こんにちは、yoenです。
今回はイラレのレイヤーを利用してオブジェクトを管理(整理)しましょうというお話です。
正直、意識しすぎないほうがいいのですが分かってると分かってないのとでは大きな違いです。
実例がないと分かりづらいので以前他の記事で作ったチラシを使ってどうレイヤー管理しているか見ていきたいと思います。
それではいきましょう。

レイヤーの使い方
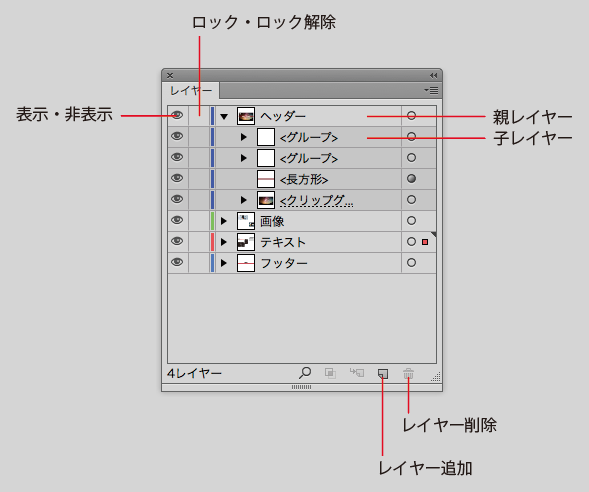
まずはレイヤーパネルの見方から。
レイヤーはオブジェクトを階層で管理できます。
オブジェクトがどれだけ重なっていてもレイヤーの表示、非表示でコントロールできます。
ロックして触れないようにも出来るので余計なオブジェクトを動かす心配も少なくなります。
レイヤーは作った後に移動したり、選択時のアンカーの色を変えられるのでレイヤーごとに色を分けて見やすくすることが出来ます。
レイヤーのおもな機能は以下になります。とりあえずこれだけ覚えておけば大丈夫です。

管理の仕方
管理というよりは考え方といった方かいいかもしれません。
これから3つほどご紹介しますね。
意識しすぎない
あまり深く考えない方がレイヤー管理は楽です。基本はパーツごとに管理するのがいいでしょう。
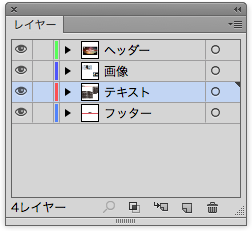
絵を書くイラストレーターさんなどはイラストの上下関係は大切でしょうが、デザイナーの仕事でチラシを作る場合、以下のような簡単な構成でかまわないと思います。
これ以上レイヤーを増やすと自分で作ったルールを自ら気づかないうちに破ってしまっていることなんてよくある事です。
このサンプルチラシのように簡単なデザインでは1レイヤーで最後まで行ってしまうことなんてざらですからね。


グループで作業する場合
グループ(他の人と共同で作業)の場合は多少意識しましょう。(笑)
グループでレイヤーの意思疎通をしっかり取っておくことが大切ですね。ですが、ここでもレイヤーだらけになって管理が目的に変わってしまわないようにしましょう。
人ですから忘れてしまったり間違えても良いくらいのレイヤー数にしておくのが良いです。
最終的に不要なレイヤーの管理
仕上がりにスミ罫を置いて校正を出すことがあると思います。
最終的にこのレイヤーを削除して印刷に回すなど考えられます。
しかしたまにスミ罫のレイヤーに違うオブジェクトを置いてしてまったりすると大変です。
罫線だけをとったつもりが他のオブジェクトを削除してしまいかねませんので注意が必要ですね。
まとめ
あくまでも自分自身で気にかけられる範囲で良いと思います。
背景画像とかを1レイヤー使ってずっとロックしておくとか。その程度の使い方でも大丈夫です。
皆さんなりの管理の仕方が見つかったら良いと思います。
このサイトではデザインに関する色々なことを記事にしています。
それでは、よきデザインライフを。







コメント