こんにちはグラフィックデザイナーのyoen(@yoen)です。
今回はグラフィックデザインの作業のポイントをお話しするのですが、皆さんイメージするのデザインの流れは
打ち合わせをして要望をきく
デザインを上げてプレゼンをする
デザイン決定後仕上げていく
簡単にですがこんな流れだと思います。ですが、気の知れたクライアントから
「ごめん、明日までにこの資料でチラシのデザイン上げて。」
「素材渡すのでバナーを一本作って」
など飛び込みの注文を受ける事もあると思います。私の場合はほぼこのケースです。
そこで今回は緊急対応時に気をつけたいデザインのポイントを初心者でもなるべく分かりやすく、実際にチラシを組み上げながら見ていきましょう。
ここではグラフィックデザインの基本的な考え方と言うよりは作業をスムーズに進めるためのポイントを解説したいと思います。
デザインの基本的な考え方として「近接・整列・反復・対比」がありますそちらが気になる方はこちらもご覧ください。
それではみていきましょう。
飛び込みで来た仕事(デザイン)で意識しておきたい5つのポイント
これから解説していくことはあくまでも私個人のやっている、していることです。
考え方や流れなどは人それずれですから上司や同僚など一度確認して話をしてみるのもいいかもしれませんね。
一カ所にこだわらない
紙に書いてイメージを固める人や、いきなりパソコンの前で作業する人など色々だと思います。
イメージが固まっていざ作り始めると、まるでプリンターのように上から下へ作り込んでいく人やパーツごとに細部にこだわって作る人がいますが、それはあまりよくありません。
というのもイメージが固まって作業していてもどこかで整合性が取れなくなる部分や「こうじゃない」などの部分が出てきしてまうからです。
このようなやり方だと最後に全てやり直しなんて事が起きかねません。
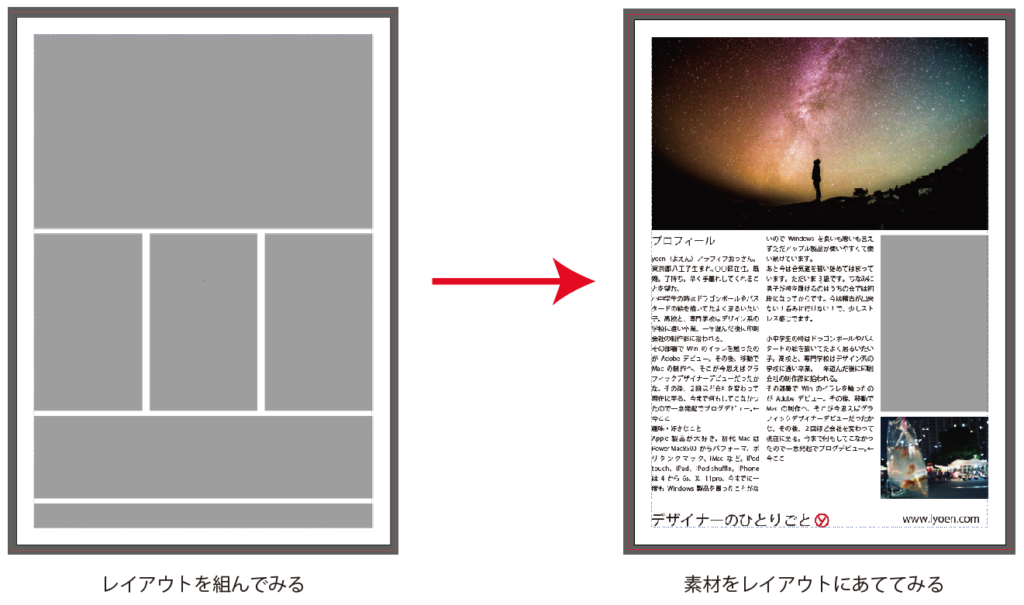
まずは、全体を大雑把に紙に書いてみてもいいでしょう。その後にそのイメージにあまりこだわらずレイアウトしていきましょう。
そうすると自然と無理な部分などが見えてきますのでレイアウト変更などがやりやすくなります。

色を使いすぎない
素材を入れ込んでいくにあたり初めは白黒で作っていくのも良いでしょう。
今回の素材は画像以外がテキストですので色に迷うことはあまりありませんが、上でも話した通りパーツごとに作ってしまうと全体を見た時に色が散漫になってしまいがちです。
全体を把握出来た所でポイントとなる部分に色を置いていってみてください。
そうすると無駄な色を置く事が少なくなると思います。

カラーを決めるときにクライアントのブランドカラーをイメージしてもいいでしょう。また、イメージ画像に使われている色をポイントとしてピックアップしてもいいかもしれませんね。
大小をはっきりと
写真や文字などキーとなるオブジェクトを認識しましょう。
見え方の順位を決めて緩急を付けると良いと思います。メインとサブを作って対格線上に配置するとメリハリがつきます。
テキストに大小をつけてメリハリを付け優先順位を付けることをジャンプ率と言います。こちらの説明は以下でしていますので気になったら読んでみてください。
グラフィックデザインではユーザーの目線を意識すると良いですよ。
よく言われるのは目線を紙面の左上からZ軸で誘導してあげると良いと言われます。
フォントを使いすぎない
これも色のお話と同じ事ですが、使い過ぎるとただ派手なだけのイメージを与えてしまいます。
例えば宝石屋さんのチラシだとしたらメインに明朝系のフォントを使い、本文のように読ませる部分には細いゴシック。
このように大小のジャンプ率で見せ、2書体に抑えるだけでも十分だと思います。
結果
最終的に仕上がったのが以下のデータです。
書体はウエイトの違いだけで1書体、色も画像がカラフルだったので結局使用した色は1色です。
即席で作ったのであらが目立ちますが、これでもまあ何とか普通には見れる物になったと思います。作業時間は大体15分位いでしょうか。

仕上がりデータを意識する
最後はデータに関するお話です。
突貫工事で作業をするとデータが重すぎたりアートボード外にいらない画像やオブジェクトが散乱している事でしょう。
ですが、この状態でいくら早く納品出来てもデータのエラーにつながりますので納品時は整理しておきましょう。
データの作り方を知らないグラフィックデザイナーさんがよくやっているのですが、
周りのデータを隠すために仕上がりの外に白いオブジェクトを作って、いらないオブジェクトを隠しているデザイナーさんがいますが、やらないことをお勧めします。
最終データ納品時にミスの元になります。あと、使用画像は入稿まえに適正解像度に修正しておくとデータが軽くなって作業もはかどります。
余計なオブジェクトなどを見つけるTipsなどは以下をご覧ください。
まとめ
いかがでしたでしょうか。
打ち合わせもろくにしてくれない時などに役に立つかもしれません。
きちんとクライアントと意思疎通が取れていなくても上記のような事を抑えておくと話も早く進める事が出来ると思います。
イラレでデザインする時の注意点も記事にしていますのでよければご覧ください。
それでは、良きデザインライフを。











コメント