こんにちはyoenです。
今回はイラレに画像を配置した時の拡大・縮小率のお話です。
イラレで縮率を見たときに大きすぎて元画像をフォトショップで適正解像度に変更する、なんてことをしている方がいる場合は気をつけた方がいいですよ。
リンクの場合と埋め込みの場合で縮率が変わってしまうのはご存知だったでしょうか。
!?と思った方は最後まで読んでみて下さい。
今後の制作に役立つこと間違いありません。
拡大・縮小率を理解すると印刷の入稿データを作るのにも役に立ちますよ。
それではいきましょう。
イラレの配置画像。拡大・縮小率の謎を解説
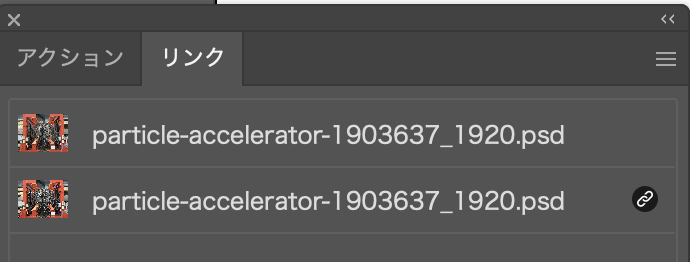
まずは下の画像をご覧ください。

両方同じ画像を埋め込みとリンクでそれぞれ配置しています。
両方とも300dpiで原寸配置しています。
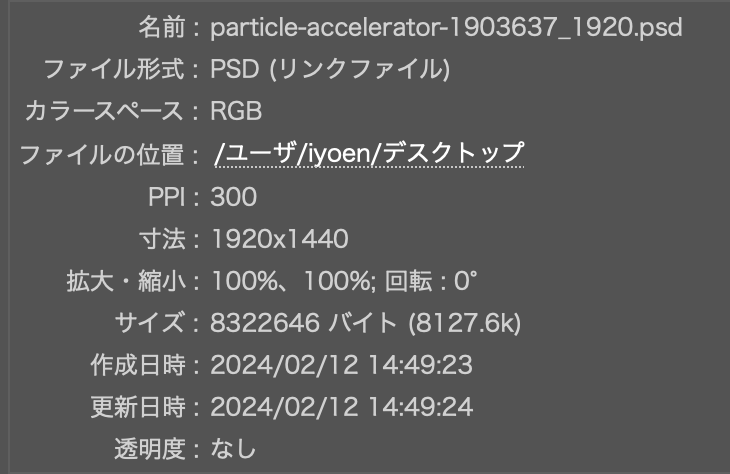
まずはリンクの画像の情報を見てみましょう。
区大・縮小の項目が100%になっています。
PPI(DPI)も300になっていますので先ほどお話しした通りですね。

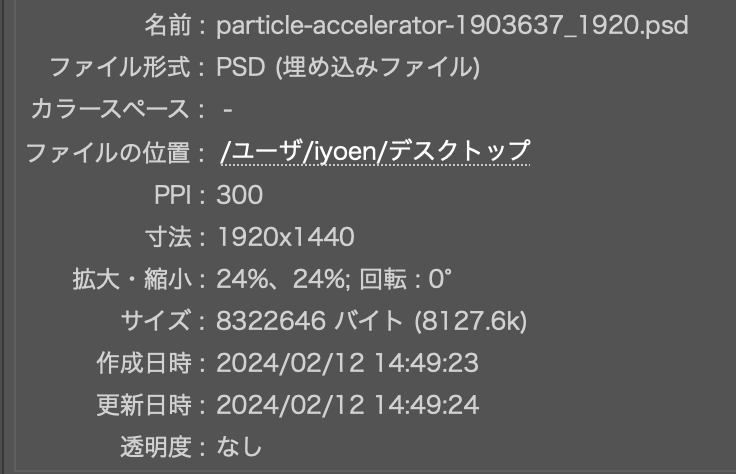
次に同じ画像を埋め込みにした際の情報になります。
埋め込みの場合、イラレの情報ウインドウで確認できる縮率には少しクセがあります。
いかがでしょうか。PPIの方は変化がありませんが拡大・縮小部分が24%に変わってしまいました。

この情報だけをみた限りでは300PPIの画像を24%縮小して配置していると勘違いする人もいるのではないでしょうか。それでは答え合わせを行いましょう。
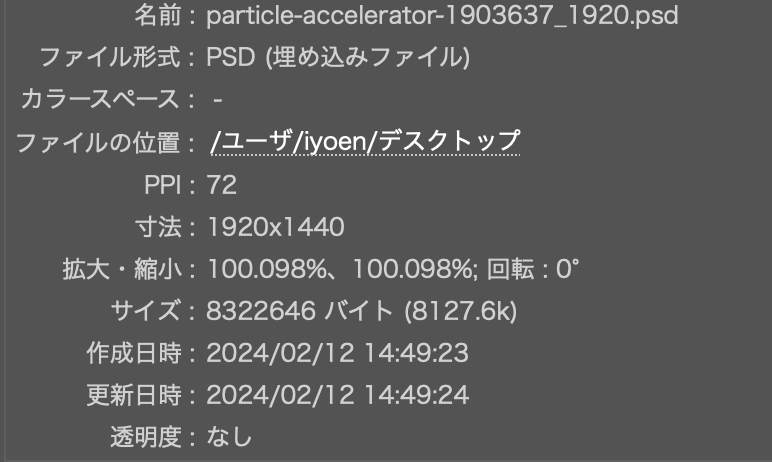
埋め込みの場合は72dpi(ppi)基準
タイトルの通りですが、画像を埋め込みにした場合は拡大・縮小率は72dpiを基準に表示されるようになってしまいます。
表の見方としてはこの画像は72dpiで24%に縮小した画像の解像度は300dpiという見方をします。
なので埋め込んだ画像を100%になるまで拡大してみると解像度は72dpiになるのです。

最後に適正解像度について解説していますのでこちらも参考にしてみて下さい。
まとめ
いかがでしょうか。
リンク情報で確認する場合は埋め込みとリンクで考え方が変わってしまうので注意しました。
特に埋め込みとリンクが混在するデータなどは読み間違えるとミスにつながってしまいますね。
どちらの場合もあくまで全体の仕上がりサイズに対しての見た目の大きさで解像度がどれくらいあるかを判断して下さい。
この情報のサイズはピクセルサイズなのでグラフィックデザインではあまり意味がないので気にしなくて大丈夫です。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。









コメント