こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はアートボードの使いたです。
最近になってアートボードを回転させることが出来るようになったイラレですが、その他にも細かな便利な機能が揃っています。
そんな機能をここで紹介したいと思います。
今回の内容は、以下になりますが主にグラフィックデザイナーとしての使い方がメインとなります。
・基本的な使い方
・複数アートボード
・オブジェクトを動かさないでアートボードのセンターに配置
・展開図で便利な回転機能
それではいきましょう。
アートボードの色々な使い方
この記事はMacを使って作成されています。winとはキーボード操作が多少異なりますのでご注意ください。
基本的な使い方
まずはアートボードを設定する時の基本的な考え方から。
仕上がりサイズ
アートボードの考え方として最近は基本となりつつあるアートボードを仕上がりサイズとして扱う方法です。
設定時に仕上がりサイズをアートボードに指定して3mmのトリムエリア(ドブ)を設定するのが基本になりつつあります。
そうすることによってズレなどのミスを防ぐことにも繋がりますね。
私の記事では色々なところで紹介しているので以下をご確認ください。
複数のアートボード
一つのファイルにアートボードを複数配置できることによって異なったサイズのバナーを作れたり、2〜8ページくらいのページ物を作ることができます。
アートボードはそれぞれサイズを変更できるのでハガキやポスターなど統一したデザインを作りたい時などに役に立ちますよ。
以下はアートボードの整列方法やページ物のデータの作り方を書いています。
参考にしてください。


オブジェクトを動かさないでアートボードのセンターに配置
初めにアートボードを仕上がりサイズにすることはお伝えしましたがまだ中々浸透していないのが現実です。
アートボードの中にトンボを作ってデータを作る人は多いでしょう。
印刷のデータとしては下版後の製版作業でアートボードのセンターにデータ(オブジェクト)がないと手間になり作業効率が下がってしまいます。
どんなに急いでくれと言ってもこちらのデータのせいで遅くなってしまっては申し訳ないですよね。
そこでせめてアートボードのセンターにデータを収めpdfなりaiデータでデータを納品してあげましょう。
そのやり方をご紹介します。
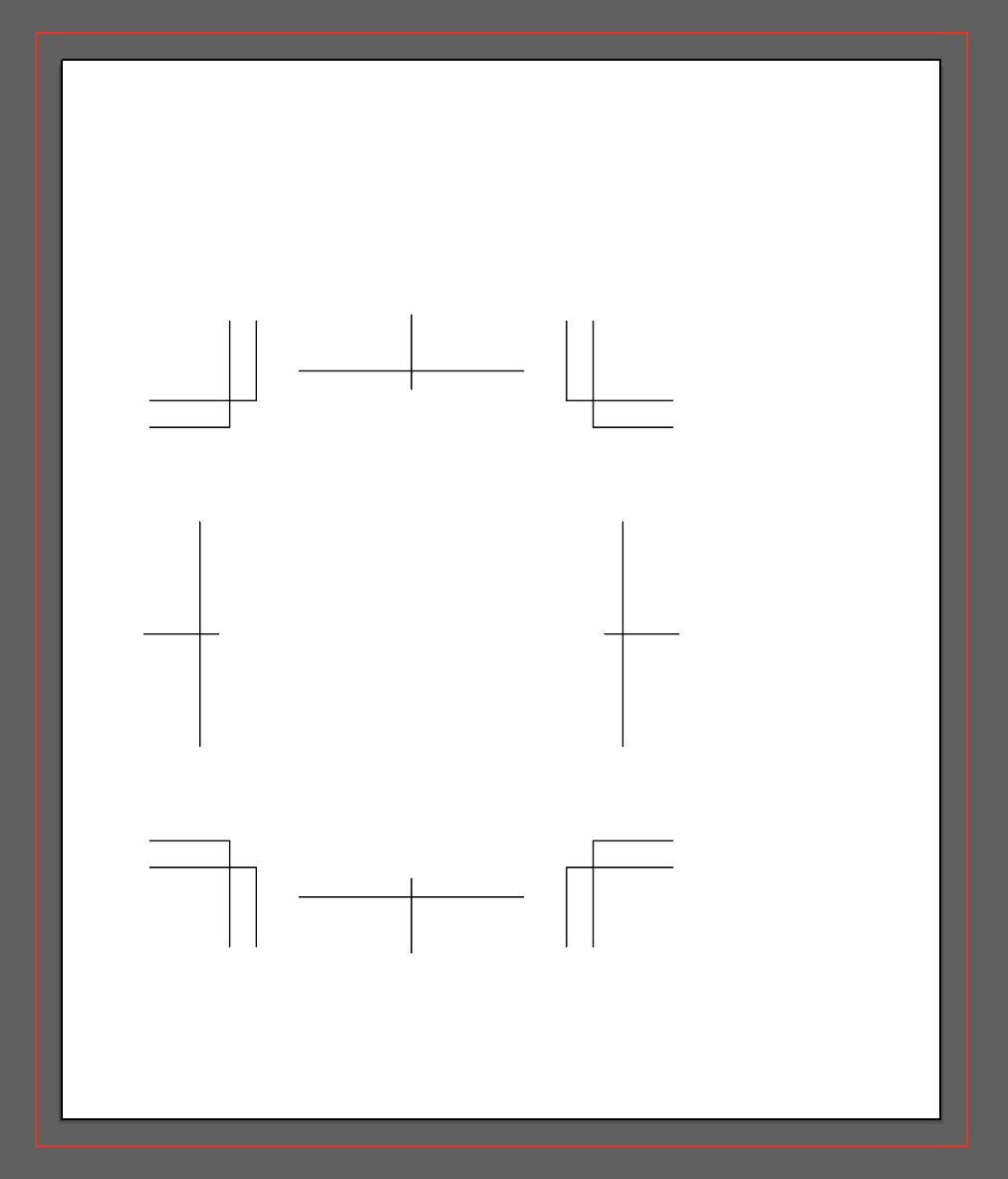
例えば以下のようなデータがあるとします。
これではアートボードの真ん中にデータがないのでpdfを書き出すにしても大変です。

入稿の際に一手間で製版に優しいデータにしましょう。
まずはトンボを選択した状態で、ファイル→ドキュメント設定を選びます。
出てきたウインドウの右上にあるアートボードを編集を選びます。
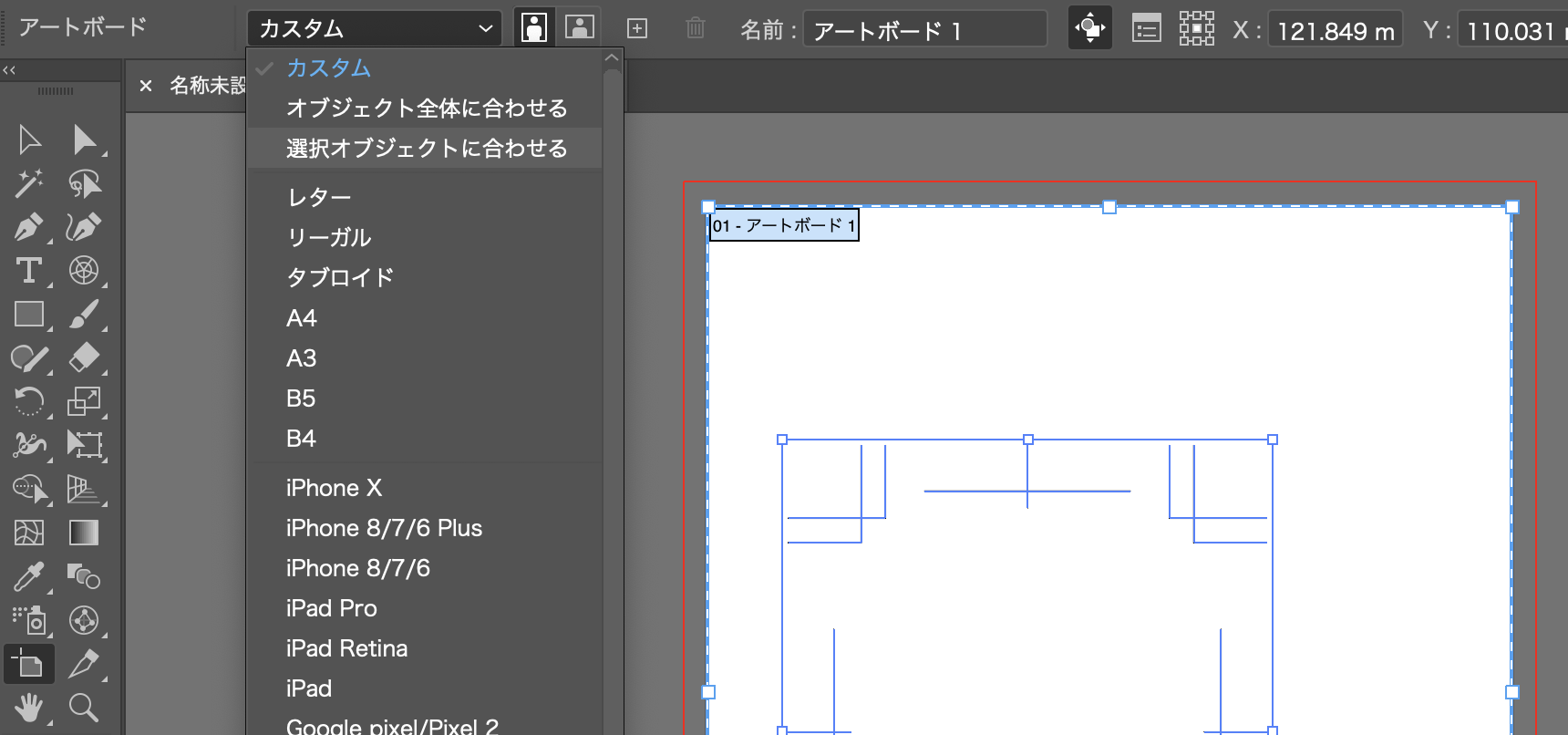
アートボードの編集画面になったら左上のプルダウンを開き選択オブジェクトに合わせるを選択しましょう。

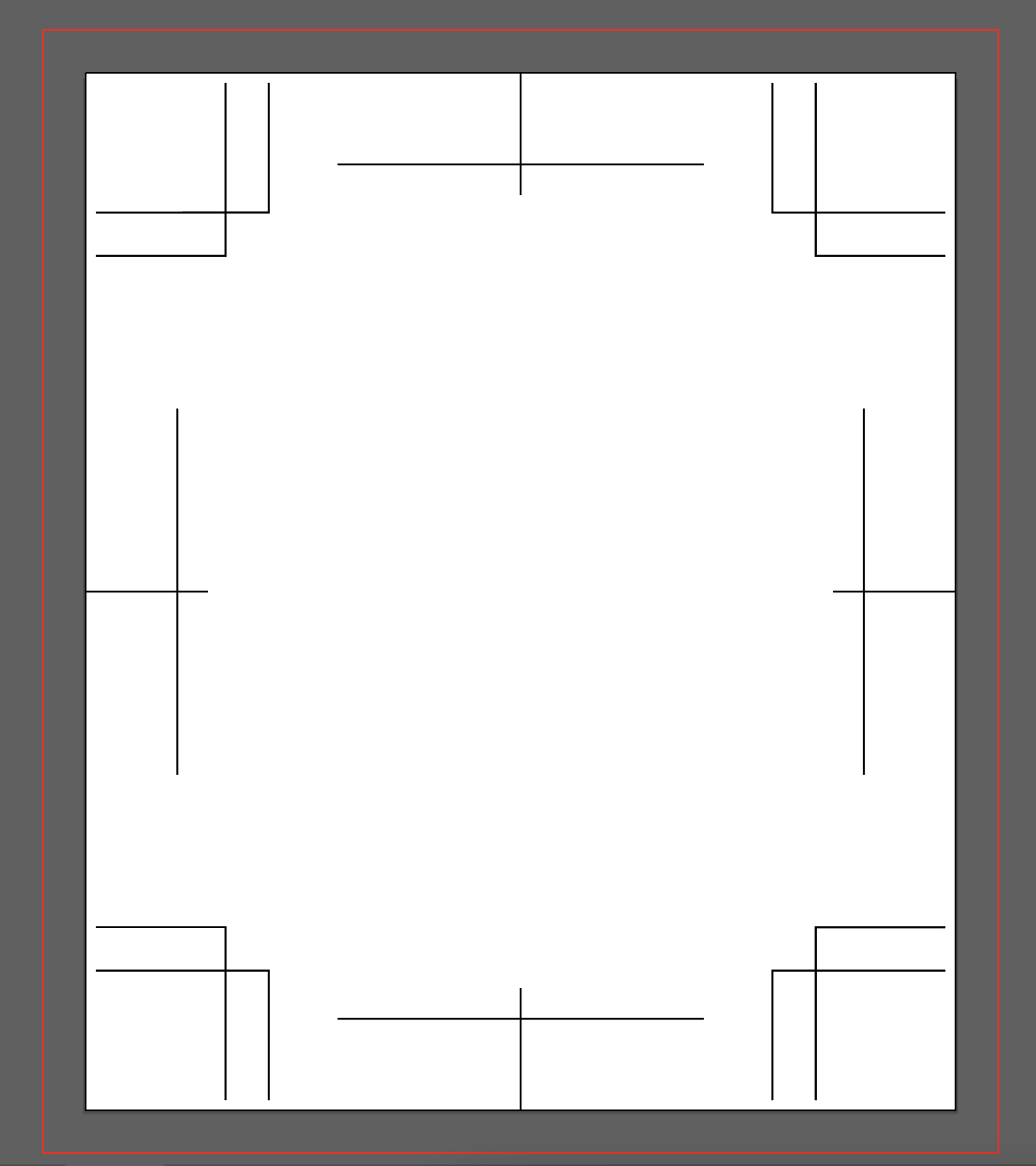
するとアートボードがトンボのサイズに瞬時にリサイズされました。
これでオブジェクトがアートボードのセンターにきたことになります。
このやり方だとオブジェクトを動かさないので一部のオブジェクトを動かし忘れたなどの心配がありません。

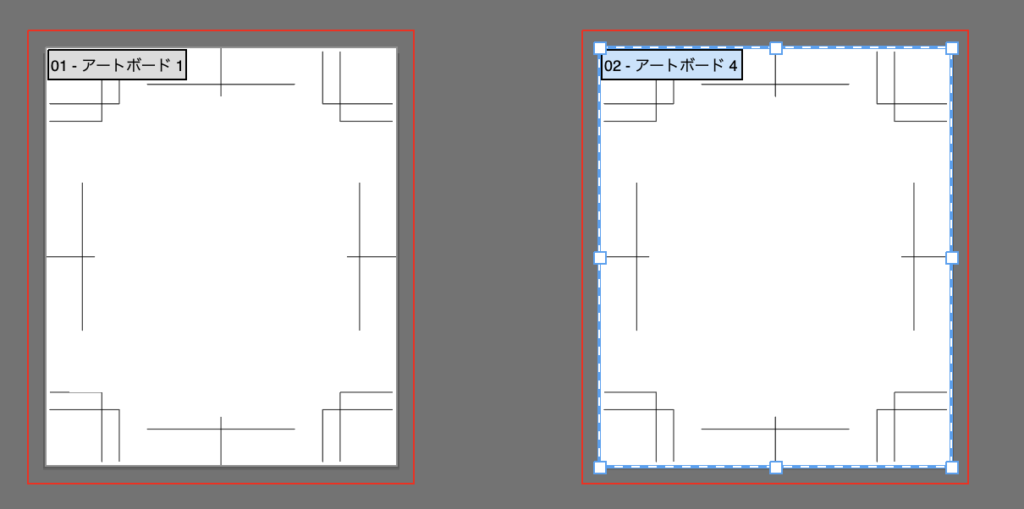
複数のデータがある場合は上記のことをやった後にアートボードをつけたいデータのトンボをshiftを押しながらクリックしてあげるとグループになっているオブジェクトを自動で検出してアートボードを配置してくれますよ。

これでデータを下版してもスムーズに印刷に進むことが可能になりますね。
下版データの作り方は以下に書いていますので参考にして見てください。
回転機能
最後はアートボードの回転機能です。
一番便利に感じるときは展開図でデータを作る時でしょうか。
テキストなどを上下逆に置いている時などにアートボードを回転させ正しい状態にしてから修正するなどができるようになります。
今まではオブジェクトを動かしていたので誤った操作でデータが変になっていた事もありましたが、いい時代になりましたね。
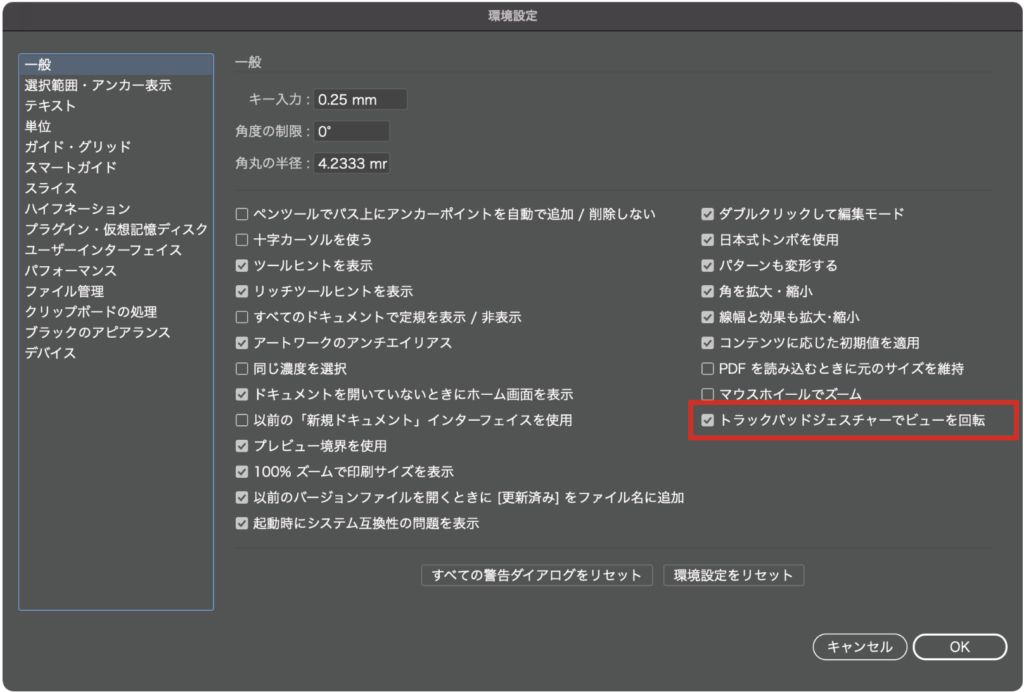
ノートPCのトラックパッドで操作している人は二本指で回転のジェスチャーをすると感覚的にアートボードを動かすこともできます。
環境設定ないの以下の赤枠にチェックが入っていることを確認してください。

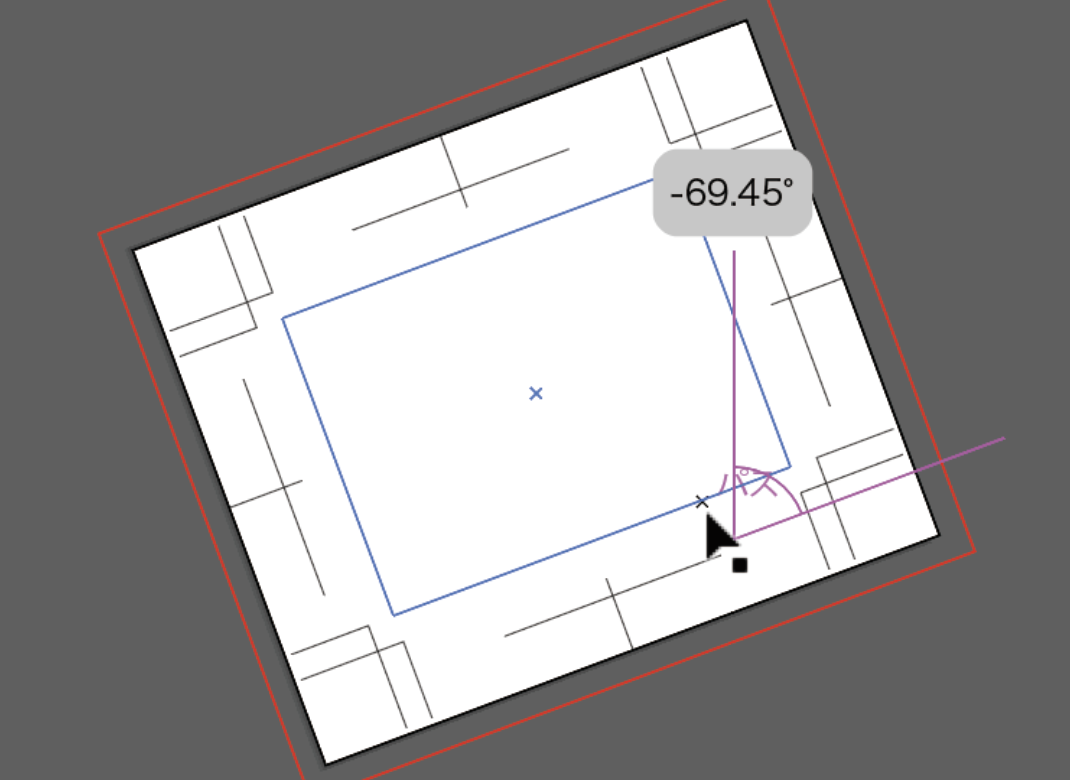
ジェスチャーをすると以下のような感じでリアルタイムに動かせます。

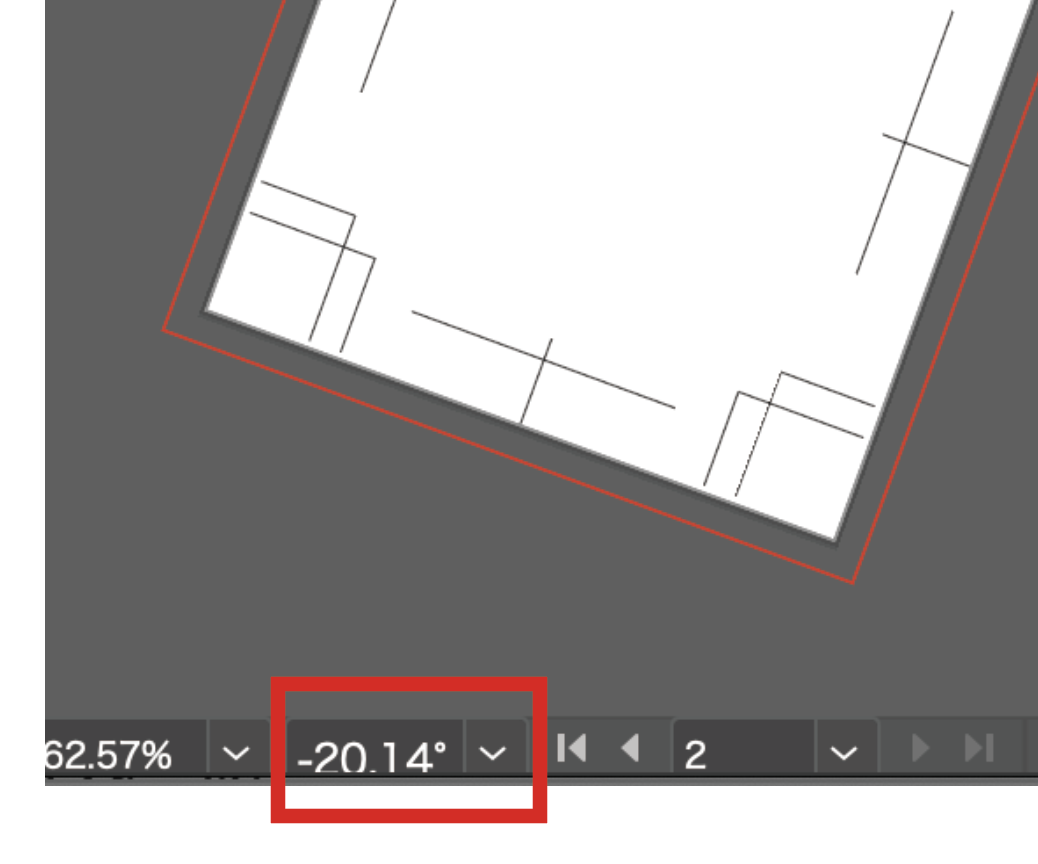
数字で確認する場合は画面左下の赤枠の部分で確認できます。

数値で入力したりプルアップして任意の角度を指定する事もできますよ。基本はこちらの方が扱いやすいですね。(下の画像はクリックで拡大します。)
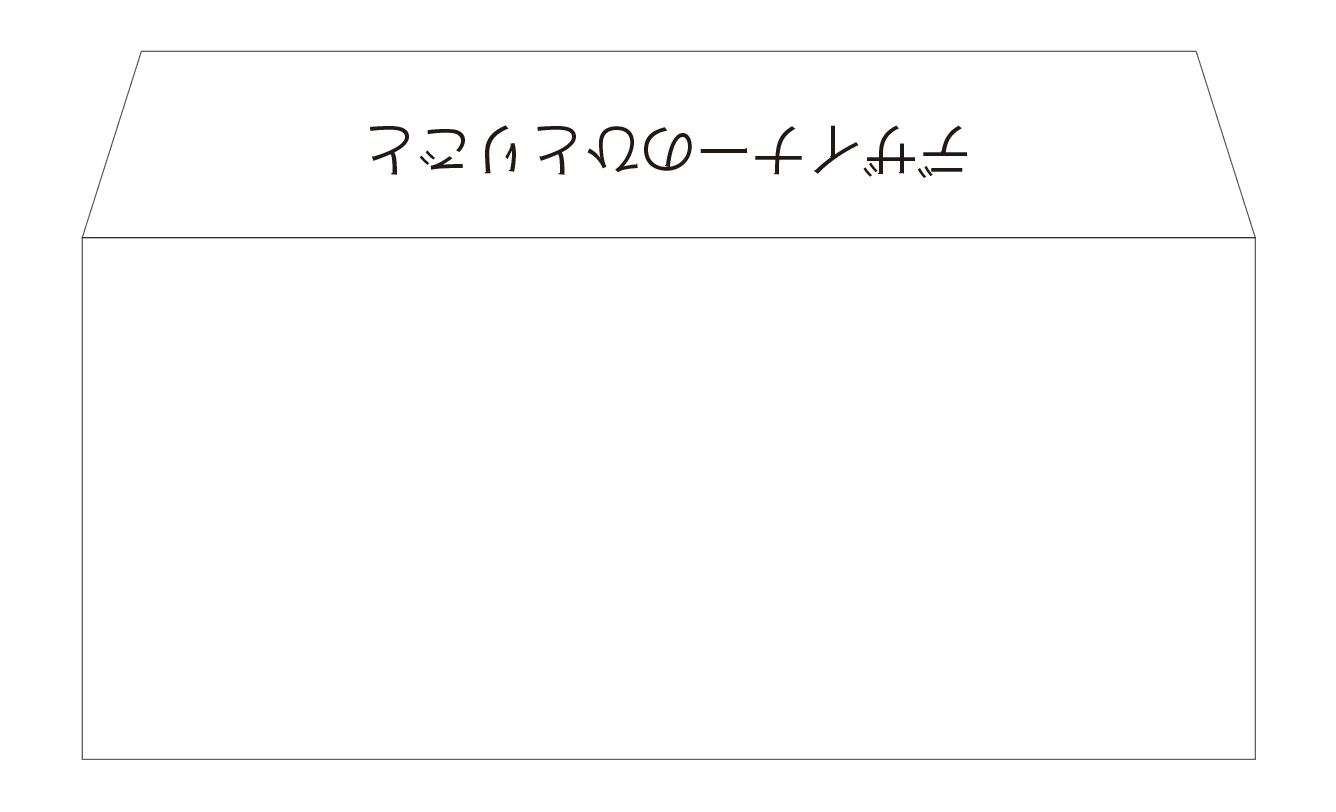
以下のような封筒のベロに文字を入れている場合などは180°で回転してあげれば正しい状態で文字を修正することが可能になります。

まとめ
いかがでしょうか。
アートボードをうまく使って正しいデータを作ったり回転機能を使って作業効率を上げたりときちんと機能を理解するのもデザイナーのつとめですね。
これからもデザインのそしてデザイナーの役に立つ情報をお届けしていきますのでこれからもよろしくお願いします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!









コメント