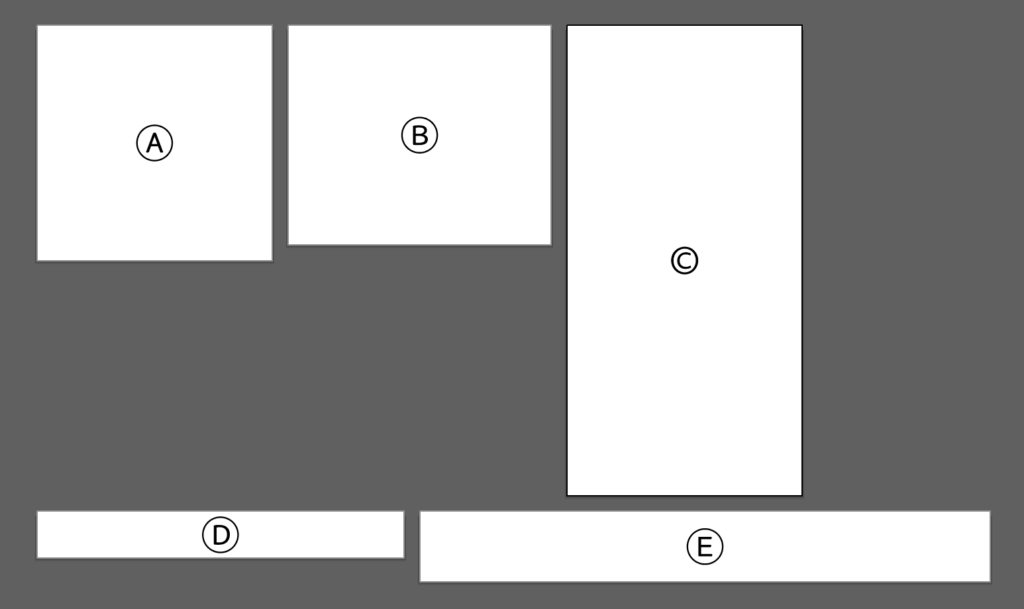
どうでしょうか。キレイに並びましたか?
横一列とかでもいいかもしれませんね。

まとめ
いかがでしょうか。
キレイに並ぶのは気持ちがいいですよねアートボードの名前でサイズもわかるようになるので管理もラクになります。
webバナーは数が多くなると似たサイズも増えてくるので素早くアクセスできるようになると作業効率も格段に上がります。
アートボードを使いこなしてみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。








コメント